Comment ajouter des boutons à une forme de html5
Le bouton omniprésente est un aliment de base de toute page web, et si vous construisez votre page en utilisant HTML5, vous pouvez inclure tous les types habituels de boutons. Il existe trois principaux types de boutons, mais ils se ressemblent tous identiques à l'utilisateur:
Bouton standard: Un bouton standard ressemble à un bouton. Ces boutons sont utilisés un peu dans la programmation javascript afin de déclencher une sorte d'action sur le côté client.
Bouton Soumettre: Ce bouton est normalement utilisé dans la programmation côté serveur. Il emballe toutes les données dans la forme et le soumet à un programme qui vit sur un serveur Web distant.
Bouton de réinitialisation: Ce type de bouton spécial a intégré dans le comportement. Lorsque l'utilisateur clique sur un bouton de réinitialisation, toutes les données dans le formulaire est réinitialisé à ses valeurs par défaut d'origine.
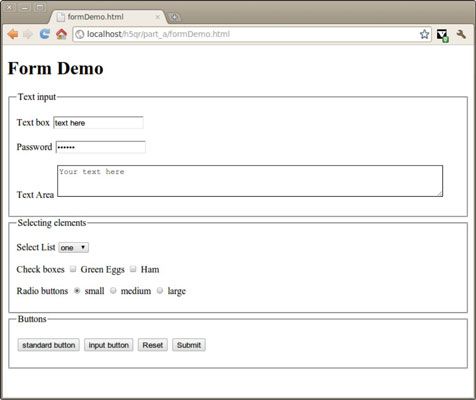
La forme de la figure montre chaque type de touche, tous à la recherche peu près la même:

En plus des trois types de boutons, éléments de bouton peuvent être créés de deux manières différentes. Le premier est à la contribution element- il suffit d'utiliser le code suivant:
Lorsqu'il est utilisé de cette manière, la valeur propriété devient l'étiquette du bouton, et la type propriété indique le type de bouton que vous l'intention de construire. Il est pas nécessaire d'ajouter une étiquette à un bouton parce que l'étiquette est implicite.
Mais parce que les boutons ne sont pas vraiment utilisés pour l'entrée, mais de préciser que l'utilisateur veut faire quelque chose, une nouvelle syntaxe de touche a évolué:
Cette syntaxe introduit une bouton tag avec des balises de début et de fin. La type attribut est utilisé pour indiquer le type de bouton que vous souhaitez utiliser. (Le type de défaut est "soumettre", mais il est utilisé principalement dans le développement côté serveur.)
La bouton syntaxe tend à être plus propre, et il rend CSS formatage d'un peu plus facile, que les boutons sont rarement formatés de la même manière que les autres éléments d'entrée.
Le code pour une page Web avec les deux types de bouton ressemble à ceci:
formDemo.html Formulaire Démo





