Comment convertir une image en CSS3
Une particularité de l'Gradient Générateur Ultimate est la capacité de transformer votre image existante dans un gradient de CSS3 que vous pouvez utiliser sur votre site. Ceci est un moyen intéressant de définir des dégradés complexes avec petite note effort-, cependant, que cette fonctionnalité fonctionne mieux avec des images comme celle ci-dessous.
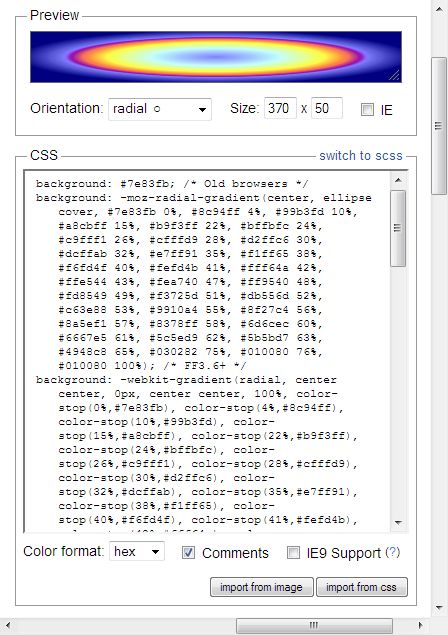
Même si vous fournissez un graphique complexe, le gradient résultant utilisera uniquement les couleurs sur le côté gauche de l'image. Rien après la première couleur est ignorée.

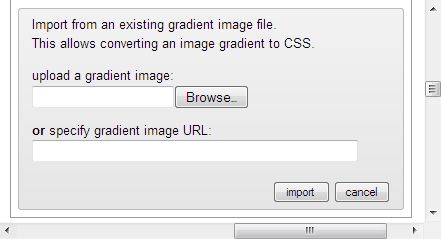
Reportez-vous à fond pour trouver le bouton Importer à partir de l'image. Cliquez sur ce bouton et vous voyez le bas de la zone de CSS élargir pour inclure la forme. Vous pouvez obtenir des images à partir d'un emplacement en ligne ou à partir de votre disque dur local. Lorsque vous souhaitez utiliser votre disque dur comme une ressource, cliquez sur Parcourir pour afficher une boîte de dialogue de téléchargement de fichiers, recherchez le fichier, puis cliquez sur Ouvrir.

Après avoir fourni une source de l'image, cliquez sur Importer. Le Générateur Dégradé ultime importe le fichier et crée le CSS nécessaire pour imiter l'image et son gradient appliqué. Vous pouvez ensuite faire quelques réglages et les modifications nécessaires pour produire le résultat désiré. Une fois que vous avez terminé, vous pouvez enregistrer le CSS comme d'habitude et inclure le gradient dans votre application.
Après avoir fourni une source de l'image, cliquez sur Importer. Le Générateur Dégradé ultime importe le fichier et crée le CSS nécessaire pour imiter l'image et son gradient appliqué. Vous pouvez ensuite faire quelques réglages et les modifications nécessaires pour produire le résultat désiré. Une fois que vous avez terminé, vous pouvez enregistrer le CSS comme d'habitude et inclure le gradient dans votre application.