Adobe Edge cc: 6 caractéristiques qui interagissent et adaptent
Adobe Edge CC est beaucoup plus que les éléments autour de l'écran en mouvement. Vous pouvez utiliser un grand nombre de ses fonctionnalités pour créer l'interactivité pour votre auditoire - et d'affiner beaucoup plus à configurer le logiciel en fonction de vos préférences:
Sommaire
Interactivité: Vous pouvez créer des animations entièrement interactives avec des contrôles et des actions que des boutons, des liens et des boucles.
Symboles: Vous pouvez enregistrer les éléments que vous créez (comme des boutons) et de les utiliser à nouveau dans une animation différente.
Site Web adaptatif: Bord Animate vous permet de construire une composition qui répond à votre navigateur et la fenêtre de l'appareil tailles.
Plusieurs options de publication: Bord Animate offre de nombreuses façons de publier votre animation pour une utilisation dans des applications différentes - tels que les différents navigateurs Web et iBooks - ou vous pouvez importer votre Adobe bord Animations en différents produits Adobe comme InDesign ou Muse.
Les choix de police: Animer bord offre une multitude de choix de police. Si vous êtes pointilleux sur les polices particulières, les bonnes nouvelles sont que si vous pouvez trouver une police sur le web, vous pouvez probablement utiliser dans votre animation.
Choisissez votre langage: Si l'anglais est votre langue maternelle et que vous préférez travailler dans (disons) allemand, espagnol, français ou japonais, puis Bord Animate vous a couvert.
Mise en œuvre de l'interactivité intelligemment
Adobe Edge CC vous permet de faire beaucoup plus que simplement dessiner et animer des éléments. Vous pouvez également mettre ces éléments interactifs, ce qui permet à votre public de cliquer sur les éléments à faire différentes actions se produisent.
Par exemple, vous pouvez faire Stop, Play, et Pause pour un diaporama interactif. Vous pouvez également créer un menu en ajoutant des liens qui permettent à votre public pour accéder à différentes parties de vos animations - ou entièrement différentes pages Web.
Lorsque votre auditoire déplace le curseur autour de votre animation, vous pouvez faire différentes actions se produisent lorsque le curseur se déplace sur des domaines spécifiques. Ce genre de mouvement du curseur est appelé souris sur. Ou, si votre public utilise des comprimés ou des téléphones intelligents pour voir votre animation, vous pouvez leur permettre d'exploiter simplement un élément à provoquer une action.
Utilisation de symboles pour faire des objets réutilisables
Dans un premier temps, l'utilisation de symboles peut se révéler un peu intimidant, mais une fois que vous gagnez de l'expérience de travailler avec eux, ils devenus indispensables.
Alors, quel est exactement un Symbole? Il est essentiellement une animation imbriquée vous créer que possède son propre scénario indépendant et capacités interactives. Par exemple, disons que vous vous trouvez créer le même élément avec les mêmes actions encore et encore pour de nombreux projets différents. En enregistrant cet élément récurrent comme un symbole, vous pouvez la réutiliser et ses actions associées pour tout projet.
Un premier exemple d'un symbole est un bouton. Si vous vous trouvez à recréer le même bouton - dire, un bouton de lecture pour un diaporama - vous voudrez peut-être pour sauver ce bouton Play comme un symbole pour une réutilisation ultérieure.
Vous pouvez trouver vos symboles dans le panneau Bibliothèque, comme indiqué.

