Comment ajouter des actions à des éléments de bord animé
Une caractéristique particulièrement puissant d'Adobe Edge CC est la capacité d'ajouter des actions, des déclencheurs, des étiquettes, et le curseur attribue à votre composition. Ces outils sont ce que vous utilisez pour faire de votre animation interactive afin que votre auditoire peut participer à ce que votre animation est en train de faire au lieu d'avoir à y asseoir et regarder passivement.
Une des actions que vous voudrez peut-être ajouter à un élément dans votre projet Edge Animate est de la faire ouvrir une nouvelle URL. Cette fonctionnalité est très pratique pour créer des menus ou de construire des liens vers d'autres contenus pertinents. Vous pouvez suivre cette même procédure de base pour la plupart des autres actions ainsi.
Pour commencer à ajouter des actions à un élément, vous devez d'abord créer un élément. Avec un élément sur la scène, suivez ces étapes:
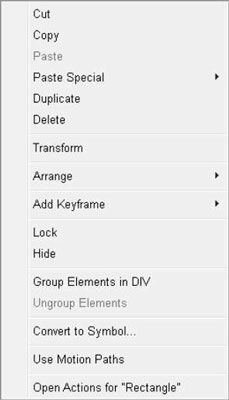
Sélectionnez un élément, cliquez droit et choisissez Actions ouvert pour (comme indiqué).
Une fois que vous cliquez sur Ouvrir dans le menu Actions, un blanc boîte de codage (l'endroit où vous tapez dans vos commandes) ouvre.
 droit; cliquez sur un élément pour ouvrir un grand menu.
droit; cliquez sur un élément pour ouvrir un grand menu.Dans le menu sur la droite, choisissez Ouvrir URL.
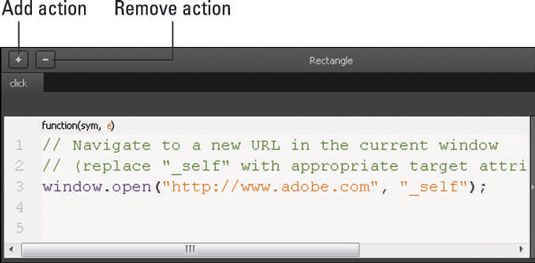
Animer bord remplit la case avec le code, comme indiqué.
Par défaut, Adobe Edge CC utilise l'URL pour adobe.com lorsque vous cliquez sur Ouvrir une URL. Si une autre destination pour le lien correspond à votre objectif de mieux, il suffit de remplacer le adobe.com URL avec une URL qui va à l'endroit où vous souhaitez envoyer votre auditoire.
Vous pouvez utiliser plusieurs actions sur un élément:
Pour ajouter une action à un élément, avec les actions en boîte ouverte de codage, cliquez sur le + dans le coin supérieur gauche, comme indiqué sur la figure.
Pour supprimer une action d'un élément, cliquez sur le -.
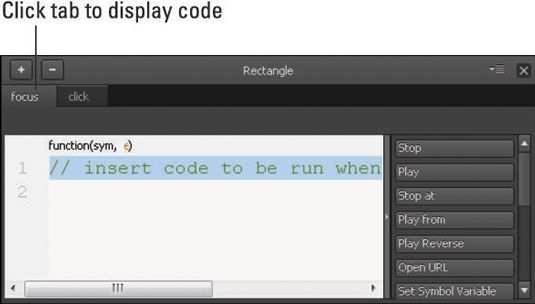
Lorsque vous avez plus d'une action associée à un seul élément, puis Bord Animate affiche toutes les actions en vue de l'onglet (comme indiqué dans cette figure). Il vous suffit de cliquer sur les onglets pour afficher le code correspondant à chaque action.
 La boîte de codage Actions ressemble à ceci avec le code en elle.
La boîte de codage Actions ressemble à ceci avec le code en elle. Vous pouvez avoir plus d'une action par élément.
Vous pouvez avoir plus d'une action par élément.Dans le menu sur la droite, choisissez Ouvrir URL.
Mettre à jour l'URL dans la boîte de code, qui est souligné dans le texte orange.
Fermez la boîte de codage pour enregistrer votre travail.
Prévisualiser votre animation dans un navigateur pour tester votre travail.
Pour tester pour vous assurer que votre lien fonctionne, cliquez sur le lien avec la souris.
Sur la plupart des sites, lorsque vous passez votre souris sur un lien, le curseur se transforme d'une flèche à une main. En utilisant les procédures décrites dans ce chapitre, vous pouvez définir les attributs curseur à fournir des indices visuels à votre public pour indiquer, par exemple, où les liens sont ou pour montrer si vous pouvez sélectionner un élément.
Félicitations! Vous avez maintenant une boucle dans votre animation.
Si un élément a déjà une action qui lui est associé, puis lorsque vous cliquez sur Actions Ouvrir Edge Animate ouvre immédiatement la boîte au lieu du menu montré de codage. Lorsque cela se produit, et que vous voulez ajouter un deuxième action à cet élément, puis cliquez sur le + (comme indiqué).






