Comment changer les formats d'image avec IrfanView pour HTML5 et CSS3 programmation
Modification des formats d'image pour vos pages web HTML5 et CSS3 avec IrfanView est vraiment facile. Par exemple, trouver un fichier image sur votre ordinateur et suivez ces étapes pour changer le format d'image:
Chargez l'image dans IrfanView en faisant glisser l'image dans IrfanView ou en utilisant la commande Fichier-Ouvrir.
Apportez toutes les modifications que vous voudrez peut-être à l'image avant de l'enregistrer.
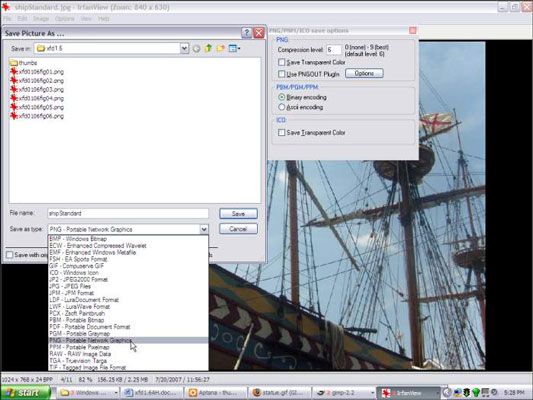
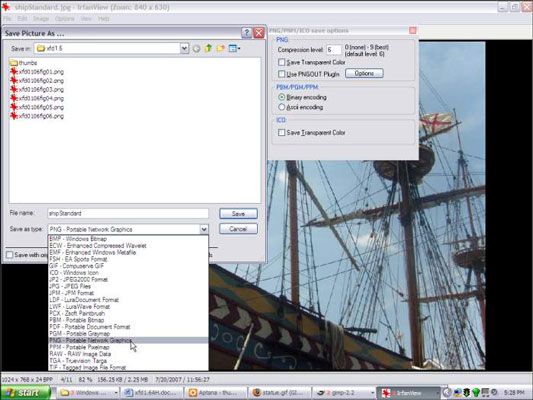
Utilisez la commande Fichier-commande Enregistrer sous pour enregistrer le fichier.
Choisissez le format d'image de la boîte de dialogue Enregistrer l'image sous.
Enregistrez le fichier avec un nouveau nom.
Gardez le fichier d'origine et enregistrer les modifications dans un nouveau fichier. De cette façon, vous ne remplace pas le fichier d'origine. Ceci est particulièrement important si vous convertir au format JPG car chaque successive enregistrement d'un JPG provoque une certaine perte d'image.

Ne pas utiliser des espaces dans vos noms de fichiers. Vos fichiers peuvent se déplacer vers d'autres ordinateurs sur l'Internet, et certains ordinateurs ont de la difficulté avec des espaces. Il est préférable d'éviter espaces et la ponctuation (à l'exception du caractère de soulignement) sur les fichiers qui seront utilisés sur Internet. Aussi, soyez très prudent sur la capitalisation. Il est probable que votre image se retrouvera sur un serveur Linux, un jour, et la capitalisation fait une grande différence.
A propos Auteur
 Comment améliorer les couleurs d'image avec IrfanView pour HTML5 et CSS3 programmation
Comment améliorer les couleurs d'image avec IrfanView pour HTML5 et CSS3 programmation Parfois, vous pouvez apporter des améliorations à une image sur votre page web HTML5 et CSS3 en modifiant les couleurs avec IrfanView. La boîte de dialogue des corrections de couleur dans le menu Images vous donne un large éventail…
 Comment redimensionner les images avec IrfanView pour votre HTML5 et CSS3 pages Web en fonction
Comment redimensionner les images avec IrfanView pour votre HTML5 et CSS3 pages Web en fonction Tous les autres trucs de manipulation d'image peuvent être facultatives, mais vous devriez vraiment redimensionner les images sur vos pages web HTML5 et CSS3. Bien que les connexions à haute vitesse peuvent avoir aucun problème avec une image…
 Comment irfanview utiliser pour traiter des lots d'images pour HTML5 et CSS3 programmation
Comment irfanview utiliser pour traiter des lots d'images pour HTML5 et CSS3 programmation Souvent, vous aurez beaucoup d'images à modifier à un moment qui va aller sur votre page web HTML5 et CSS3. IrfanView a un merveilleux le traitement par lots outil qui vous permet de travailler sur plusieurs images à la fois. Vous pouvez utiliser…
 Comment utiliser IrfanView pour ajouter des images à votre HTML5 et CSS3 pages Web en fonction
Comment utiliser IrfanView pour ajouter des images à votre HTML5 et CSS3 pages Web en fonction IrfanView, par Irfan Skiljan, est un programme freeware qui peut gérer la manipulation d'image de base a besoin pour vos pages web HTML5 et CSS3, et un peu plus. Bien sûr, vous pouvez utiliser tout logiciel que vous voulez, mais si quelque chose…
 Comment utiliser IrfanView est des effets intégrés pour HTML5 et CSS3 programmation
Comment utiliser IrfanView est des effets intégrés pour HTML5 et CSS3 programmation IrfanView a quelques autres effets disponibles qui peuvent parfois être extrêmement utile sur votre page web HTML5 et CSS3. Ces effets peuvent être trouvées individuellement sur le menu Image ou avec le navigateur Effets d'image dans le menu…
