Comment utiliser les fonctions d'édition de Komodo pour HTML5 et CSS3 programmation
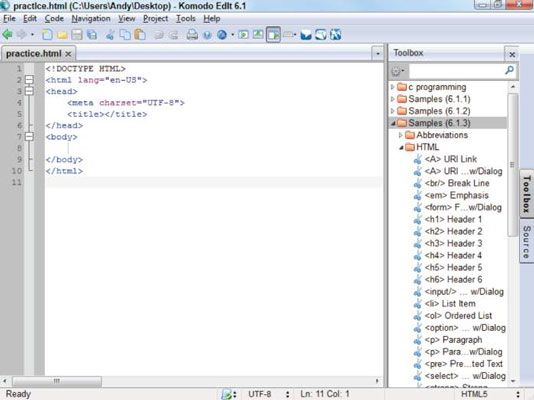
Komodo Edit est un excellent éditeur de texte pour HTML5 et CSS3 programmation .. Cet éditeur est extrêmement puissant, mais il est pas tout à fait aussi intimidant que certains des outils anciens. Il dispose d'une interface moderne et rationalisée, mais plus de puissance que vous pourriez réaliser dans un premier temps.
Komodo Edit est en fait l'open-source cousin une publicité Integrated Development Environment (IDE) a appelé Komodo IDE. Komodo IDE coûte des centaines de dollars, mais Komodo Edit a presque autant de fonctionnalités, et est entièrement gratuit.
Komodo Edit dispose d'un certain nombre de fonctionnalités vraiment intéressantes qui font ressortir:
Toutes les caractéristiques standard: Komodo Edit possède toutes les caractéristiques nécessaires à l'éditeur d'un programmeur, y compris la coloration syntaxique, les numéros de ligne et l'enregistrement au format texte brut.
La complétion de code: Un certain nombre d'éditeurs de programmeur supérieur de gamme cette fonctionnalité, mais il est pas aussi commun dans les éditeurs de texte. Voici comment cela fonctionne: Lorsque vous configurez une page comme HTML5 (en choisissant dans le menu en bas à droite), Komodo “ montres ” que vous tapez et donne des conseils.

Support des fichiers multiples: Vos premières pages web seront des documents simples, mais la plupart des sites incorporer de nombreuses pages. Komodo vous permet d'avoir plusieurs pages à la fois et de comparer deux pages en même temps.
Aperçu de la page: Il suffit d'utiliser un aperçu de la page Web actuelle dans un second onglet. Ceci est un moyen rapide de voir comment votre page va.
Support multi-langues: Développement Web nécessite tout un tas de différentes langues. Komodo Edit est tout aussi bon dans les langues que vous allez utiliser comme il est avec HTML. Komodo a un support natif pour HTML, CSS, javascript, PHP, MySQL et beaucoup plus.
Multi-plateforme: Il pourrait ne pas être un gros problème pour vous maintenant, mais Komodo fonctionne de la même sur tous les principaux systèmes d'exploitation - Windows, Mac et Linux. Ce qui importe vraiment dans le développement web parce que vous rencontrerez de nouveaux systèmes d'exploitation dans vos voyages web. Komodo peut être utilisé avec les trois types principaux de systèmes d'exploitation.
Support des fichiers à distance: Finalement, vous serez poster votre sites sur un serveur web distant. Komodo, il est facile de modifier une page Web, même quand il est pas sur votre propre machine!
Les modèles de page: Si vous ne vous souvenez pas exactement comment démarrer une page, vous pouvez choisir New ___ fichier de modèle dans le menu Fichier pour démarrer un fichier avec un code de démarrage en elle. Notez que le code HTML5 fourni avec Komodo ne comprend pas tout ce que le validateur veut, mais vous pouvez ajouter des fonctionnalités que vous voulez et l'enregistrer comme votre propre modèle (Fichier ___ ___ Save As Template).
Code de la bibliothèque de l'échantillon: Komodo est livré avec une bibliothèque complète de l'échantillon de code. Pour le voir, chercher Voir ___ Onglets et Sidebars___Toolbox. La boîte à outils contient un certain nombre d'outils intéressants. Choisissez dans la structure de l'arbre et vous verrez plusieurs snippets HTML utiles. Vous pouvez double-cliquer sur un de ces ajouter un extrait de code directement sur votre page. Cela peut être utile lorsque vous ne vous en souvenez pas exactement comment taper quelque chose.
Puissant système de macro: Comme vous passez plus de temps avec votre éditeur, vous aurez probablement envie d'ajouter des fonctionnalités personnalisées. La fonction Macro et commande est particulièrement puissant. Ce système vous permet d'enregistrer une série de frappes de touches et de les lire. Ceci est pratique lorsque vous vous trouvez à faire quelque chose répétitif. Si vous créez une particulièrement bonne macro, vous pouvez l'enregistrer pour les réutiliser plus tard et même y joindre une frappe.
Outils et commandes: Explorez le panneau Outils pour voir quelques outils très utiles qui sont installés par défaut. Ces outils sont souvent utilisés pour envoyer des commandes au système d'exploitation sous-jacent. Vous pouvez utiliser le système d'outils pour afficher le contenu d'un répertoire particulier, un aperçu du document actuel dans un navigateur spécifique, ou à peu près tout ce que vous pouvez faire à partir de la ligne de commande.
Extensions et add-ons: Komodo utilise la même architecture générale que le navigateur web Firefox. Les développeurs de Komodo, il est très facile d'étendre, donc il ya des centaines de vraiment super add-ons que vous pouvez installer très facilement. Une fois que vous avez une idée de la version stock de Komodo, vous voudrez peut-être enquêter sur certains add-ons pour le rendre encore meilleur.




