Comment créer un bouton radio dans un formulaire de html5
Pour inclure des boutons de radio sur votre page web HTML5, il est utile de savoir ce qu'ils sont et comment les utiliser. Sur la surface, boutons radio semblent un peu comme des cases à cocher, mais ils sont différents dans un certain nombre de façons importantes:
Les boutons radio ne se produisent que dans les groupes. Vous pouvez avoir une case à cocher sur un formulaire, mais les boutons radio de sens que lorsqu'ils sont placés dans des groupes.
Un seul élément peut être sélectionné. La sélection d'un bouton radio désélectionner les autres. Il est comme un autoradio, où cliquant sur l'un des boutons de présélection pour désélectionner les autres. (Il est vraiment comme les vieilles radios de voiture où si le bouton de la station sélectionnée a été physiquement repoussées, les autres boutons ne sortir. Bien que ce type de radio est révolue depuis longtemps, le nom vit.)
La id de chaque bouton radio est unique. Chaque id sur une page Web doit être unique, et de la id éléments de chaque bouton radio suivent ces règles.
Chaque élément radio a également une nom attribuer. La nom attribut est utilisé pour spécifier l'ensemble groupe des objets de radio.
Tous les boutons radio d'un groupe ont le même nom. HTML utilise le nom attribuer à comprendre quel groupe un bouton radio est, et de veiller à ce que d'un seul bouton dans un groupe est sélectionné.
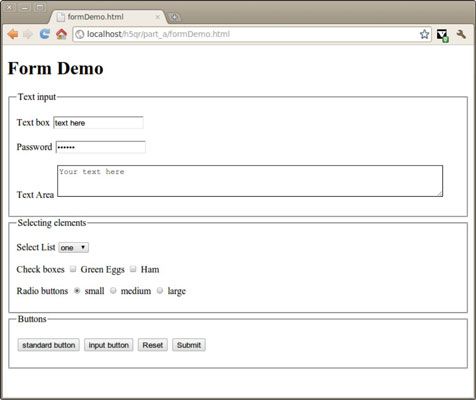
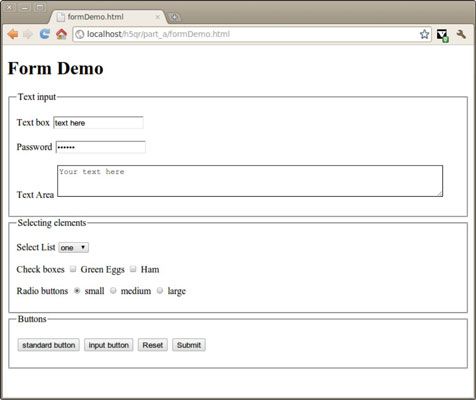
Cette figure montre un formulaire contenant un groupe de boutons radio pour choisir Small, Medium ou Large:

Consultez le code suivant pour voir la configuration d'une page web avec des boutons:
formDemo.htmlFormulaire Démo
Pour construire un groupe de boutons radio, procédez comme suit:
Commencez par créer un contribution élément pour servir de fondement.
Met le type à radio.
Donnez à chaque bouton radio un cadre unique id.
Utilisez le nom attribuer à identifier tous les boutons dans un groupe.
Considérez groupement visuelle ainsi.
L'utilisateur ne sera pas en mesure de dire quels boutons font partie d'un groupe par la mise en forme HTML seul. Vous pouvez utiliser fieldsets ou d'autres astuces de mise en forme pour aider à l'utilisateur de savoir quels boutons sont dans lequel le groupe. Tous les boutons dans un groupe doivent être physiquement près de l'autre.
Faire un des boutons vérifiés (sélectionné) par défaut.
Appliquer le checked = "vérifié" attribut (fourni par le département du département de redondance) à l'un des éléments de sorte qu'il va commencer à vérifier.
Si vous ne présélectionner un bouton radio, tous les programmes reliés à votre formulaire seront obtenir confus.
