Ressources en ligne pour générer des gradients CSS3
La capacité de générer des mélanges complexes de gradient est une des améliorations spectaculaires dans CSS3 vraiment. Jusqu'à l'avènement de CSS3, les concepteurs comptaient sur les fichiers image en mosaïque pour créer des fonds texturés derrière des pages et des éléments de conception (comme balises). Ces fichiers d'images ralenties pages, et regardèrent collante quand ils téléchargés lentement dans les pages d'un utilisateur avait ouverte.
Voilà pour les bonnes nouvelles.
L'inconvénient est que la définition de la syntaxe, même pour un dégradé linéaire simple est compliqué parce que les différents navigateurs ont une syntaxe différente pour définir, même ces gradients simples. Et quand il vient à la définition des gradients diagonales ou radiales, les différences entre la syntaxe du navigateur deviennent encore plus flagrante.
Juste pour donner une idée de cela, examiner la CSS nécessaire pour produire l'image d'arrière-plan dans la figure ci-dessous:

fond: -moz-radial-gradient (centre, couvercle ellipse, rgba (228,245,252,1) 0%, rgba (191,232,249,1) 50%, rgba (159,216,239,1) 51%, rgba (42,176,237,1) 100%) - / * FF3.6 + * / background: -webkit-gradient (radiale, centre de centre, 0px, centre de centre, à 100%, la couleur-stop (0%, rgba (228,245,252,1)), la couleur-stop (50% , rgba (191,232,249,1)), la couleur-stop (51%, rgba (159,216,239,1)), la couleur-stop (100%, rgba (42,176,237,1))) - / * Chrome, Safari4 + * / background: - webkit-radial-gradient (centre, la couverture de l'ellipse, rgba (228,245,252,1) 0%, rgba (191,232,249,1) 50%, rgba (159,216,239,1) 51%, rgba (42,176,237,1) 100%) - / * Chrome10 +, Safari5.1 + * / background: -o-radial-gradient (centre, la couverture de l'ellipse, rgba (228,245,252,1) 0%, rgba (191,232,249,1) 50%, rgba (159,216,239,1) 51%, rgba (42,176,237,1) 100%) - / * Opera 12+ * / background: -ms-radial-gradient (centre, la couverture de l'ellipse, rgba (228,245,252,1) 0%, rgba (191,232,249,1) 50%, rgba ( 159,216,239,1) 51%, rgba (42,176,237,1) 100%) - / * IE10 + * / background: radial-gradient (ellipse au centre, rgba (228,245,252,1) 0%, rgba (191,232,249,1) 50%, rgba (159,216,239,1) 51%, rgba (42,176,237,1) 100%) - / * * W3C /
Donc, ce qui est un mauvais concepteur à faire? Heureusement, il existe plusieurs générateurs de gradient CSS vraiment utiles en ligne. Voici trois des meilleurs:
Ultime CSS Gradient Générateur de ColorZilla
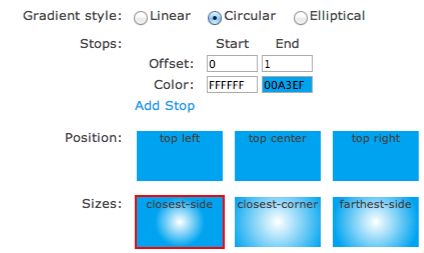
Probablement le plus puissant des générateurs de gradient de CSS3, le gradient Générateur ultime CSS permet aux concepteurs définissent gradients avec des curseurs qui seront à l'aise pour quiconque a défini un gradient dans Illustrator, CorelDraw ou d'autres programmes de dessin, montré ici:

The Ultimate CSS Gradient générateur fournit également des options pour générer des images SVG qui seront reconnues dans Internet Explorer 9 (qui a un soutien limité pour les dégradés CSS3).
CSS3 Générateur Dégradé
Le Gradient Générateur CSS3, créé par Damian Galarza, a un peu moins de fonctionnalités que la Gradient Générateur ultime CSS, mais une interface très propre, accessible, il est facile de créer linéaire de base et les mélanges diagonales, tout en regardant le code CSS apparaît dans l'écran.

Cette ressource est particulièrement pratique pour créer un fond dégradé pour les boutons depuis la fenêtre de prévisualisation est une belle propre carré de bouton taille, pré-configuré.
CSS fond dégradé Maker
Certains mecs dans un garage jusqu'à près de Seattle ont mis en place un générateur de gradient de CSS3 facile à utiliser et puissant qu'ils appellent le CSS fond dégradé Maker. Ils ont une start-up de remplacement qu'ils appellent Microsoft, et les gradients vous générez ici travaillent dans - Oui, Internet Explorer (versions 10 et ultérieures), mais aussi tous les autres navigateurs actuels.
Le CSS fond dégradé Maker pourrait être le moyen le plus rapide pour créer des dégradés de la grappe et il est livré avec plus d'une douzaine de pré-séries.

Comment Générateurs CSS3 Gradient Travailler
Les trois générateurs de gradient de CSS3 énumérés ici, et d'autres aussi, créer des morceaux de code CSS3 que les concepteurs peuvent copier et coller dans les fichiers CSS. Ils ont des générateurs ne fournissent pas beaucoup d'aide dans la façon de le faire - ils attendent que vous soyez en mesure de gérer la définition milieux CSS3 pour les éléments et les classe et les sélecteurs div dans un fichier CSS.
Mais le processus est pas trop dur. Par exemple, si vous créez un style de classe et le nom qu'il .background, vous pouvez copier et coller un style de gradient dans cette sélection comme montré ici:
.background {/ * IE10 Consumer Preview * / background-image: -ms-radial-gradient (centre, cercle le plus proche côté, #FFFFFF 0%, # 00A3EF 100%) - / * Mozilla Firefox * / background-image: -moz radial de l'écoulement à gradient (centre, cercle le plus proche côté, #FFFFFF 0%, # 00A3EF 100%) - / * Opera * / background-image: -o-radial-gradient (centre, cercle le plus proche côté, #FFFFFF 0% , # 00A3EF 100%) - / * Webkit (Safari / Chrome 10) * / background-image: -webkit-gradient (radiale, centre de centre, 0, centre de centre, 140, couleur arrêt (0, #FFFFFF), la couleur -stop (1, # 00A3EF)) - / * Webkit (Chrome 11+) * / background-image: -webkit-radial-gradient (centre, cercle le plus proche côté, #FFFFFF 0%, # 00A3EF 100%) - / * W3C Markup, IE10 Release Preview * / background-image: radial-gradient (cercle le plus proche du côté au centre, #FFFFFF 0%, # 00A3EF 100%) -}Et puis, vous pouvez appliquer l'arrière-plan à tout élément dans votre fichier HTML. Ici, l'arrière-plan est appliqué à un tag:
(contenu ici)





