Comment redimensionner les images avec IrfanView pour votre HTML5 et CSS3 pages Web en fonction
Tous les autres trucs de manipulation d'image peuvent être facultatives, mais vous devriez vraiment redimensionner les images sur vos pages web HTML5 et CSS3. Bien que les connexions à haute vitesse peuvent avoir aucun problème avec une image énorme, rien ne fait une page web inaccessible aux utilisateurs une connectivité plus faible plus vite que les tailles d'image gonflés.
Pour redimensionner une image avec IrfanView, effectuez les étapes suivantes:
Chargez l'image dans IrfanView.
Vous pouvez le faire en faisant glisser l'image sur l'icône IrfanView, glisser dans une instance ouverte de IrfanView, ou en utilisant les menus dans IrfanView.
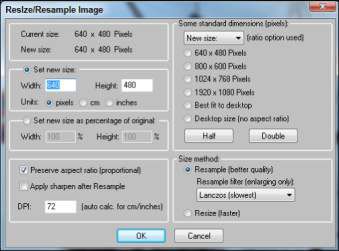
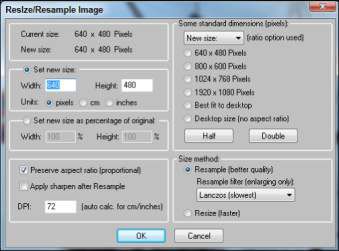
Dans le menu Image, choisissez Resize / Resample.
Vous pouvez également utiliser Ctrl + R pour cette étape.
Déterminer la nouvelle taille de l'image.
Un certain nombre de tailles d'image standard sont disponibles. 800x600 pixels vont créer une grande image dans la plupart des navigateurs. Si vous voulez l'image plus petite, vous devez entrer une taille dans les zones de texte. Images embarqués dans des pages Web sont souvent 320 pixels de large par 240 pixels de hauteur. Voilà un bon point de départ. Rien de plus petit sera difficile à voir, et tout plus grand pourrait prendre trop de place à l'écran.
Préserver le ratio d'aspect en utilisant la case prévue.
Cela permet de garantir le rapport entre la hauteur et la largeur est maintenue. Sinon, l'image peut être déformée.

Enregistrer l'image résultante comme un nouveau fichier.
Lorsque vous faites une image plus petite, vous perdez des données. Voilà parfaitement bien pour la version que vous mettez sur le web, mais vous devriez accrocher sur la grande image originale au cas où vous voulez redimensionner à nouveau.
Rééchantillonner, plutôt que redimensionner.
Rééchantillonnage est une technique plus lente mais plus précise pour modifier la taille de l'image. Ceci est le comportement par défaut de IrfanView, donc le laisser seul. Il est encore assez rapide sur un ordinateur moderne. La valeur par défaut (Lanczos) filtre est très bien, mais vous pouvez expérimenter avec d'autres filtres pour obtenir une conversion plus rapide, si vous voulez.
A propos Auteur
 Comment améliorer les couleurs d'image avec IrfanView pour HTML5 et CSS3 programmation
Comment améliorer les couleurs d'image avec IrfanView pour HTML5 et CSS3 programmation Parfois, vous pouvez apporter des améliorations à une image sur votre page web HTML5 et CSS3 en modifiant les couleurs avec IrfanView. La boîte de dialogue des corrections de couleur dans le menu Images vous donne un large éventail…
 Comment utiliser un appareil photo numérique pour ajouter des images à votre HTML5 et CSS3 pages Web en fonction
Comment utiliser un appareil photo numérique pour ajouter des images à votre HTML5 et CSS3 pages Web en fonction Caméras numériques et les scanners sont incroyables ces jours. Vous pouvez les utiliser pour ajouter des images à vos pages web HTML5 et CSS3. Même les caméras à prix modéré peuvent maintenant approcher la résolution des caméras…
 Comment irfanview utiliser pour traiter des lots d'images pour HTML5 et CSS3 programmation
Comment irfanview utiliser pour traiter des lots d'images pour HTML5 et CSS3 programmation Souvent, vous aurez beaucoup d'images à modifier à un moment qui va aller sur votre page web HTML5 et CSS3. IrfanView a un merveilleux le traitement par lots outil qui vous permet de travailler sur plusieurs images à la fois. Vous pouvez utiliser…
 Comment utiliser IrfanView pour ajouter des images à votre HTML5 et CSS3 pages Web en fonction
Comment utiliser IrfanView pour ajouter des images à votre HTML5 et CSS3 pages Web en fonction IrfanView, par Irfan Skiljan, est un programme freeware qui peut gérer la manipulation d'image de base a besoin pour vos pages web HTML5 et CSS3, et un peu plus. Bien sûr, vous pouvez utiliser tout logiciel que vous voulez, mais si quelque chose…
