Comment travailler avec plusieurs colonnes en CSS3
CSS3 fournit une nouvelle méthode pour travailler avec des colonnes qui ne vous oblige pas à avoir un diplôme de mathématiques et effectuer des configurations de test avec des styles arcanes.
Les styles de colonne fournissent les moyens de créer plusieurs colonnes sur une page sans beaucoup d'effort de votre part. Selon le style spécifique que vous utilisez, vous pouvez obtenir différentes configurations ou simplement créer une configuration de type journal où coule le contenu de la colonne à colonne basée sur la configuration du navigateur de l'utilisateur.
Comme avec tout ce CSS3 spécifique, vous devez tester votre application avec les navigateurs que vos utilisateurs ont l'intention d'utiliser. En outre, cette fonction est considérée comme expérimentale - et vous devez sauter à travers des cerceaux pour quelques faire fonctionner avec certains navigateurs.
Bien que Internet Explorer et Opera supportent les propriétés de la colonne directement, vous devez préfixer -moz- pour les faire fonctionner avec Firefox et -webkit- pour les faire fonctionner avec Safari et Chrome. La liste suivante donne un bref aperçu des propriétés de la colonne.
column-count: Indique le nombre de colonnes à créer. La largeur des colonnes fluctue automatiquement lorsque l'utilisateur redimensionne la fenêtre du navigateur (ou le navigateur affiche une barre de défilement horizontale pour le rendre possible de faire défiler à travers les colonnes quand une largeur spécifique est défini ainsi).
colonne de remplissage: Détermine comment le navigateur remplit les colonnes (soit remplir une colonne à un moment ou à remplir toutes les colonnes simultanément avec une quantité même de contenu).
colonne-Gap: crée un fossé entre les colonnes pour le rendre plus facile à déterminer où une colonne se termine et un autre commence.
colonne règle: crée une règle entre les colonnes afin que l'utilisateur peut voir un séparateur physique. Cette propriété se compose de la couleur, le style, et la largeur.
colonne-règle-color: Détermine la couleur de la règle utilisée entre les colonnes.
colonne règle de style: Détermine le style de la règle utilisée entre les colonnes.
colonne-règle-width: Détermine la largeur de la règle utilisée entre les colonnes.
colonne durée: Indique le nombre de colonnes qu'un objet peut enjamber.
column-width: Indique une largeur de colonne.
colonnes: Fournit une méthode raccourci pour définir à la fois la colonne de comptage et les propriétés column-width.
Une des façons les plus faciles pour commencer à expérimenter avec des colonnes est de créer du contenu et ensuite utiliser une disposition de style journalistique de le présenter. La procédure suivante vous permet de créer une colonne de journaux disposition multiple pour un texte bidon.
Créer un nouveau fichier de HTML5 avec votre éditeur de texte.
Tapez le code suivant pour la page HTML.
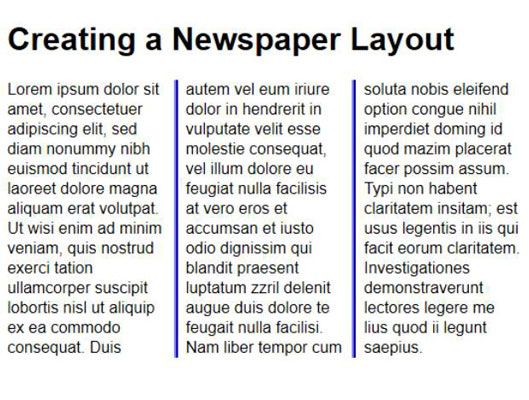
Création d'une mise en page de journaux Création d'une mise en page de journaux
Lorem ipsum dolor sit amet, consectetueradipiscing elit, sed diam nonummy NIBH euismodtincidunt ut laoreet dolore magna aliquam eratvolutpat. Ut wisi enim ad minim veniam, quisnostrud exerci tation ullamcorper suscipitlobortis nisl ut aliquip ex ea commodo consequat.Duis autem vel eum iriure dolor dans hendreritin vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis au veroeros et accumsan et iusto odio dignissim quiblandit praesent luptatum zzril delenit augueduis dolore te feugait nulla facilisi. Nam libertempor cum soluta nobis eleifend possibilité conguenihil imperdiet dôme id quod Mazim placeratfacer assum possim. Typi non habent claritateminsitam- Est usus legentis dans IIS Qui facit eorumclaritatem. Investigationes demonstraveruntlectores me Legere Lius quod ii saepius legunt.
Tout ce que vous avez ici est un titre et le paragraphe. Le paragraphe contient le texte factice utilisée pour contenu dans la présentation de journal.
Si vous vous demandez ce que Lorem ipsum est tout au sujet, vous pouvez lire plus au Lorem Ipsum. En fait, le site offre un générateur de texte fictif qui ne sera pas détourner l'attention d'un spectateur à partir d'une mise en page sous-jacente ou autre considération technique.
Enregistrez le fichier sous NewspaperLayout.HTML.
Créer un nouveau fichier CSS avec votre éditeur de texte.
Tapez les informations de style CSS suivante.
#text {Column-count: 3-colonne-règle: crête 4px Blue-colonne-Gap: 20px; -moz-column-count: 3 - moz-colonne-règle: crête 4px Bleu - moz-colonne-Gap: 20px; -webkit-column-count: 3 - webkit-colonne-règle: crête 4px Bleu - webkit-colonne-Gap: 20px;}L'exemple crée un style qui comprend trois colonnes, avec une règle bleu entre les colonnes. Bien sûr, vous devez répéter les styles trois fois - une fois pour chacune des exigences du navigateur.
Enregistrez le fichier sous NewspaperLayout.CSS.
Chargez l'exemple NewspaperLayout.
Vous voyez un format de style journalistique. Ce format sera plus facile à lire lorsque vous travaillez avec beaucoup de texte sur un site. Dans le passé, vous auriez dû travailler très dur pour obtenir une mise en page aussi beau que celui-là, mais maintenant tout vous avez besoin est un peu de styles simples.