Comment générer des images en utilisant l'image gradient Maker sur CSS3
Vous avez déjà vu un certain nombre d'autres programmes décrits qui créent des images de gradient. Il semble que tous les sites, y compris CSS3, fournit un. Le Dynamic Drive Gradient Image Maker est différent, cependant: Il crée en fait un fichier image, plutôt que de créer CSS qui crée finalement une image sur l'écran.
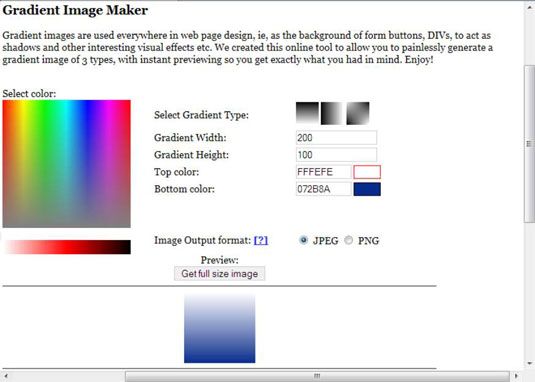
La différence est importante. Utilisation d'une image signifie que le navigateur ne doit prendre en charge les images - quelque chose que chaque navigateur aujourd'hui peut faire - mais quand en utilisant le CSS, vous devez savoir que le navigateur hôte supporte effectivement le niveau requis de CSS. Vous accédez à l'image Gradient Maker en cliquant sur l'image de dégradé sur le menu Outils Web de la page principale.

Le gradient de l'image Maker arbore une interface simplifiée. Tout ce que vous faire est de sélectionner le type de dégradé que vous voulez créer (horizontale, verticale ou diagonale), définir la taille de gradient, et de choisir les couleurs que vous souhaitez utiliser.
Lors du choix d'une couleur, vous pouvez soit cliquer dans une zone dans le sélecteur de couleur ou vous pouvez tapez le code hexadécimal de la couleur que vous souhaitez utiliser. Il ya peu de souplesse dans l'utilisation de cet outil. Il est spécifiquement conçu pour fournir un moyen simple et rapide de créer un gradient.
Lorsque vous êtes satisfait avec le dégradé, choisissez un format de sortie d'image. Le format JPEG produira généralement des fichiers plus petits, tandis que le format PNG sera généralement produire des fichiers de meilleure qualité. Cliquez Obtenez Full Size Image et vous voyez un autre onglet ouvert avec l'image gradient que vous avez demandé. droit; cliquez sur l'image et choisissez 'Enregistrer l'image sous dans le menu contextuel pour enregistrer l'image sur votre disque dur.
Il ya un truc à utiliser l'image comme fond d'écran. HTML prend en charge un attribut de fond pour le
tag. Soi-disant cet attribut est obsolète et il ne faut pas compter sur elle étant disponible pour toujours. Cependant, il fonctionne encore dans tous les navigateurs (et sur toutes les plateformes). Le code suivant utilise l'attribut de fond, et affichera une page avec le gradient comme une image de fond dans la taille demandée.Test d'un gradient de l'image Test d'un gradient de l'image
Certains Exemple de texte
Cette technique a l'avantage de ne pas utiliser toute forme de CSS pour afficher l'image, mais il est un peu risqué que les futurs changements sont faits à la façon dont fonctionne dans les navigateurs HTML. Pour l'instant, cependant, il semble que chaque navigateur sur la planète prend toujours en charge cette méthode particulière d'afficher une image de fond (quand certains vont pas utiliser la méthode CSS). Voici ce que le gradient ressemble en action.

La façon actuelle d'utiliser l'image est de l'appliquer en utilisant le CSS. Dans ce cas, vous appliquez à l'aide de la propriété de fond pour le style de carrosserie, comme indiqué ici.
Test d'un gradient de l'image Test d'un gradient de l'image
Certains Exemple de texte
L'avantage de cette approche est que vous pouvez contrôler la taille de fond, l'origine, et d'autres caractéristiques. L'utilisation de CSS, chaque fois que possible, augmente considérablement la flexibilité d'utiliser une image de gradient. Toutefois, si vous allez utiliser les CSS de toute façon, il vaut souvent d'appliquer le gradient même en utilisant CSS.
Le principal avantage d'utiliser une image plus pur CSS est que vous pouvez échanger rapidement une image à une autre, en utilisant tout d'un certain nombre de techniques pour changer de page apparence, sans écrire de nouveau code.





