Comment créer des boutons en flash
Menus de navigation doivent boutons. Flash, vous donne tous les outils pour créer des boutons vraiment cool. Si vous ne l'avez pas créé des boutons flash avant, envisager ce votre baptême du feu. Pour créer un bouton pour votre menu, suivez ces étapes:
Sommaire
- Choisissez insertion-nouveau symbole.
- Tapez un nom pour votre symbole et choisir le comportement dans le menu déroulant type de button.
- Cliquez sur ok et flash passe en mode d'édition de symbole.
- Si il est pas déjà ouvert, choisissez fenêtre-properties.
- Créer la taille de la forme de votre bouton.
- Sélectionnez la forme de bouton, et l'inspecteur des propriétés, entrez les dimensions désirées pour votre bouton dans les champs de largeur et de hauteur.
- Sélectionnez puis alignez le bouton au centre de la scène.
- Cliquez sur le bouton nouveau calque dans le coin inférieur gauche de la timeline.
- Double-cliquez sur le titre bouton calque de texte.
- Entrez un nom pour la couche.
- Sélectionnez l'outil texte et tapez le nom souhaité.
- Appuyez sur f5 dans le cadre de down sur la couche de texte.
- Appuyez sur f6 pour créer des images clés pour les plus bas et les etats sur la couche bouton shape.
- Faites des changements dans les plus et bas-unis pour la couche bouton shape.
- Cliquez sur le bouton retour (ressemble à une flèche, et qui reste du titre scène-dessus de la couche supérieure).
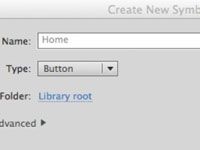
Choisissez Insertion-Nouveau symbole.
La boîte de dialogue Créer un symbole apparaît.

 Agrandir
AgrandirTapez un nom pour votre symbole et choisir le comportement dans le menu déroulant Type de Button.
Vous créez un menu, et le point de départ évident est un menu avec le bouton Accueil. Par conséquent, nommer le bouton Accueil.

 Agrandir
AgrandirCliquez sur OK et Flash passe en mode d'édition de symbole.
Vous avez une couche ainsi que quatre Etats, entraînée par la position du curseur de l'utilisateur à chaque: Haut, Dessus, Bas, et Hit.
Cet état détermine la zone cible de la touche. Vous ajoutez l'état de réussite si vous avez un bouton particulier délicate qui pourrait être difficile de choisir.
Si il est pas déjà ouvert, choisissez Fenêtre-Properties.
L'inspecteur Propriétés ouvre.
Créer la taille de la forme de votre bouton.
Lors de la création des boutons, utilisez l'outil Rectangle avec un rayon de coin de 50 px pour obtenir une forme ovale. Avant de créer la forme, modifiez la valeur des options rectangle dans l'inspecteur de propriétés à 50, ce qui vous donne une belle bord arrondi. Choisir Voir dominateurs vous permet de créer un objet qui est la taille approximative de la touche.

 Agrandir
AgrandirSélectionnez la forme de bouton, et l'inspecteur des propriétés, entrez les dimensions désirées pour votre bouton dans les champs de largeur et de hauteur.
Pour comprendre ce que la taille pour faire de chaque bouton, diviser la largeur de votre menu de navigation par le nombre de boutons. Dans cet exemple, vous créez six boutons pour un menu de navigation (NAV) qui est de 600 pixels de large et 25 pixels de haut. Par conséquent, chaque bouton est de 100 pixels de large et 25 pixels de haut.
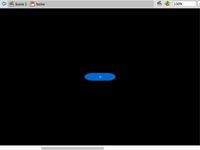
Sélectionnez puis alignez le bouton au centre de la scène.
Appuyez sur Ctrl + K (Windows) ou Pomme + K (Mac) pour ouvrir le panneau Aligner. Sélectionnez la case à cocher en étape, puis cliquez sur les icônes qui se concentrent sur le bouton verticalement et horizontalement.
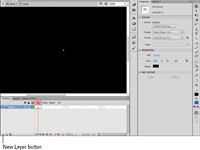
Cliquez sur le bouton Nouveau calque dans le coin inférieur gauche de la Timeline.
Flash crée une nouvelle couche. Tout ce que vous devez savoir sur les couches pour l'instant est que les couches vous aider à organiser votre travail. Pour le bouton, vous créez une couche distincte pour le texte du bouton.
Double-cliquez sur le titre bouton calque de texte.
Ceci ouvre une boîte de texte dans lequel vous pouvez taper un nouveau nom pour la deuxième couche. Il est impératif de ne pas, mais l'artisanat un nom intuitive vous aide désormais à déchiffrer plus tard, laquelle couche est utilisé pour ce que lorsque vous créez un film ou un symbole complexe.
Entrez un nom pour la couche.
Texte est aussi bon un nom que tout. Pendant que vous y êtes, renommer le calque sur lequel réside le bouton. Bouton Forme est un bon nom.

 Agrandir
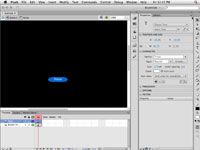
AgrandirSélectionnez l'outil Texte et tapez le nom souhaité.
Dans ce cas, le bouton est appelé Accueil. Quand un visiteur clique sur ce bouton, il va à la page d'accueil.
Un tutoriel complet sur l'outil texte est au-delà de la portée de ce livre. Toutefois, si vous regardez l'inspecteur de propriétés, vous voyez combien il est facile de définir les paramètres de l'outil texte.
Appuyez sur F5 dans le cadre de Down sur la couche de texte.
Cette copie le contenu de la trame Jusqu'à les Plus et Bas-Unis.
Appuyez sur F6 pour créer des images clés pour les plus bas et les Etats sur la couche Bouton Shape.
Création d'images clés vous permet de changer ou de modifier le contenu de ces cadres, ou de faire un autre changement qui va avertir les utilisateurs qu'ils ont effectivement trouvé un bouton cliquable. Le graphique sur l'état bas apparaît lorsque les utilisateurs cliquent sur le bouton avec succès.
Faites des changements dans les Plus et Bas-Unis pour la couche Bouton Shape.
Pour cet exemple, la course, nous avons changé la couleur du bouton rouge dans le cadre cours et à l'orange dans le cadre de Down.
Cliquez sur le bouton Retour (ressemble à une flèche, et qui reste du titre Scène-dessus de la couche supérieure).
Le bouton est ajouté à la bibliothèque et est prêt à l'emploi.






