Comment travailler avec les sélectionneurs de l'Etat dans CSS3
Il ya des situations dans lesquelles l'état dynamique d'un objet est important dans la mise en forme dans CSS3. En utilisant les sélecteurs de l'Etat peut aider un utilisateur à déterminer si les objectifs ont été atteints ou une caractéristique particulière est indisponible (l'objet est désactivé).
Par exemple, un objet peut avoir une liaison qui lui est associé et lorsque l'utilisateur clique sur ce lien, l'état de l'évolution de liaison à “. Visité ” La liste suivante vous indique sur les sélecteurs de l'Etat que les documents utilisent couramment.
: lien: Sélectionne tous les liens non visités dans un document.
Il est pratique courante de combiner des sélecteurs de l'Etat avec tag sélecteurs. Par exemple, vous ne pouvez pas vouloir formater tous les liens non visités dans un document. Le lien pour une ![]() tag serait très probablement être formaté différemment à partir du lien pour un tag. Par conséquent, vous voyez souvent des sélecteurs de l'Etat que un lien où la mise en forme aurait une incidence sur tous les liens d'ancrage non visités.
tag serait très probablement être formaté différemment à partir du lien pour un tag. Par conséquent, vous voyez souvent des sélecteurs de l'Etat que un lien où la mise en forme aurait une incidence sur tous les liens d'ancrage non visités.
: visited: Sélectionne tous les liens visités dans un document.
: actif: Sélectionne le lien que l'utilisateur a sélectionné actuellement.
: vide: Sélectionne un objet qui n'a pas de contenu.
: cible: Sélectionne la cible d'un objet. Par exemple, lorsque l'utilisateur clique sur un lien, le lien de cette cible est sélectionnée.
: permis: Sélectionne tout objet qui est activé.
:désactivée: Sélectionne tout objet qui est désactivé.
:vérifié: Sélectionne tout objet qui est vérifiée.
:: sélection: Sélectionne le contenu que l'utilisateur a mis en évidence une certaine façon.
Sélecteurs de l'État permettent de modifier l'apparence du document pour correspondre à des activités que l'utilisateur a effectuées. Ce que cela signifie est que le document devient plus interactif, sans nécessiter de codage de votre part. Cet effet est utilisé dans un certain nombre des exemples qui suivent, de sorte que vous aurez beaucoup de la pratique de travailler avec sélecteurs de l'Etat. La procédure suivante montre une méthode pour travailler avec les sélecteurs de l'Etat.
Créez le ExternalCSS.HTML fichiers et ExternalCSS.CSS et les copier dans un nouveau dossier.
Ouvrir ExternalCSS.HTML.
Tapez le code suivant après l'existant
tag dans le fichier et enregistrer les modifications sur le disque.
Sélectionnez Un
Sélectionnez deuxUne
Deux
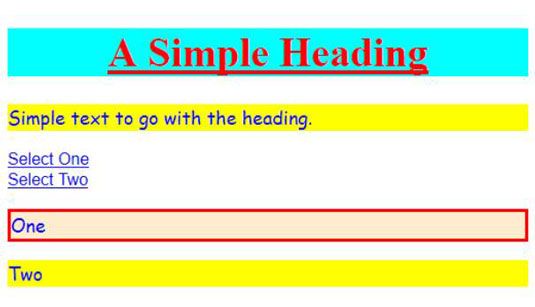
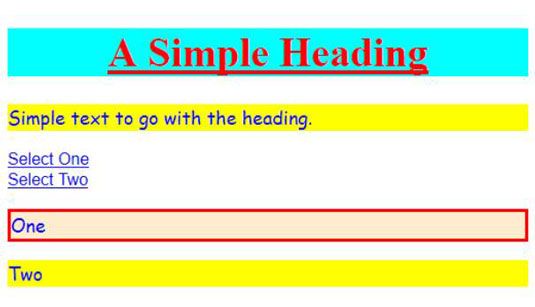
Ce code prévoit ajouté certains indicateurs d'état pour l'exemple. Lorsque vous cliquez sur un lien, la cible de ce lien change d'état.
Ouvrir ExternalCSS.CSS.
Tapez le code suivant après les styles existants et enregistrer les modifications sur le disque.
:: sélection {color: blueviolet-background-color: Plum -} :: - moz-sélection {color: blueviolet-background-color: Plum -}: cible {border: solid-border-width: couleur moyen frontière: Rouge-background-color: BlanchedAlmond-}Notez l'utilisation de la préface -moz- spécial pour le second sélecteur :: sélection. Ceci est l'une de vos premières expositions à des problèmes de compatibilité du navigateur. Pour faire ce travail de sélection avec Firefox, vous devez ajouter cette seconde :: - moz-sélecteur sélection avec la préface.
Recharger la page de test.
Sélectionnez une partie du premier texte d'un paragraphe.
La couleur du texte et de son changement de fond.
Cliquez sur Sélectionner One.
Le paragraphe contenant un change son apparence.

Cliquez sur Sélectionner Two.
Le paragraphe contenant Deux change son apparence. Le paragraphe contenant On revient à son aspect d'origine.
