Comment utiliser Adobe fichiers bord animés dans Dreamweaver
Adobe Edge est un logiciel que vous pouvez utiliser avec les nouvelles fonctions de CC de Dreamweaver qui permet aux concepteurs qui sont familiers avec l'interface Flash pour créer des animations, puis les exporter sous forme groupée .oam fichiers qui sont faciles à insérer dans vos pages web. Depuis très populaire iPhone d'Apple et iPad célèbre refusé de soutenir de Flash, Adobe a travaillé sur la fourniture de solutions de rechange aux concepteurs de sites Web.
La .oam fichiers contiennent les images et le javascript, HTML5 et du code CSS que Dreamweaver utilise pour afficher l'animation dans votre page Web. Pour ajouter le .oam fichiers à une page dans Dreamweaver, utilisez les étapes suivantes:
Cliquez où vous voulez que le fichier de Animate Edge à apparaître sur votre page web.
Si le panneau Insertion est pas déjà ouvert, choisissez Fenêtre-Insert. Ensuite, utilisez la liste déroulante pour sélectionner le panneau de médias.
Dans la liste déroulante Support, choisissez l'option Composition bord Animer.
Vous pouvez également choisir Insérer-Media-Edge Animate Composition, ou appuyez sur Ctrl + Alt + Maj + E. La boîte de dialogue Choisir Bord Animation Package apparaît.
Parcourir pour localiser le fichier de package Edge Animate que vous souhaitez insérer dans votre page, sélectionnez le fichier, puis cliquez sur OK.
Si vous avez des options d'accessibilité activés, vous êtes invité à ajouter un texte de remplacement pour décrire le fichier Edge Animate. Entrez une description du fichier et cliquez sur OK.
La boîte de dialogue se ferme et le fichier de Animate Edge est inséré dans votre document. Dreamweaver copie également la jQuery requise, CSS, HTML et les fichiers image dans le dossier racine de votre site.

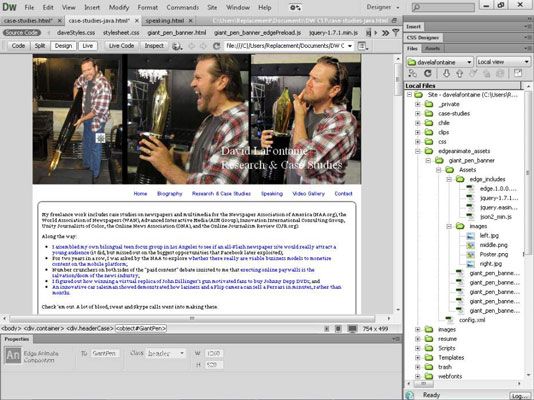
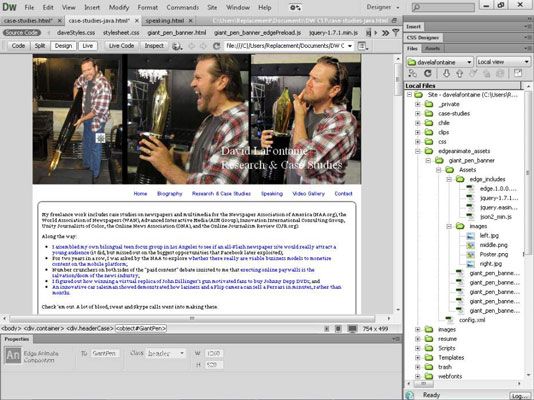
Cliquez sur le bouton Live View en haut de l'espace de travail pour voir l'animation insérée.
(Contrairement flash, il ya pas de bouton pour jouer l'animation pour voir si cela fonctionne.) Notez la longue liste de fichiers répertoriés à côté du bouton Source Code-dessus de la conception de la page.

Dreamweaver inclut quelques options dans l'inspecteur de propriétés pour modifier animations Edge sur vos pages web. Vous pouvez assigner un style de classe dans le fichier de Animate Edge, mais vous ne devriez pas régler la hauteur ou la largeur de l'animation avec les boîtes de dialogue dans l'inspecteur des propriétés, sauf si vous êtes expert édition à manuellement les fichiers CSS, jQuery, et HTML.
