Propriétés de fond de feuilles de style en cascade (CSS)
Avec des feuilles de style en cascade (CSS), vous pouvez appliquer des propriétés de fond à un certain nombre d'objets différents sur une page Web, y compris la page entière, une couche particulière, une table, une cellule de tableau, et même texte.
Couleur de fond: Une couleur de fond peut être appliquée à la plupart des objets sur une page, y compris le texte, les tableaux, les cellules de table, couches, et le corps d'une page à l'aide d'une valeur hexadécimale. Lors de la spécification de couleur hexadécimal pour tout style, pensez à ajouter le symbole de numéro (#) Avant la valeur hexadécimale, comme dans # CC9900, pour de meilleurs résultats d'affichage du navigateur.
p {background-color: # 33ff00-}image de fond: Vous pouvez appliquer des images, comme une couleur de fond, à l'arrière-plan de nombreux objets différents sur une page Web, y compris le corps d'une page, tableaux, des cellules de tableau, et les couches. Vous pouvez contrôler la façon dont les tuiles d'image (répétitions) en utilisant les répéter attribuer.
.mylayer {background-image: url (images / car.jpg) -}background-repeat: La répéter attribut indique au navigateur comment l'image d'arrière-plan doit être répété dans la région il est remplissage. Par défaut, et sauf indication contraire, tous les milieux seront carreaux verticalement et horizontalement pour remplir l'ensemble de l'espace de l'étiquette ou un objet de style de fond.
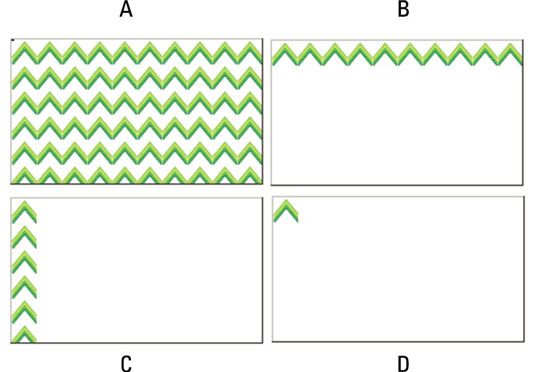
body {background-image: url (images / zigzag.jpg) -background-repeat: repeat-x}La répéter attribut de quatre variables:
répéter: Cette option est le même que le paramètre par défaut pour les images de fond et des tuiles l'image de fond à la fois horizontalement et verticalement.
repeat-x: Utilisez cette option lorsque vous voulez que l'image de fond à carreaux seulement le long de l'axe horizontal. Si l'on désire l'utiliser en conjonction avec l'horizontale et / ou verticale background-position attribuer.
repeat-y: Utilisez cette option lorsque vous voulez que l'image de fond à carreaux seulement le long de l'axe vertical. Si l'on désire l'utiliser en conjonction avec l'horizontale et / ou verticale background-position attribuer.
no-repeat: Ce réglage affiche l'image de fond comme une image statique unique sans répéter dans les deux sens.
background-attachment: Cet attribut se rapporte à la façon dont l'image de fond interagit avec le contenu au-dessus. L'image de fond peut se comporter de trois manières différentes - volute, fixé, et hériter - mais pas tous les trois sont toujours pris en charge par tous les navigateurs, alors assurez-vous de tester selon l'option que vous sélectionnez dans une variété de navigateurs et versions de navigateur à la fois sur Mac et PC.

body {background-image: url (images / biodiesel.jpg) -background-attachment:-background-repeat fixe: repeat-y-}Voici une explication des différents styles d'attachement de fond:
volute: Ceci est l'option par défaut pour la façon dont l'image de fond est attaché à la page, qui fonctionne de la même si l'attribut est spécifié ou non spécifié dans le CSS. Avec cette option, les rouleaux d'images de fond ainsi que tout texte et d'autres objets sur la page.
fixé: La fixé attribut conserve l'image d'arrière-plan fixe de la fenêtre du navigateur tandis que le texte et d'autres objets sur la page défiler devant elle.
hériter: Lorsque vous spécifiez cette option, l'image de fond hérite de la règle de rattachement, si volute ou fixé, à partir de son conteneur parent, comme une cellule de tableau dans un tableau.
background-position (X): Réglez l'horizontale background-position attribuer à contrôler où dans la fenêtre du navigateur affiche l'image de fond et répétitions. Choisir gauche, centre, ou droit ou tapez une valeur dans px (pixels), ordinateur personnel (pica), pt (points), dans (pouces), mm (millimètres), cm (centimètres) em (EMS), ex (EX), ou % (en pourcentage).
p {background-image: url (images / recycle.jpg) -background-repeat: repeat-background-position de x: left;}background-position (Y): Définir la verticale background-position attribuer à contrôler où dans la fenêtre du navigateur affiche l'image de fond et répétitions. Choisir haut, centre, ou bas ou tapez une valeur dans px (pixels), ordinateur personnel (pica), pt (points), dans (pouces), mm (millimètres), cm (centimètres) em (EMS), ex (EX), ou % (en pourcentage).
p {background-image: url (images / gogreen.jpg) -background-repeat: repeat-y-background-position: Center-}Lorsque les deux positions de fond horizontales et verticales doivent être spécifiés dans le CSS, les énumérer ensemble séparés par un espace:
p {background-image: url (images / earthsafe.jpg) -background-repeat: repeat-background-position de x: centre- gauche}La position horizontale va toujours avant la position verticale lorsque les deux sont combinés. Si cet ordre ne sont pas suivies, l'élément ne peut pas afficher correctement, ce qui entraîne des problèmes d'affichage inattendus lorsque vu dans les différents navigateurs.






