Comment changer la couleur d'une image pour votre site de HTML5 et CSS3
Souvent, vous aurez une image qui est excellent pour votre HTML5 et CSS3 site, mais pas de la bonne couleur. Par exemple, vous pouvez changer la couleur des vêtements d'une personne, ou de faire partie d'un logo adapter le schéma de couleurs du reste de votre site. Gimp permet d'effectuer cet effet assez facile:
Chargez votre image de départ dans Gimp et apporter les autres adaptations que vous souhaitez à l'image originale.
Utilisez l'outil de sélection floue pour sélectionner la partie que vous souhaitez modifier.
Vous pourriez avoir besoin d'utiliser la touche Maj pour ajouter plusieurs variantes de la couleur à la sélection.
Utilisez la commande Copier (Ctrl + C) pour copier la section de l'image que vous venez de sélectionner.
Utilisez la commande Coller (Ctrl + V) pour coller la zone sélectionnée dans un nouveau calque.
La zone collée entre dans une nouvelle “ pseudo-couche ” par défaut. Dans le panneau Calques, vous verrez une couche appelée sélection flottante - calque collé. Cliquez sur le bouton Nouveau calque et vous créez un nouveau calque contenant uniquement la section dont vous avez besoin.
Coloriser la nouvelle couche en appliquant le filtre Colorier (Couleurs-Colorier).
Jouez avec les curseurs de couleur jusqu'à ce que vous obtenez la couleur que vous voulez. Parce que vous avez fait des changements sur un nouveau calque, vous pouvez toujours supprimer ou masquer la couche de revenir à l'original. (Ou avoir plusieurs couches de couleurs différentes de sorte que vous pouvez jouer avec différentes options.)
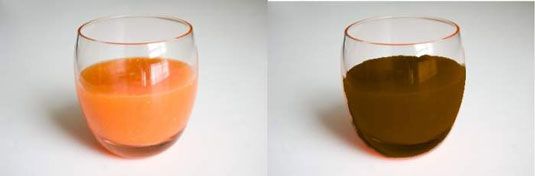
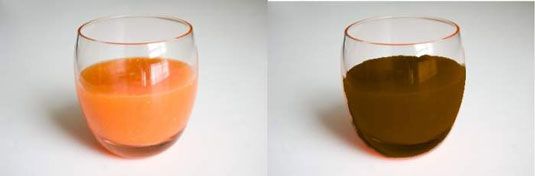
Voici un exemple de cette technique en utilisant une image d'un verre de jus d'orange par Graur Razvan Ionut trouvé à FreeDigitalPhotos.net. L'image originale ne contenait que l'image de jus d'orange, mais le verre de jus a été dupliqué et la couleur de la deuxième verre modifié pour ressembler à café.

A propos Auteur
 Comment utiliser les calques de remplissage dans Photoshop CS6
Comment utiliser les calques de remplissage dans Photoshop CS6 Les calques de remplissage dans Adobe Photoshop Creative Suite 6 vous donner des options supplémentaires pour votre image. UN couche de remplissage vous permet d'ajouter une couche de couleur unie, un dégradé, ou un motif. Remplissez couches ont…
 Comment utiliser le panneau Calques de Photoshop CS6
Comment utiliser le panneau Calques de Photoshop CS6 Adobe Photoshop CS6 permet une grande quantité de polyvalence avec des couches à l'aide du panneau Calques. Vous pouvez placer des éléments sur des calques séparés, mais leur montrer ensemble pour créer une image de combinaison, ou composite.…
 Comment travailler avec des masques de calque de Photoshop CS6
Comment travailler avec des masques de calque de Photoshop CS6 Comme tout autre masque dans Photoshop CS6, un masque de calque est une image en niveaux de gris que vous pouvez modifier pour le contenu de votre coeur. Les masques de calque sont excellents pour le mélange des couches d'images ensemble et créer…
 Trouver votre chemin autour de la palette Calques dans Photoshop
Trouver votre chemin autour de la palette Calques dans Photoshop La palette Calques est la gare Grand Central pour la gestion des couches. Pour afficher la palette, choisissez Fenêtre -> Afficher Calques ou appuyez simplement sur la touche F7.Voici ce que vous devez savoir pour naviguer dans la palette…
 Les calques de réglage dans Photoshop Elements 10