 Comment utiliser IrfanView est des effets intégrés pour HTML5 et CSS3 programmation
Comment utiliser IrfanView est des effets intégrés pour HTML5 et CSS3 programmation IrfanView a quelques autres effets disponibles qui peuvent parfois être extrêmement utile sur votre page web HTML5 et CSS3. Ces effets peuvent être trouvées individuellement sur le menu Image ou avec le navigateur Effets d'image dans le menu…
 Comment redimensionner une image dans gimp sur la PI de framboise
Comment redimensionner une image dans gimp sur la PI de framboise Une des choses les plus utiles que vous pouvez apprendre à faire sur votre Raspberry Pi est de redimensionner une image. Toutes les images de l'ordinateur sont constituées de pixels, qui sont de minuscules points de couleur. Plusieurs caméras…
 Comment redimensionner des graphiques et des photos pour votre site de médias sociaux
Comment redimensionner des graphiques et des photos pour votre site de médias sociaux En tant que concepteur d'un site de médias sociaux, il est important pour vous de savoir quand et comment redimensionner vos images et graphiques pour optimiser votre site. Le redimensionnement est important pour deux raisons:Les images doivent…
 Redimensionner vos photos pour le web avec des feux d'artifice ou Photoshop CS6
Redimensionner vos photos pour le web avec des feux d'artifice ou Photoshop CS6 Vous pouvez redimensionner vos images à haute résolution pour la publication sur un site Web avec Fireworks ou Photoshop CS6. Des images haute résolution ont de gros fichiers inadapté pour l'affichage sur un site Web. Images pour le web ont…
 Redimensionner graphiques et des photos pour iPad et iPhone
Redimensionner graphiques et des photos pour iPad et iPhone Redimensionnement des images Web pour l'affichage sur l'iPad et l'iPhone est important pour deux raisons: Les images doivent être suffisamment petit pour bien afficher sur un écran d'ordinateur et de télécharger rapidement à l'ordinateur d'un…
 Comment choisir la bonne résolution pour vos photos de chiens
Comment choisir la bonne résolution pour vos photos de chiens Essentiellement, les photos sont de deux types - celles à haute résolution que vous imprimez et ceux à faible résolution que vous affichez sur le web. La résolution d'image est parlé dans points par pouce (ou dpi) et signifie le nombre de…
 Changer la taille de l'image et de la résolution dans les éléments de photoshop 10
Changer la taille de l'image et de la résolution dans les éléments de photoshop 10 Vous pouvez changer la taille et la résolution d'une image en deux manières différentes. Une méthode est recadrer des images. Vous pouvez utiliser l'outil de recadrage avec ou sans images rééchantillonnage. Une autre méthode consiste à…
 Recadrer vos photos de paysage dans photoshop elements
Recadrer vos photos de paysage dans photoshop elements Vous pouvez utiliser Photoshop Elements pour recadrer vos images avant de les exporter pour l'e-mail, de les afficher sur un site web, ou la création d'imprimés. Pour ce faire, indiquez la taille et la résolution de l'image. Vous pouvez…
 Comment changer la taille et la résolution de l'image dans Photoshop Elements 9
Comment changer la taille et la résolution de l'image dans Photoshop Elements 9 Vous pouvez changer la taille et la résolution d'une image dans Photoshop Elements. Dans certains cas, les images sont trop grandes, et vous avez besoin pour réduire leur résolution et la taille physique. Dans d'autres cas, vous pourriez avoir…
 Redimensionner vos photos de nature dans photoshop elements
Redimensionner vos photos de nature dans photoshop elements Votre appareil photo numérique a une taille de jeu et la résolution pour les images qu'il capture. La taille dépend de la résolution de la caméra en mégapixels. Vous pouvez utiliser Photoshop Elements pour redimensionner vos images avant de…