Comment saisir les couleurs avec la pipette de ColorZilla pour les sites CSS3
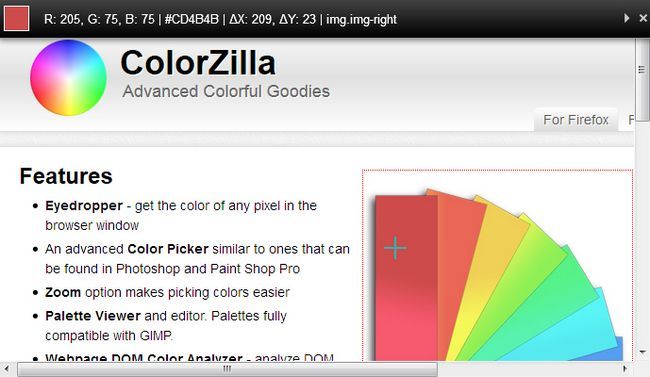
L'option de menu ColorZilla Pipette affiche un curseur de souris signe plus. Lorsque vous vous déplacez le curseur de la souris sur une page de CSS3, un bar en haut de la page affiche la valeur de couleur et d'autres informations. (L'information supplémentaire comprend la position du curseur de la souris et le nom de style CSS.)

Lorsque vous cliquez sur une couleur particulière, les copies de Pipette l'information que vous voyez le Presse-papiers. La barre affichera le message “ copiés dans le presse-papiers ” pendant quelques secondes, puis la barre disparaîtra.
La sortie envoyé le Presse-papiers est la valeur hexadécimale de la couleur. (Choisissez une option de copie différent sur le menu Options-Auto Copy si vous souhaitez recevoir autre chose qu'une valeur de couleur hexadécimale.) Vous ne voyez pas toutes les autres informations qui apparaît sur la barre lorsque vous collez la valeur dans un éditeur .
L'option par défaut est ColorZilla pour afficher la Pipette. Vous ne disposez pas de choisir une option de menu pour activer cette fonction particulière - cliquez simplement sur l'icône Pipette dans votre navigateur.
La Pipette ne fonctionne pas avec des images ou des icônes liées dans de nombreux cas. Quand vous voyez l'icône de changement Pipette de la souris à une autre icône, comme une main de pointage, alors vous savez que la couleur est pas accessible par la Pipette.
Ce problème se produit le plus souvent avec des images utilisées pour représenter les articles que vous cliquez pour plus d'informations. La meilleure option est de passer le curseur de la souris sur l'élément que vous souhaitez interagir avec et de voir si le curseur change. Si le curseur reste le même, alors vous pouvez probablement accéder à cette valeur de couleur.