Les calques de réglage dans Photoshop Elements 10 Un couche d'ajustement est un type spécial de la couche utilisée pour modifier la couleur et le contraste. L'avantage d'utiliser les calques de réglage pour vos corrections, plutôt que de les appliquer directement sur la couche d'image, est que…
 Couches de base des commandes dans photoshop elements 10
Couches de base des commandes dans photoshop elements 10 Couches d'images sont le cœur et l'âme du monde marcottage. Vous pouvez créer plusieurs couches d'images dans une seule image. Encore plus de plaisir est de créer un composite de plusieurs images différentes. Ajouter gens que vous prenez sur…
 Créez un nouveau calque à partir de zéro dans des éléments de photoshop 10
Créez un nouveau calque à partir de zéro dans des éléments de photoshop 10 Si vous créez un nouveau fichier vide, vous pouvez sélectionner l'option Transparent pour le contenu de votre fond. Votre nouveau fichier est créé avec une couche transparente et est prêt à aller. Si vous avez un fichier existant et que vous…
 Éliminer couleur dans les images avec la commande de couleur remove
Éliminer couleur dans les images avec la commande de couleur remove Il peut y avoir des moments où vous ne voulez pas quelconque couleur dans une image. Avec la commande de suppression de couleur dans Photoshop Elements 10, vous pouvez facilement éliminer toutes les couleurs d'une image, un calque ou sélection.…
 Remplissez couches dans Photoshop Elements 10
Remplissez couches dans Photoshop Elements 10 UN couche de remplissage vous permet d'ajouter une couche de couleur unie, un dégradé, ou un motif. Comme les calques de réglage, les calques de remplissage comprennent également des masques de calque. Vous pouvez modifier, réorganiser,…
 Comment faire pour créer une nouvelle couche dans Photoshop Elements 9
Comment faire pour créer une nouvelle couche dans Photoshop Elements 9 Dans Photoshop Elements, vous pouvez créer plusieurs couches d'images dans une seule image. Encore plus de plaisir est de créer un composite de plusieurs images différentes. Sortir les gens ennuyeux studios de photo et de les mettre dans des…
 Comment faire de couches d'image dans Photoshop Elements 11
Comment faire de couches d'image dans Photoshop Elements 11 Les bonnes vieilles couches d'image sont l'épine dorsale du monde de couches dans Photoshop Elements 11. Vous pouvez créer plusieurs couches d'images dans un seul document. Encore plus de plaisir est de créer un composite de plusieurs images. Les…
 Le panneau Calques dans Photoshop Elements 10
Le panneau Calques dans Photoshop Elements 10 Éléments garde couches contrôlées avec un panneau nommés, sans surprise, la Panneau Calques. Pour afficher le panneau Calques, choisissez Fenêtre-couches dans l'éditeur en mode complet Photo Edition.L'ordre des couches sur le panneau Calques…
 Les touches de raccourci pour les calques dans Photoshop 6
Les touches de raccourci pour les calques dans Photoshop 6 La possibilité d'ajouter des couches d'images est une fonction amusante de Photoshop 6. Le tableau suivant vous indique comment accéder à un nouveau calque et déplacer des sélections entre les couches, et généralement vous montre comment…
 Travailler avec des masques de calque de Photoshop Elements 9
Travailler avec des masques de calque de Photoshop Elements 9 Couche masques ont fait leur arrivée dans Photoshop Elements. Le masquage est essentiellement juste une autre façon de faire une sélection. Au lieu de faire une sélection avec un seul contour de la sélection - soit elle est sélectionnée ou il…