Comment construire un fond de tuiles pour votre HTML5 et CSS3 le site
Souvent, vous voulez une image de fond pour couvrir la totalité de la page sur votre site web HTML5 et CSS3. Cela peut être plus difficile qu'il n'y paraît parce que vous ne savez pas comment grande la page sera dans le navigateur de l'utilisateur.
Pire encore, les grandes images peuvent prendre une énorme quantité d'espace et de ralentir l'expérience de l'utilisateur. La solution commune est d'utiliser une image en mosaïque qui est conçu pour répéter en arrière-plan. Gimp dispose de quelques outils très utiles pour la construction des images en mosaïque.
Rappelons que le background-repeat Propriété CSS vous permet de spécifier comment un fond répète. Le réglage par défaut l'arrière-plan répète à l'infini dans les deux axes X et Y. Vous pouvez également définir l'arrière-plan de répéter horizontalement (repeat-x), Verticalement (repeat-y), Ou pas du tout (no-repeat).
L'objectif d'un fond en mosaïque est de faire un relativement petit graphique remplir la page entière et ressembler à une image plus grande. Le secret est de créer l'image de sorte qu'il est difficile de voir où l'image se répète. Voici une façon de faire un fond de tuiles dans Gimp. Bien entendu, vous pouvez adapter cette technique pour vos propres besoins.

Créer une nouvelle image.
La taille de votre image est importante. Les images plus petites sont beaucoup plus efficaces pour télécharger, mais la tendance est beaucoup plus évidente. Commencez avec 256 par 256 pixels.
Construire un modèle aléatoire.
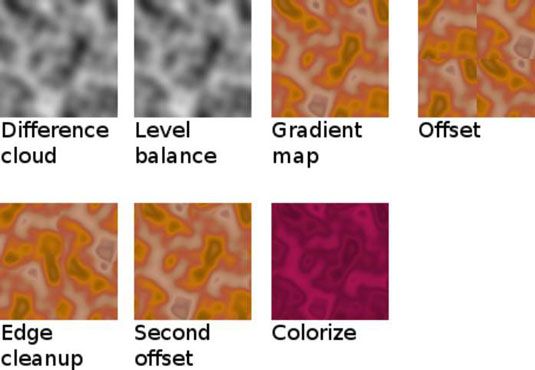
Vous pouvez utiliser la technique du filtre Plasma ou essayez une technique similaire en choisissant Filtres-render-Nuages-Nuages par différence. Le filtre Nuages par différence crée une image en niveaux de gris, mais avec un certain nombre d'options intéressantes. L'option Tileable crée un modèle qui est prêt à carreaux. Jouez avec ces options jusqu'à ce que vous obtenez quelque chose d'intéressant.
Réglez le contraste.
Pour le meilleur effet, vous voulez une répartition relativement égale des valeurs de la lumière à l'obscurité. La meilleure façon de le faire est par le biais de l'outil de normalisation automatique (Auto-couleurs-Normalize).
Choisissez un gradient.
Vous allez ajouter des couleurs à votre motif en utilisant une technique appelée cartographie gradient. Utilisez la boîte de dialogue Dégradé (à Windows ancrables gradients) de choisir un gradient. Les couleurs plus foncées sur votre image à la carte des couleurs sur la gauche de la pente, et les couleurs claires Map à la gauche. Vous pouvez ajuster les couleurs, donc ne vous inquiétez pas si les couleurs ne sont pas exactement ce que vous voulez.
Utilisez l'outil de dégradé (Couleurs # Carte 10154- # 10154- Gradient Map) pour cartographier les couleurs du dégradé à votre motif de nuages.
Décalage de l'image pour vérifier pour le carrelage.
La meilleure façon de voir si les tuiles d'image est de compenser ainsi l'image. Cela met les bords dans le centre de sorte que vous pouvez voir comment l'image sera lorsque plusieurs copies sont à côté de l'autre. Ouvrez la boîte de dialogue Offset en choisissant Calque-Transform-Offset. La boîte de dialogue Offset a une pratique x / 2, y / 2 bouton. Cliquez sur le bouton pour voir comment votre image semble.
Nettoyez l'image si nécessaire.
Si vous avez choisi l'option Tileable quand vous avez construit l'image des nuages, la nouvelle image sera bien. Si non, vous pouvez avoir quelques coutures visibles. Utilisez les outils de souillure et de clonage pour nettoyer ces coutures si nécessaire. Appliquer l'outil Offset une deuxième fois pour vérifier si vos coutures semblent bonnes.
Appliquer des filtres pour obtenir l'effet que vous voulez.
Vous pouvez coloriser votre image ou brouiller un peu pour couvrir tous les artefacts de votre nettoyage. Rappelez-vous que les images de fond doivent être extrêmement sombre ou très léger à très faible contraste si vous souhaitez que le texte lisible.
Testez l'image en enregistrant l'image au format XCF et un format Web convivial (comme PNG), construire une page simple en utilisant l'image comme arrière-plan, et de charger la page dans votre navigateur pour vous assurer qu'il pave le chemin que vous attendez.