Comment façonner une table solide en HTML5
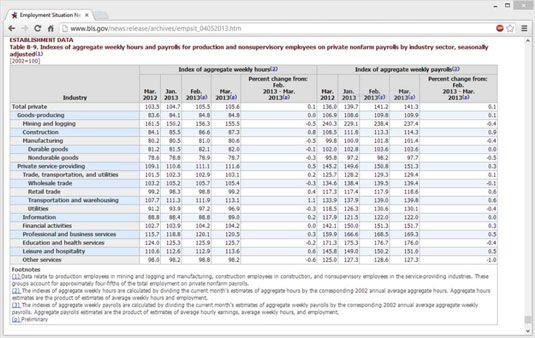
Pour ce tableau-construction exercice, vous allez tirer des données des économistes et des statisticiens qui travaillent dur à l'US Bureau of Labor Statistics. Sur le site, faites défiler au tableau B-9: Indices d'heures et de paie hebdomadaire agrégats, représentés sur cette figure. (Le chiffre sans doute montre toute petite de type, mais il devrait néanmoins vous donner une idée de ce que vous cherchez.)

Comme vous examinez le tableau B-9, voici ce que vous voyez:
La légende au sommet est une sorte de couleur rouille et commence par ETABLISSEMENT tableau de données B-9: Indices d'agrégats. . . . Ce type d'information est juste ce que le légende élément est destiné à capturer et à livrer.
Ci-dessous, la légende est un ensemble de rubriques de table - un en-tête de table, en d'autres termes - avec un fond gris clair et les titres des colonnes. À la gauche est une liste d'industries. Ensuite, la table dispose de deux ensembles de colonnes (indice marqué d'heures hebdomadaires d'agrégat et de Aggregate Index rémunération hebdomadaire), chacune avec quatre colonnes de dates et un pourcentage de changement colonne de Février à Mars 2013.
Le corps de table commence avec le texte qui lit totale privée et se poursuit jusqu'à 19 rangs jusqu'à ce qu'il arrive à d'autres services, avec des rangées de la colonne 1 (industrie) alternant entre un blanc et un fond de couleur bleu clair.
Après cela, les deux ensembles de colonnes précisent les données pour les heures hebdomadaires agrégées et rémunération hebdomadaire, respectivement, avec cinq colonnes individuelles dans chaque série: mars 2012, Janvier à Mars 2013, et un changement pour cent par rapport au mois précédent (Février 2013) à du présent mois (Mars 2013).
Le pied de table comprend trois notes numérotées de 1 à 3. Le marqueur spécial, (P), indique préliminaire (qui est, non définitif) des données.
Voici comment vous construisez une telle table par les nombres, comme il était:
La légende d'un tableau peut être capturé dans un légende élément. Vous pouvez utiliser le saut de ligne (
) Élément de briser la ligne après que les données mise en place et avant que la légende détaillée réelle qui commence Tableau B-9: Indices d'agrégats. . . . Utilisez à nouveau l'élément de saut de ligne à briser la ligne avant de déclarer l'indicateur d'échelle “ [2002 = 100] ”.Toutes les rubriques doivent être contenus à l'intérieur d'un élément. Vous utilisez la rubrique de table (
) Élément pour chaque cellule rubrique, de sorte qu'il sera centré et en caractères gras à l'intérieur de chacune de ces cellules. La cellule de l'industrie devrait prendre une rowspan = "2" attribut pour qu'il remplisse toute la hauteur de la zone d'en-tête à gauche, et l'indice de. . . cellules doivent prendre chacun une colspan = "5" attribuer pour que chacun couvre les quatre date et le changement pour cent colonnes pour sa catégorie. Tous les trois de ces éléments apparaîtront dans la première rubrique de la table rangée, chacun dans son propre en-tête de table (
) Cellule. Les dix articles restants apparaissent dans la deuxième table ligne de titre dans leur ordre d'apparition dans le tableau. Chacun de ces dix éléments apparaît également dans son propre en-tête de table (
) Cellule. Sélection des largeurs pour l'industrie et divers date et pourcentage colonnes de la CSS pour l'en-tête définit largeurs pour l'ensemble du reste de la table. Dans le corps de la table, une ligne correspond à chaque ligne de données à partir de la source en ligne, en commençant par le nom de l'industrie à gauche et puis en continuant avec les valeurs numériques pour les dates et les pourcentages dans chacun des deux groupes à la droite. Cette tâche consiste à 11 données de table (
) Des éléments pour chaque rangée montré dans ce tableau. Très simple, très mécanique, très facile. Les entrées de la Table de bas de page apparaissent tous dans une section de pied de page, qui devrait prendre une colspan = "11" attribuer à l'écoulement sur toute la largeur de la table. La légende Notes peut apparaître à l'intérieur d'une ligne de table unique (
) Et des données de table ( ) Cellule, le dernier ensemble de gras. (Ne pas utiliser
, ou le texte de la note sera centré.) Chaque note restante apparaît dans une cellule seule ligne de table et de la table de données, comme indiqué dans le tableau.
En utilisant ces techniques, vous pouvez créer un solide, jolie table pour présenter des données numériques et textuelles. Si vous prenez votre temps et pensez que votre chemin à travers ce que vous voulez que vos utilisateurs voient, vous pouvez construire une structure provisoire en HTML. Ensuite, vous pouvez commencer à organiser les cellules et de les retravailler jusqu'à ce que vous obtenez juste.






