L'image Dreamweaver cc et conseils multimédia
Peu importe à quel point votre contenu est, vos images, vidéos, multimédia et faire une grande impression sur les visiteurs de votre site Dreamweaver. Voici quelques conseils pour gérer les images, vidéos, et autres multimédias dans vos pages web.
Lien vignettes à des fichiers plus gros
Big images sont belles, mais elles nécessitent plus de temps pour télécharger de petites images. Une technique courante pour mettre en valeur de nombreuses images sur une page est de créer de petites versions de chaque image, appelé vignettes, puis relier chacun de ceux de plus grandes versions de la même image.
Cette technique fonctionne également lorsque vous souhaitez mettre en valeur une collection de vidéos ou d'animations. Vous pouvez créer une image à partir d'une seule image de la vidéo et ensuite l'utiliser comme vignette que les liens vers chaque fichier vidéo.
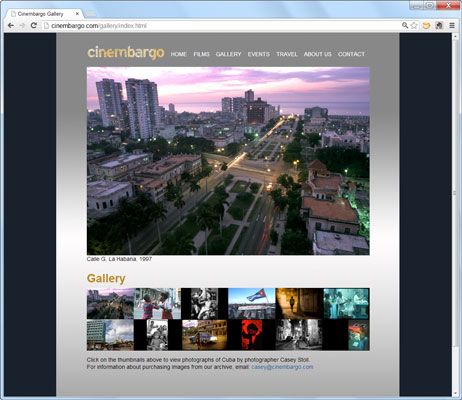
Comme vous pouvez le voir sur la figure, qui montre la galerie photo du site Cinembargo, cette technique permet de nombreuses photos, ou des fichiers vidéo, dans une galerie de photos. Lorsque vous cliquez sur chaque vignette, une version plus grande de la même image est affichée au-dessus de cette image.

Cet effet d'image interactif a été créé en utilisant les comportements disposent dans Dreamweaver. Vous pouvez également utiliser Dreamweaver pour lier des images aux vidéos, des animations et d'autres types de fichiers.
Toujours enregistrer les originaux
La plupart des concepteurs de créer des images pour le Web en utilisant un programme tel que Photoshop. Pour de meilleurs résultats, vous voulez faire tout la correction des couleurs, la retouche, et autre édition avec une version à haute résolution des photos ou des graphiques.
Toutefois, avant que l'image va sur votre site web, vous souhaitez optimiser en comprimant le fichier (si vous l'enregistrez comme un jpeg) ou en réduisant le nombre de couleurs (si vous enregistrez l'image au format PNG ou GIF). Le processus d'optimisation des images les rend télécharger plus rapidement mais aussi de réduire considérablement la qualité.
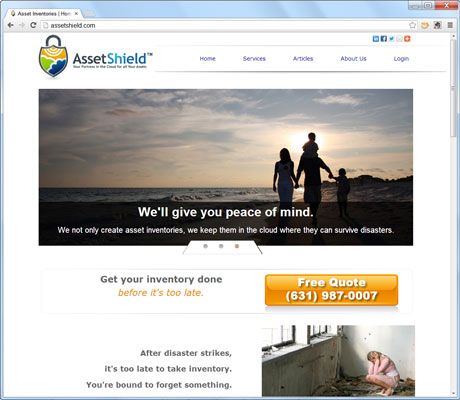
Dans la figure suivante, vous voyez le site AssetShield, qui comprend relativement grandes images qui ont été optimisés afin qu'ils se chargent rapidement dans un navigateur Web.

Rappelez-vous, si jamais vous voulez revenir en arrière et modifier une image après qu'il a été optimisé pour le web, vous aurez envie de la modifier le fichier de source d'origine, la version enregistrée avant l'image a été comprimé ou les couleurs ont été réduits. De même, si vous travaillez avec une image qui a de multiples couches dans un programme tel que Photoshop, ces couches doivent être aplati avant que l'image peut être inclus sur le site.
Fichiers vidéo et audio, ainsi que des animations, doivent être optimisés avant qu'ils ne soient utilisés dans un site Web. Et, comme vous le faites avec des images, revenir à la version supérieure de résolution si jamais vous faites un montage supplémentaire.
Que vous créez vos propres images et fichiers multimédias ou d'embaucher un designer professionnel, assurez-vous de développer un système pour enregistrer toutes les images originales à la résolution la plus élevée possible afin que vous les avez si jamais vous avez besoin de modifier une image plus tard.






