Creuser dans le code
Adobe Edge CC rend la création d'animations possibles pour un éventail d'utilisateurs - de ceux qui considèrent travailler avec le code un défi pour les développeurs et les ingénieurs expérimentés qui mangent le code pour le petit déjeuner. D'une part, vous avez vraiment pas besoin de compétences de codage pour créer des animations professionnelles avec EDGE Animate- d'autre part, l'Edge Animate offre
Sommaire
Code natif HTML5, qui est très propre - pas de code propriétaire ou inutile. Cela contribue à rendre le code plus facile à lire et à comprendre pour tout le monde.
Un panneau de code persistante, qui vous donne accès à l'édition du code à la main.
javascript API (interface de programmation d'application), qui fournit une occasion d'apprendre les détails derrière le code.
Designers sans compétences de codage peuvent se détendre en sachant qu'ils peuvent toujours créer des compositions sans connaître aucun code du tout. Pendant ce temps, les développeurs expérimentés peuvent saluer Adobe pour fournir un accès à la totalité du code de fond.
Travailler en natif HTML
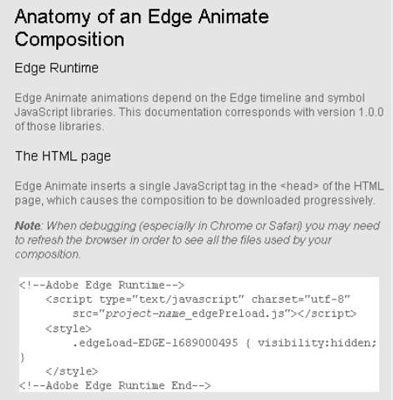
Pendant que vous travaillez Edge Animate, le logiciel crée constamment de code derrière les scènes. Alors que vous ne devez pas nécessairement de connaître toute HTML ou javascript pour créer des animations, si vous ne vous arrive d'avoir des compétences de codage, alors vous pouvez célébrer - Bord Animation crée un code HTML très propre, sans aucun bagage exclusif.
Si vous voulez entrer dans le code, il faut considérer le fichier HTML qui crée bord Animate comme le seul fichier que vous devrez peut-être ouvrir. Animer bord fait de créer plusieurs autres types de fichiers, y compris les fichiers javascript, mais ces fichiers sont denses avec le code. Si vous n'êtes pas un développeur, alors bon conseil est de rester à l'écart de ces fichiers.
Si vous avez déjà construit plusieurs sites et ne voulez pas pour créer votre animation à partir de zéro, vous avez de la chance: Vous ne devez pas recommencer depuis le début. Un grand dispositif Edge Animate est que vous pouvez importer des fichiers HTML existants - qui donne aux développeurs web expérimentés une longueur d'avance avec l'Edge Animate.
HTML5 est la grande chose avec le développement web ces jours-ci, à droite avec CSS3. Si vous vous demandez ce que HTML5 est la meilleure façon de le décrire est qu'il est l'avenir du web. Donc, en utilisant Bord Animate, vous vous placez à la pointe des technologies web. Et la meilleure partie est, vous ne devez pas savoir comment le code pour utiliser it- bord Animate crée le code pour vous.
Codage facilement avec le panneau de code persistante
Vous pouvez utiliser Adobe Edge CC sans connaître un seul morceau de code. Toutefois, si vous êtes un développeur qui aime à la main-code, vous pouvez le faire avec la fenêtre de code. Vous avez deux options lorsque vous utilisez la fenêtre de code:
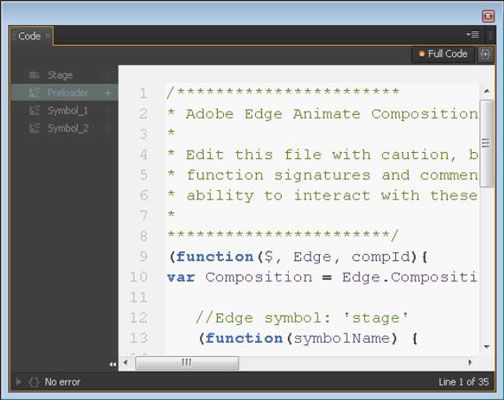
Vous pouvez afficher le code complet. Cette figure montre ce que vous voyez: tout le code dans un fichier les actions pour l'animation particulière que vous travaillez sur. Ce point de vue est extrêmement helpful- vous ne devez pas continuer cliquant et-vient entre des extraits de code.
Utilisez le mode de code complet pour afficher et modifier le fichier de vos actions. Vous pouvez activer ce mode en cliquant sur le bouton code complet dans le coin supérieur droit de l'éditeur de code.

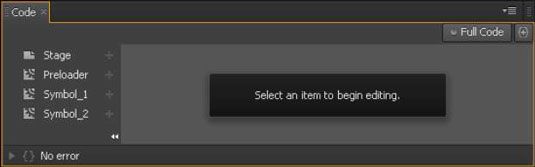
Vous pouvez afficher le code d'une action spécifique. Lorsque vous avez la fenêtre de code ouvert, vous verrez une liste d'actions sur le côté gauche. En cliquant sur l'une de ces actions, vous pouvez modifier le code pour que cette action (voir la figure).

Pour ouvrir la fenêtre de code, dans le menu, choisissez Fenêtre, puis le code comme indiqué.
Vous pouvez utiliser un raccourci clavier pour ouvrir la fenêtre de code en appuyant sur Ctrl + E.

Tirer dans l'API javascript
Une API Adobe Edge CC javascript est disponible pour les codeurs inconditionnels là. Pour ceux qui ne savent rien du code javascript ou d'écriture, ne chantourner ou à découper massif code élingage est pas nécessaire pour créer des animations. Toutefois, si vous ne voulez soulever le capot et fouiller dans le moteur, puis l'API javascript fournit une excellente ressource.
Signifie API Interface de programmation d'applications et est un outil commun que les programmeurs utilisent pour l'écriture et le débogage du code. Bien sûr, si vous voulez vous renseigner sur Comment au code, en regardant dans le fonctionnement d'API peut vous aider à démarrer. Gardez à l'esprit, cependant, que les API ne fournissent généralement pas de niveau débutant-infos ils supposent que vous savez déjà comment coder.
L'API Adobe Edge CC javascript vous donne beaucoup à explorer:
Aperçu Adobe Edge CC: Cette section de l'API vous donne une introduction générale au programme.
Triggers, les événements et les actions: Ces caractéristiques de bord Animate exécuter votre code pour vous (avec notamment la boucle) ou lorsque votre public interagit avec les différentes parties de l'animation (comme le clic sur un bouton).
Outils et conseils pour la création de symboles (animations embarquées réutilisables): Particulièrement utile sont les symboles bord animées, qui sont des comportements autonomes, les échéanciers et graphiques.
API javascript: Ceci est l'interface standard javascript, un outil pratique dans son propre droit, en particulier lorsque vous souhaitez coder manuellement des aspects spécifiques de vos projets d'animation.
Sujets avancés: Une fois que vous avez une certaine pratique de codage sous votre ceinture, ces sujets offrent quelques indications aventureux pour explorer (par exemple, la création de plusieurs compositions dans une page).
Ce chiffre fournit un exemple de ce que vous pouvez trouver dans l'API.