CSS 3 animations pour les sites Web
Si votre objectif est de transmettre des informations de façon créative sur votre site Web pour l'affichage sur l'iPad ou l'iPhone, l'une des meilleures options pour ajouter des animations et d'autres fonctions interactives est d'utiliser CSS 3. CSS 3 introduit trois principales façons de créer des effets interactifs et des animations: transformations, des transitions et des animations.
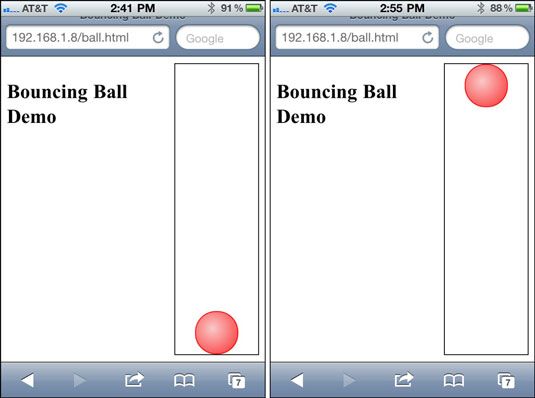
CSS 3 ajoute de nombreuses nouvelles fonctionnalités de conception, mais l'animation est le plus excitant. L'utilisation de CSS 3, vous pouvez faire personnages marchent à travers l'écran, les boîtes se retournent, et les images disparaissent. Pour démontrer comment l'animation fonctionne avec CSS 3, ce chiffre montre une simple balle qui rebondit dans une boîte noire.

Aucune image ont été utilisés pour créer cette animation de balle qui rebondit. La balle lui-même - et l'action qui fait apparaître à rebondir à partir du haut de l'écran vers le bas et vice-versa - a pu être accompli avec seulement quelques lignes de CSS Code 3.
Animations comme ce travail dans les navigateurs les plus populaires qui utilisent WebKit, y compris Safari (sur Mac, Windows et iOS pour iPad / iPhone / iPad) et Chrome (sur Mac, Windows et les périphériques qui exécutent le système d'exploitation Android de Google).
Vous pouvez créer de nombreux effets Grande conception avec ces caractéristiques, mais les sites les plus interactives que vous voyez sur le web aujourd'hui exigent javascript en plus HTML et CSS.