A propos Auteur
 Creuser dans le code
Creuser dans le code Adobe Edge CC rend la création d'animations possibles pour un éventail d'utilisateurs - de ceux qui considèrent travailler avec le code un défi pour les développeurs et les ingénieurs expérimentés qui mangent le code pour le petit déjeuner.…
 Comment ajouter du code de jQuery personnalisé pour Adobe Edge cc
Comment ajouter du code de jQuery personnalisé pour Adobe Edge cc Si vous pouvez le faire avec jQuery, vous pouvez le faire Edge Animate. Profitez pleinement des panneaux de codage, des API et des forums de Adobe pour ajouter du code personnalisé Edge Animate pour prendre vos projets au niveau suivant. Vous…
 Comment ajouter des fichiers audio et vidéo Flash dans Dreamweaver
Comment ajouter des fichiers audio et vidéo Flash dans Dreamweaver Adobe Flash et possède Dreamweaver, si vous trouvez un grand soutien pour les fichiers Flash dans Dreamweaver. La boîte de dialogue Insérer FLV, il est facile de définir les paramètres pour Flash. Dreamweaver peut même détecter…
 Comment ajouter des déclencheurs à l'étape bord animé
Comment ajouter des déclencheurs à l'étape bord animé Adobe Edge CC vous permet d'ajouter Déclencheurs de Scène - commandes essentiellement que contrôler la façon dont l'animation joue. Pour ajouter des déclencheurs stade, vous devez effectuer un certain nombre de mesures dans un certain ordre. La…
 Comment importer html dans Adobe Edge
Comment importer html dans Adobe Edge Adobe Edge CC est très HTML-friendly. Si vous avez un existant - quoique très basique - page Web HTML que vous souhaitez animer, puis il suffit de cliquez sur Ouvrir un fichier dans l'écran d'accueil pour commencer à travailler avec…
 Comment inclure du contenu Flash sur votre site Dreamweaver CS6 de Adobe
Comment inclure du contenu Flash sur votre site Dreamweaver CS6 de Adobe Adobe Dreamweaver CS6, il est facile d'améliorer les pages Web en vous permettant d'insérer des contenus interactifs tels que Flash (SWF) et Flash Video (F4V / FLV).Réfléchissez bien à l'emplacement de votre contenu Flash parce que de nombreux…
 Comment insérer des fichiers Flash SWF dans Dreamweaver
Comment insérer des fichiers Flash SWF dans Dreamweaver Les fichiers Flash, souvent appelé Flash films, Utilisez le .swf l'extension et peuvent inclure des animations, graphiques, photos et vidéo. Merci à Dreamweaver, ces fichiers sont relativement faciles à insérer dans une page Web. Vous insérez…
 Comment organiser modèles dans Adobe Edge cc
Comment organiser modèles dans Adobe Edge cc Enregistrer vos projets complexes comme un modèle Edge Animate, surtout si vous prévoyez d'utiliser une variation du même projet pour un projet plus tard. Les fichiers de modèle contiennent toutes les caractéristiques, styles, images, dossiers…
 Comment redimensionner la scène Adobe bord animé
Comment redimensionner la scène Adobe bord animé La scène est l'endroit où vous allez placer vos éléments, tels que des images, du texte et des objets dessinés. La scène est une fenêtre HTML en direct, ce qui signifie que ce que vous voyez sur l'écran, est ce que votre public voit quand…
 Comment utiliser des images et du texte dans Adobe Edge
Comment utiliser des images et du texte dans Adobe Edge Adobe Edge CC fournit des outils de dessin de sorte que vous pouvez créer des formes sur la scène, qui deviennent alors des éléments que vous pouvez animer et ajouter des actions à. La même chose est vraie pour l'importation d'images et de…
 Comment travailler avec des modèles dans Adobe Edge
Comment travailler avec des modèles dans Adobe Edge Des modèles ont été introduits Edge Animate 2.0. Cette fonction supprime la nécessité de réinventer la roue à chaque fois que vous voulez démarrer une nouvelle composition. Bien sûr, vous pouvez toujours commencer une nouvelle composition…
 Maintenir la compatibilité du navigateur avec Adobe Edge cc
Maintenir la compatibilité du navigateur avec Adobe Edge cc Adobe Edge CC fonctionne dans tous les navigateurs modernes - y compris les versions les plus récentes de Chrome, Firefox, Opera, Safari et Internet Explorer 9. Il travaille également sur toutes les tablettes et les téléphones intelligents qui…
 Aperçu rapide de votre projet animé bord de cc Adobe en ligne
Aperçu rapide de votre projet animé bord de cc Adobe en ligne Après avoir versé votre sang, la sueur et les larmes en passant par le processus de la création de votre animation, vous voulez plus susceptibles de le mettre en ligne afin que le monde peut profiter de votre magnifique création. Il ya plusieurs…
 Le panneau de propriétés animées de bord Adobe
Le panneau de propriétés animées de bord Adobe Le panneau bord animer des propriétés (qui se trouve le long de la colonne de gauche) se met à jour en permanence en fonction du type de l'élément est sélectionné. Si vous sélectionnez un élément dessiné comme un rectangle, l'Edge Animate…