A propos Auteur
 Sélecteurs jQuery pour le codage avec javascript
Sélecteurs jQuery pour le codage avec javascript JQuery offre de nombreuses façons différentes pour correspondre à des ensembles d'éléments dans un document au-delà des méthodes intégrées javascript. Consultez cette liste de tous les sélecteurs jQuery. Pour les utiliser, il suffit…
 Crystal Reports 10: ajout d'un lien hypertexte vers un rapport
Crystal Reports 10: ajout d'un lien hypertexte vers un rapport Une des caractéristiques les plus précieuses de contenu Web est la capacité de se déplacer rapidement entre les pages à l'aide des liens hypertextes. En cliquant sur un lien hypertexte associé à un mot, une phrase, ou une image, vous pouvez…
 Sélecteurs CSS3
Sélecteurs CSS3 CSS3 donne accès à une grande variété de sélecteurs que vous utilisez pour identifier quel élément pour formater sur une page. Un sélecteur définit ce qu'il faut FORMAT- le style définit comment formater. Cependant, il est facile d'aller…
 Comment modifier le css d'un élément en CSS3
Comment modifier le css d'un élément en CSS3 La bibliothèque jQuery pour CSS3 est principalement utilisé pour effectuer ces sortes de nécessaire, mais les tâches de bas niveau. Vous pouvez, toutefois, utiliser jQuery pour effectuer certaines tâches fantaisistes en incorporant CSS. Il ya…
 Comment créer une interface sélectionnable dans CSS3
Comment créer une interface sélectionnable dans CSS3 Ce qui permet de choisir parmi une liste d'éléments de CSS3 réduit le risque que l'utilisateur entrera des informations incorrectes. Heureusement, HTML5 vient déjà avec un certain nombre de contrôles de sélection, mais vous pouvez constater…
 Comment créer des styles de lien hypertexte avec les pseudo-classes dans des feuilles de style en cascade (CSS)
Comment créer des styles de lien hypertexte avec les pseudo-classes dans des feuilles de style en cascade (CSS) Un des usages les plus courants de styles composés de feuilles de style en cascade (CSS) est de créer des hyperliens avec les pseudo-classes, qui peuvent être utilisés pour modifier la couleur et les attributs de liens hypertextes par défaut.Le…
 Comment sélectionner des éléments avec jQuery en CSS3
Comment sélectionner des éléments avec jQuery en CSS3 Vous pouvez utiliser jQuery pour effectuer une vaste gamme de sélections d'objets dans votre application de CSS3, mais pour la plupart, vous utiliser les sélecteurs de base. Vous pouvez en savoir plus sur eux à jQuery. Voici une liste des…
 Comment utiliser un sélecteur de balise ou élément de CSS3
Comment utiliser un sélecteur de balise ou élément de CSS3 Tag (ou élément) sélecteurs sont des séquences de caractères dans CSS3 que vous utilisez pour choisir balises telles que et. En fait, vous pouvez sélectionner une balise HTML de cette façon. Un sélecteur de balises repose toujours sur le…
 Comment utiliser le sélecteur: pas () dans CSS3
Comment utiliser le sélecteur: pas () dans CSS3 Dans certains cas, il est plus facile de sélectionner des objets dans CSS3 selon les caractéristiques qu'ils ne pas avez - pour ce faire, vous pouvez utiliser un: non (sélecteur). Par exemple, vous voudrez peut-être changer la mise en forme de…
 Comment travailler avec les sélecteurs d'événements CSS3
Comment travailler avec les sélecteurs d'événements CSS3 La plupart des changements CSS3 sont statiques - vous demandez au navigateur de rechercher des balises spécifiques, des attributs, ou des motifs. Cependant, sélecteurs d'événements choisissent les objets basés sur un événement particulier,…
 Comment travailler avec les sélecteurs de motif de CSS3
Comment travailler avec les sélecteurs de motif de CSS3 Dans certains cas, une sélection que vous devez faire dans CSS3 n'a rien à voir avec les balises ou des attributs, mais le modèle dans lequel les objets apparaissent sur la page. Par exemple, vous voudrez peut-être vous suffit de sélectionner…
 Comment travailler avec les sélecteurs d'attributs de CSS3
Comment travailler avec les sélecteurs d'attributs de CSS3 Dans de nombreux tags sont des attributs qui décrivent les propriétés des variables. Deux attributs communs sont l'identifiant de tag (id) et la classification des CSS (de classe). Cependant, CSS 3 permet de sélectionner des objets par tout…
 Mise en place en html css
Mise en place en html css CSS est un langage de feuille de style utilisée pour définir l'apparence et le formatage d'un document écrit dans un langage de balisage - souvent HTML. UN style en ce sens, est un ensemble de formatage de texte des instructions, telles que la…
 Comment ajouter des liens dans e-mails marketing
Comment ajouter des liens dans e-mails marketing Les liens de texte dans le marketing web e-mails sont des mots cliquables ou des phrases qui se traduisent par certaines actions lorsque vous cliquez dessus. Liens utilisent HTML pour dire à l'ordinateur ce qu'il faut faire quand quelqu'un clique…
tag serait très probablement être formaté différemment à partir du lien pour un tag. Par conséquent, vous voyez souvent des sélecteurs de l'Etat que un lien où la mise en forme aurait une incidence sur tous les liens d'ancrage non visités.