 Comment enregistrer des images à utiliser sur votre site de médias sociaux
Comment enregistrer des images à utiliser sur votre site de médias sociaux Vous aurez besoin de savoir comment sauvegarder les images pour être utilisé sur vos médias sociaux site.If vous êtes nouveau à l'enregistrement des images pour le web, les bases suivantes peuvent vous aider à obtenir les meilleurs résultats…
 Ajouter une image à une requête de la satisfaction de Spotify
Ajouter une image à une requête de la satisfaction de Spotify Dans certains cas, vous voudrez peut-être ajouter une image à votre Spotify Get Satisfaction requête qui illustre votre problème mieux que les mots. Téléchargeant une image qui illustre votre problème pourrait aider les autres à résoudre…
 Choisissez un format de fichier et sauvegardez vos chiens photographie images
Choisissez un format de fichier et sauvegardez vos chiens photographie images Avant de vous rendre même la boîte de dialogue Enregistrer sous, avoir une idée sur la façon dont vous aurez finalement afficher vos photos de chiens, parce que cela dicte le format de fichier que vous choisissez. Les deux formats de fichiers…
 Comment enregistrer des fichiers Raw modifiés en professionnel de la photo numérique sur votre EOS 6d canon
Comment enregistrer des fichiers Raw modifiés en professionnel de la photo numérique sur votre EOS 6d canon Digital Photo Professional ne stocke pas les modifications que vous avez apportées à des fichiers RAW après vous modifiez et fermez l'application sur votre EOS 6D. Vous aurez besoin pour enregistrer les modifications en enregistrant l'image dans…
 Tir formats de fichiers bruts et d'autres pour la nourriture photographie
Tir formats de fichiers bruts et d'autres pour la nourriture photographie Dans le style de la nourriture et de la nourriture à la photographie, vous pouvez choisir entre différents formats de fichiers de l'appareil photo, y compris RAW, JPEG et TIFF. La BRUT format de fichier de la caméra est juste ce que cela…
 Préparer une copie de tiff d'une image numérique pour publication
Préparer une copie de tiff d'une image numérique pour publication Vous pouvez créer une copie TIFF d'une image numérique facilement. Par exemple, si vous voulez soumettre une photo numérique à une publication imprimée, vous avez besoin d'un fichier photo format TIFF. Pour créer une copie TIFF d'un fichier…
 Changer le format de fichier d'une photo dans les éléments de Adobe Photoshop
Changer le format de fichier d'une photo dans les éléments de Adobe Photoshop Vous pouvez convertir le format de fichier d'une photo numérique sur votre ordinateur à l'aide d'Adobe Photoshop Elements. Elements vous permet de choisir parmi une liste de formats, de sorte que vous pouvez faire votre fichier image juste ce que…
 Format du projet de Photo et photoshop fichier EPS formats dans photoshop elements 10
Format du projet de Photo et photoshop fichier EPS formats dans photoshop elements 10 De nombreux formats de fichiers différents sont disponibles dans Photoshop Element, mais vous aurez probablement envie d'utiliser seulement quelques-uns. Parmi les formats les plus communs sont Format Photo Project (* .pse) et Photoshop EPS (*…
 Enregistrer des éléments de photoshop 10 images pour le web
Enregistrer des éléments de photoshop 10 images pour le web Lorsque vous voulez préparer les photos pour les navigateurs Web et de visualisation à l'écran tels que les fichiers PDF interactifs, vous pouvez optimiser les images en choisissant le fichier-commande Enregistrer pour le Web. Après l'ouverture…