Le panneau de propriétés Edge animé
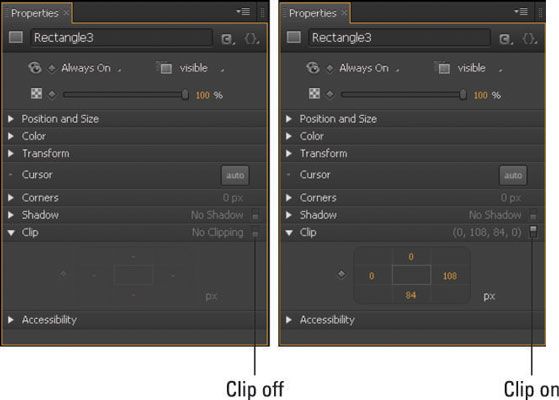
Vous pouvez utiliser la fonction Clip dans les animations pour révéler ou cacher des parties d'un element- vous avez deux façons de le faire. En plus de l'outil de détourage, Adobe Edge CC dispose d'une section de clip dans le panneau Propriétés que vous pouvez utiliser pour couper ou de couper des parties d'un élément (texte, images, ou autre). Cette figure montre la section de clip dans le panneau Propriétés.
Vous devez activer le commutateur de clip pour activer les propriétés.

Les contrôles px affectent l'élément de façon circulaire: le PX dessus (numéro orange) affecte le haut de l'image, le droit px affecte le côté droit de l'image, l'px fond affecte le fond de l'image et l'px sur la gauche affecte le côté gauche de l'image.
Pour voir la frontière verte et la zone écrêtée, vous devez sélectionner l'outil Découper.
Les étapes suivantes montrent comment cette utilisation de la fonction Clip fonctionne:
Cliquez sur l'élément découpé pour le sélectionner.
Cliquez sur l'outil Découper.
L'élément acquiert une frontière verte, et de la zone rasée devient visible.
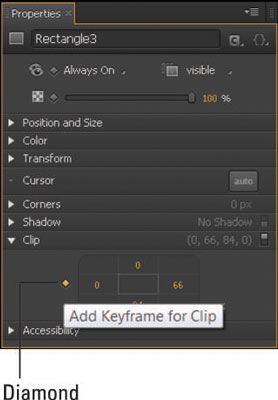
Clips exactement 50 px de l'élément de haut en bas en fixant le nombre d'orange sur le dessus à 50 et le nombre sur la droite à la largeur de l'élément (comme indiqué dans la figure).
Adobe Edge CC est assez intelligent pour fournir la largeur et la hauteur de l'élément pour vous.
Cliquez sur le diamant image clé pour définir vos propriétés choisies dans le scénario.
Si vous ne voulez pas taper dans un certain nombre de spécifier combien la propriété clip à appliquer, vous pouvez cliquer et faire glisser sur le nombre d'orange pour augmenter ou diminuer la zone de clip.
 Cliquez sur le diamant pour créer une image-clé.
Cliquez sur le diamant pour créer une image-clé.Réglez le Pin et la tête de lecture dans le scénario, puis définir le haut et la valeur Gauche pour la propriété Clip à 0.
L'animation résultant dévoile la zone rasée de l'élément.
Vous pouvez prévisualiser l'animation complète, montrant à la fois le port du voile et dévoilement de la partie coupée de l'élément, sur la scène ou dans un navigateur.
Si vous définissez le fond et les valeurs de clip droite à 0, vous faites l'élément invisible.