Intégrer site web adaptatif
À droite avec HTML5, site Web adaptatif est la dernière terminologie mot à la mode quand il vient au développement web. Un site web adaptatif permet de redimensionner votre animation appropriée en fonction de la taille de la fenêtre du navigateur.
Cela peut signifier beaucoup de choses. Dire, par exemple, quelqu'un consulte votre animation sur un ordinateur de bureau. Si l'utilisateur redimensionne la fenêtre du navigateur pour le rendre plus grand ou plus petit, les éléments de votre animation se redimensionner de manière appropriée, avec les nouveaux formats basés sur des pourcentages.
Par exemple, si la fenêtre du navigateur est agrandie à 100%, les images et ainsi de suite dans votre animation apparaissent à 100%. Si la fenêtre du navigateur est réduite à 50% de sa taille, puis vos images rétrécissent aussi à 50% de leur taille normale.
Ceci est une fonctionnalité très puissante car il est tel une grande variété de tailles d'écran de ces jours. Vous ne savez jamais si votre public est visualisez votre animation sur un écran de 60 pouces, un 4-pouces iPhone, ou quelque chose entre les deux. Comprimés ajouter à la diversité de tailles d'écran.
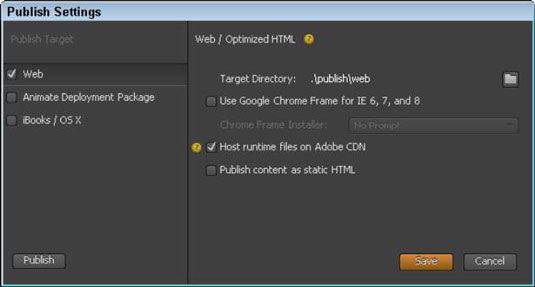
Compter vos multiples options de publication
Vous avez plus d'un moyen de publier des animations ces jours - et Adobe Edge CC a vous a couvert, offrant une multitude d'options (comme le montre cette figure). Vous pouvez publier votre animation comme une page Web autonome ou vous pouvez l'intégrer dans une page Web existante.
Vous trouverez également des options qui vous permettent d'exporter votre animation pour une utilisation dans un iBook. Vous pouvez même publier votre animation comme une page HTML statique pour une utilisation sur les anciens navigateurs qui ne prend pas en charge HTML5 ou des animations.

Fonts dans Adobe Edge
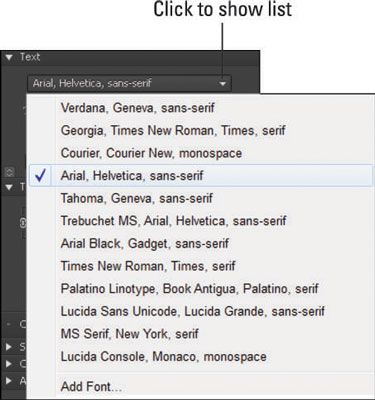
Vous pouvez utiliser une multitude de polices sur le web, et Adobe Edge CC a vous a couvert. En plus d'une liste par défaut standard des polices de qui sont disponibles pour vous (voir la figure), l'Edge Animate vous permet également d'importer des polices à travers le web.

Si aucun de ces polices satisfaire vos besoins, vous pouvez importer des polices à partir de nombreuses sources différentes - y compris Google Web Fonts. Vous pouvez également utiliser Adobe Bord Web Fonts, qui est intégré dans Animer. Et si vous êtes familier avec Typekit (un autre outil de police gratuite), vous pouvez célébrer en sachant que l'outil fonctionne également avec l'Edge Animate.
Travailler dans votre langue de choix
Adobe Edge CC est globale à bien des égards - y compris la langue que vous voyez sur les menus et les panneaux. Si vous vous sentez plus à l'aise dans une langue autre que l'anglais, l'Edge Animate, il est facile pour vous de changer la langue utilisée dans le logiciel pour l'une des nombreuses langues populaires.
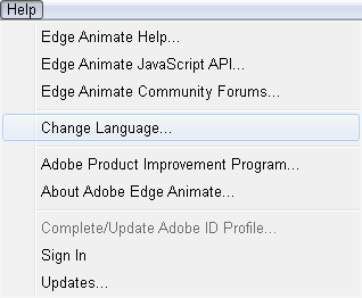
Dans le menu Aide, comme le montre cette figure, vous pouvez choisir parmi plusieurs langues différentes. Lorsque vous choisissez une langue dans le menu Aide, cette langue apparaît dans le logiciel. Les langues que vous pouvez choisir comprennent allemand, anglais, espagnol, français et japonais.

Si vous choisissez une autre langue, vous devez fermer et redémarrer bord Animate pour voir l'effet du changement de prise. Après avoir sélectionné la langue que vous voulez, l'interface ne met pas automatiquement, il suffit de fermer le programme puis le rouvrir pour voir votre nouvelle langue sélectionnée.






