Comment ajouter des images à votre site Web dans Dreamweaver
Ajout d'une image à votre page Web peut sembler presque magique d'abord parce que le processus est si simple avec Dreamweaver. Le défi avec des graphismes Web ne sont pas les ajouter à vos pages, mais la création de bonnes prospectifs images qui chargent rapidement dans le navigateur de votre spectateur.
Vous avez besoin d'un autre programme, tel que Photoshop, Photoshop Elements, ou Fireworks, pour créer, convertir, modifier et optimiser les images. Optimisation images permet des tailles de fichier plus petit afin que vos images se téléchargent plus rapidement. Dreamweaver fournit quelques outils de base de retouche d'image, mais surtout vous utilisez Dreamweaver pour insérer et images de position sur votre page.
Dreamweaver permet de placer des images sur vos pages web faciles et offre de multiples façons de le faire:
Cliquez sur l'icône Images dans le panneau Insertion commune et puis sélectionnez une image en utilisant la boîte de dialogue Insérer une image.
Dans le panneau Fichiers, cliquez et faites glisser un nom d'image sur la page où vous voulez que l'image apparaisse.
Utilisez le menu Insertion.
Si vous ne disposez pas d'un optimisé pour le web JPEG, GIF ou PNG à portée de main, vous pouvez télécharger des images gratuites qui sont déjà optimisés.
Pour placer une image sur une page Web en utilisant le menu Insertion, suivez ces instructions:
Ouvrez une page existante ou créer et enregistrer une nouvelle page.
Placez votre curseur là où vous souhaitez insérer l'image sur la page.
Vous pouvez insérer des images dans le coin supérieur gauche d'un nouveau fichier vide, et vous pouvez insérer des images dans les étiquettes et les éléments d'une page Web, mais vous ne pouvez pas placer une image dans le milieu d'une page, sans l'aide de balises HTML supplémentaires ou la mise en forme CSS pour la positionner.
Choisissez Insertion-Image-Image.
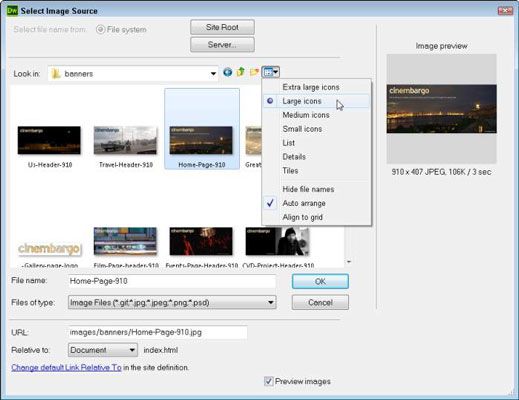
La boîte de dialogue Image Source Select apparaît.
Localisez l'image que vous souhaitez insérer.
En fonction de votre système informatique, vous pouvez prévisualiser les images que vous les insérez dans différentes manières. Voici trois options communes:
Sur un PC avec Windows XP, Vignettes choisir dans la liste déroulante Afficher le menu à droite de la zone Regarder dans champ pour afficher des versions miniatures de toutes les images dans un dossier ouvert. Vous pouvez également afficher un simple aperçu d'une image sélectionnée dans l'extrême droite de la boîte de dialogue.
Sur un PC avec Windows Vista ou Windows 7, choisir une option d'icônes (petites icônes, Icônes moyennes, les grandes icônes ou Grandes icônes supplémentaires) dans la liste déroulante Afficher le menu à droite de la zone Regarder dans champ pour afficher des versions miniatures de toutes les images dans un dossier ouvert. Vous pouvez également afficher un simple aperçu de toute image sélectionnée à l'extrême droite de la boîte de dialogue.
Sur un Mac, choisir la vue comme Colonnes option dans le coin supérieur gauche de la boîte de dialogue. Vous pouvez voir un simple aperçu d'une image sélectionnée dans l'extrême droite de la boîte de dialogue.

Pour insérer l'image, double-cliquez sur le nom de l'image ou cliquez sur une fois, puis cliquez sur OK.
Si vous insérez une image dans une page et l'image est sauvegardée dans le dossier de votre site local, Dreamweaver vous invite avec une boîte de dialogue d'avertissement et vous propose de copier l'image dans le dossier de votre site local. Beaucoup de concepteurs de créer un sous-dossier appelé images dans le dossier du site local où ils stockent toutes les images dans leur site, mais vous pouvez organiser des images en plusieurs sous-dossiers si vous préférez.
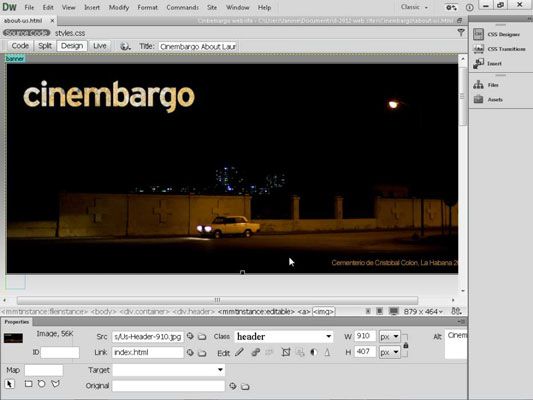
Sélectionnez l'image sur votre page Web pour afficher et propriétés de modification d'image.
Options d'image sont automatiquement affichées dans l'inspecteur des propriétés au bas de la page quand une image est sélectionné.

Lorsque vous insérez un fichier image sur une page, vous ne fait pas ajouter une copie de l'image à la page- vous créez une référence à l'image. Le code sous-jacent ressemble beaucoup le code pour un lien d'une page à une autre.
Les deux références et des liens d'image incluent le nom du fichier et le chemin de la page pour ce fichier. Essentiellement, vous créez une instruction pour un navigateur Web pour trouver l'image quand il affiche la page.
Pour afficher une image sur votre page Web, vous devez télécharger la page et l'image lorsque vous publiez votre site Web. Si vos fichiers d'images et les pages qui font référence à ces fichiers ne sont pas dans le même emplacement relatif sur votre disque dur comme ils sont sur votre serveur web, vous cassez la référence à vos images, et une icône brisé laide d'image apparaît sur votre page .
La meilleure façon de vous assurer que vos images et fichiers restent là où ils sont censés par rapport à l'autre est de laisser Dreamweaver garder une trace de eux pour vous. Voilà pourquoi il est si important de terminer le processus de configuration du site et assurez-vous de ne jamais déplacer ou renommer une image, sauf dans le panneau Fichiers.