A propos Auteur
 Écoute de la radio Internet sur iTunes
Écoute de la radio Internet sur iTunes À certains moments, rien ne vaut la radio. Heureusement, vous pouvez utiliser iTunes pour écouter la radio Internet sur votre Mac. Lorsque vous cliquez sur Radio dans la liste des sources, vous avez accès à des stations de radio en streaming sur…
 Comment créer des boutons radio pour votre HTML5 et CSS3 pages Web en fonction
Comment créer des boutons radio pour votre HTML5 et CSS3 pages Web en fonction Les boutons radio sont utilisés pour les pages web HTML5 et CSS3 lorsque vous souhaitez laisser l'utilisateur choisir une seule option d'un groupe. Vous pouvez voir un exemple d'un groupe de bouton radio en action.Les boutons radio peuvent sembler…
 Comment créer et soumettre les boutons reset en HTML5
Comment créer et soumettre les boutons reset en HTML5 Boutons Envoyer et Réinitialiser permettent à l'utilisateur de dire au navigateur que faire avec un formulaire sur votre site Web. Vous pouvez utiliser du HTML pour créer des boutons soit à soumettre ou réinitialiser votre formulaire, en…
 Comment utiliser les cases à cocher et des boutons radio dans votre formulaire de html5
Comment utiliser les cases à cocher et des boutons radio dans votre formulaire de html5 Lorsque vous créez un formulaire de collecte de données pour votre site web, si seulement un ensemble fini de valeurs possibles est disponible pour l'utilisateur, vous pouvez lui donner une collection d'options à choisir à partir de:Cochez les…
 Comment interpréter les boutons radio en javascript pour HTML5 et CSS3 programmation
Comment interpréter les boutons radio en javascript pour HTML5 et CSS3 programmation Obtenir des informations à partir d'un groupe de boutons radio javascript nécessite une technique légèrement différente pour votre page HTML5 que la plupart des éléments de formulaire. Contrairement à la sélectionner objet, il n'y a…
 Comment utiliser PHP pour construire une forme de HTML5 avec des éléments complexes
Comment utiliser PHP pour construire une forme de HTML5 avec des éléments complexes Pour un exemple d'utilisation de PHP pour créer des formulaires HTML5 plus complexes, regarder par-dessus monty.html. Ce programme est un hommage à l'un des meilleurs films de tous les temps. (Vous pourriez avoir à louer ce film si vous allez…
 Comment configurer votre radio amateur
Comment configurer votre radio amateur Après que vous avez compris les compensations, des sonneries et des fréquences de répétition, comme vous se mettre en place pour commencer votre jambon hobby radio, prendre quelques minutes pour vérifier le manuel d'utilisation de votre radio.…
 Comment jouer à la radio en streaming dans iTunes
Comment jouer à la radio en streaming dans iTunes iTunes vous permet de jouer streaming radio, également appelé diffusion en streaming. Pour écouter la radio en streaming, iTunes offre un ensemble de liens vers des stations de radio sur Internet. Agrandir1Sélectionnez l'option Radio dans la…
 Écouter la radio sur l'iPod nano de 5e génération
Écouter la radio sur l'iPod nano de 5e génération Vous pouvez désormais écouter vos stations de radio préférées sur le nouvel iPod nano. Vous pouvez utiliser la fonction Radio FM de l'iPod nano à syntoniser une station spécifique ou utiliser recherche et balayage caractéristiques qui sont…
 Comment ajouter des boutons à une forme de html5
Comment ajouter des boutons à une forme de html5 Le bouton omniprésente est un aliment de base de toute page web, et si vous construisez votre page en utilisant HTML5, vous pouvez inclure tous les types habituels de boutons. Il existe trois principaux types de boutons, mais ils se ressemblent…
 Contrôle de la masse salariale fonctionne dans QuickBooks 2011
Contrôle de la masse salariale fonctionne dans QuickBooks 2011 Vous pouvez contrôler et configurer les différents paramètres de la paie dans QuickBooks 2011 avec la paie Employés Préférences, qui comprend Préférences Société. La paie QuickBooks Caractéristiques boutons radio vous permettent de dire…
 Spécifiez comment les ventes sont imposables dans QuickBooks 2012
Spécifiez comment les ventes sont imposables dans QuickBooks 2012 Bien qu'aucune préférences personnelles sont disponibles pour la taxe de vente, les préférences de la société existent. QuickBooks 2012 offre l'onglet Préférences Société pour les Préférences de la taxe de vente fixés. L'impôt que vous…
 Spécifiez comment les ventes sont imposables dans QuickBooks 2013
Spécifiez comment les ventes sont imposables dans QuickBooks 2013 Bien qu'aucune préférences personnelles sont disponibles pour la taxe de vente, les préférences de la société existent. QuickBooks 2013 offre l'onglet Préférences Société pour les Préférences de la taxe de vente fixés. L'impôt que vous…
 Envisager de commercialiser avec radio web
Envisager de commercialiser avec radio web Web radio est la programmation audio transmise sur le Web sur un horaire quotidien régulier, et vous pouvez l'utiliser dans toute campagne de marketing. Il est très bien comme la radio traditionnelle, sauf que la radio traditionnelle est livré…