Comment construire une interface à onglets en ajax pour HTML5 et CSS3 programmation
Une technique importante dans le développement web HTML5 et CSS3 est l'utilisation d'une interface à onglets en AJAX. Cela permet à l'utilisateur de modifier le contenu d'un segment en sélectionnant l'une d'une série de pattes.
Sommaire
Dans une interface à onglets, un seul élément est visible à la fois, mais les onglets sont tous visibles. L'interface à onglets est un peu plus prévisible que l'accordéon parce que les onglets (à la différence des rubriques de l'accordéon) restent à la même place.
Les onglets changent de couleur pour indiquer quel onglet est en surbrillance, et ils changent également état (normalement en changeant de couleur) pour indiquer qu'ils sont survolaient. Lorsque vous cliquez sur un autre onglet, la principale zone de contenu du widget est remplacé par le contenu correspondant.

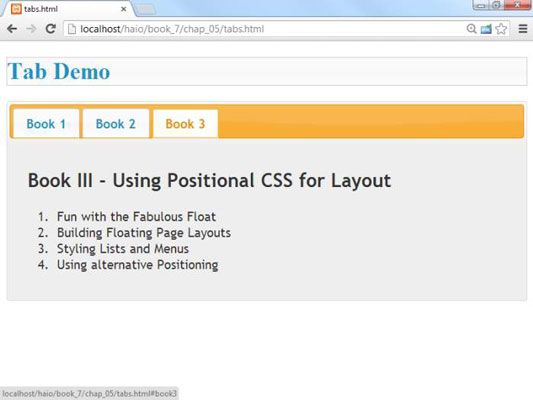
Voilà ce qui arrive lorsque l'utilisateur clique sur l'onglet.

Comme l'accordéon, l'effet de l'onglet est incroyablement facile à réaliser. Rechercher sur le code:
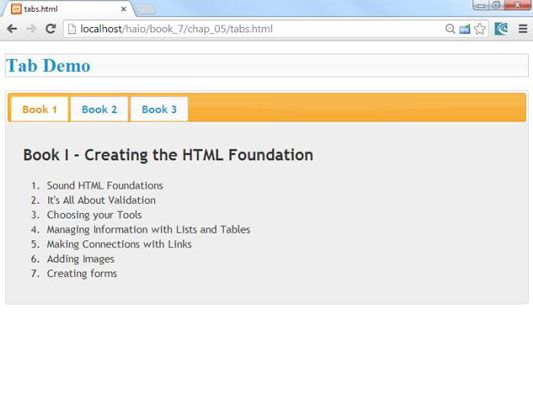
tabs.html Onglet Démo
Livre I - Création de la Fondation HTML
- Fondations HTML sonores
- Il est tout au sujet de validation
- Choisir vos Outils
- Gestion de l'information avec des listes et des tableaux
- Making Connections avec Liens
- Ajout d'images
- Création de formulaires
Livre II - le style avec CSS
- La coloration de vos mondial
- Styling texte
- Sélecteurs, Class, and Style
- Bordures et arrière
- Les niveaux de CSS
Livre III - L'utilisation de CSS pour la mise en page de position
- Fun avec le flotteur Fabulous
- Bâtiment flottant mises en page
- Listes de Coiffure et Menus
- Utilisation de positionnement alternatif
Le mécanisme pour la construction d'une interface à base d'onglets est très similaire à celui des accordéons:
Ajouter tous les fichiers appropriés.
Comme la plupart des effets jQuery UI, vous devez jQuery, jQuery UI, et un fichier thème CSS. Vous devez également accès à la images répertoire pour fond les graphismes du thème.
Construire HTML comme normale.
Si vous construisez une page web bien organisé de toute façon, vous êtes déjà assez proche.
Construire un div qui contient toutes les données à onglets.
Ceci est l'élément que vous allez faire de la magie sur jQuery.
Placez principales zones de contenu dans div nommés.
Chaque morceau de contenu qui sera affiché comme une page doit être placée dans un div avec un ID descriptive. Chacun de ces divs doivent être placés dans le languette div.
Ajouter une liste de liens locaux au contenu.
Construire un menu de liens. Placez ce au sommet de la div onglets. Chaque lien doit être un lien local pour l'un des divs. Par exemple, l'indice ressemble à ceci:
- Livre 1
- Réserver 2
- Réserver 3
Construire un init () fonction comme d'habitude.
Utilisez les techniques jQuery normales.
Appeler le onglets () méthode sur la div principale.
Incroyablement, une ligne de code jQuery fait tout le travail.





