Comment créer des listes en HTML5
Les pages Web que vous créez avec HTML5 sont souvent sur les données, et les données sont souvent organisés dans des listes, ce qui peut être autonome ou un nid dans l'autre. Les éléments de vos listes peuvent être soit numérotées (un commandé
liste) ou non numérotée (
non ordonnée).
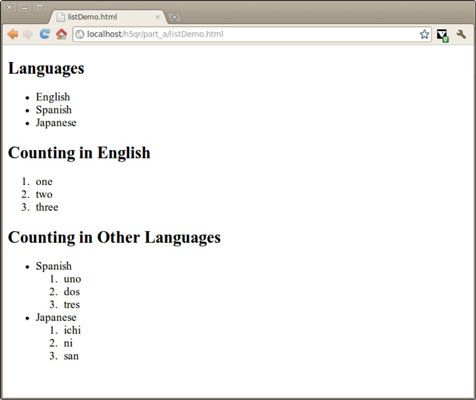
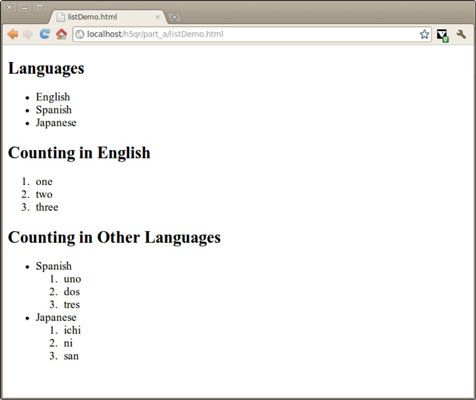
Cette figure montre un non ordonnée, ou à puces, un LIST- ordonné, ou numérotée, list- et une liste de nidification de combinaison:

Voici le code utilisé pour créer les listes:
listDemo.htmlLangues
Compter en anglais
- un
- deux
- trois
Compter en d'autres langues
- Espagnol
- uno
- dos
- tres
- Japonais
- ichi
- Ni
- san
Listes, comme la plupart des éléments HTML5, sont assez facile à construire:
Désigner le début de la liste avec ou
. La balise indique une (balle) liste non ordonnée, et la
tag décrit une liste ordonnée (numérotée).Surround chaque élément dans la liste avec un
Listes (Facultatif) Nest à l'intérieur de l'autre.
La
- d'une liste peut contenir toute une nouvelle liste. Juste être sûr de fermer l'une liste avant de commencer une nouvelle. Indentation cohérente vous aide à garder une trace de la façon dont vous êtes profondément imbriqués.
A propos Auteur
 Comment créer une liste à puces pour HTML5 et CSS3 programmation
Comment créer une liste à puces pour HTML5 et CSS3 programmation Tous les types de liste dans HTML5 sont étroitement liés. Le type le plus simple et la plus courante de la liste est une liste non ordonnée. Vous pouvez également utiliser des listes ordonnées et les listes imbriquées en HTML.Regardez une…
 Comment créer des listes à puces en HTML5
Comment créer des listes à puces en HTML5 UN liste à puces contient un ou plusieurs articles chaque préfacé par un balle (souvent un gros point). Utilisez ce genre de liste sur votre page Web si l'ordre des articles est pas nécessaire pour la compréhension de l'information qu'il…
 Comment créer des listes de définitions en HTML5
Comment créer des listes de définitions en HTML5 Les listes sont des outils puissants pour regrouper des éléments similaires, et les listes donnent les visiteurs de votre site un moyen facile de faire un zoom sur les groupes d'information. Juste au sujet de quoi que ce soit inscrit dans une…
 Comment créer des listes imbriquées en HTML5
Comment créer des listes imbriquées en HTML5 Juste au sujet de quoi que ce soit inscrit dans une liste, à partir de séries d'instructions pour des collections de liens. Vous pouvez créer des sous-catégories par nidification listes intérieur des listes. Quelques utilisations courantes pour…
 Comment créer des listes imbriquées pour HTML5 et CSS3 programmation
Comment créer des listes imbriquées pour HTML5 et CSS3 programmation Parfois, vous aurez envie de créer des contours ou d'autres types de données complexes dans vos pages HTML5. Vous pouvez facilement les listes d'imbriquer les uns des autres, si vous voulez. Vous pouvez voir une liste plus complexe décrivant noms…
 Comment créer des listes numérotées en HTML5
Comment créer des listes numérotées en HTML5 Les listes sont des outils puissants pour regrouper des éléments similaires, et les listes donnent les visiteurs de votre site un moyen facile de faire un zoom sur les groupes d'information. Juste au sujet de quoi que ce soit inscrit dans une…
 Comment créer des listes ordonnées pour HTML5 et CSS3 programmation
Comment créer des listes ordonnées pour HTML5 et CSS3 programmation Les listes ordonnées en HTML5 sont presque exactement comme les listes à puces. Les listes ordonnées ont traditionnellement un nombre plutôt que des balles (mais vous pouvez changer cela grâce à CSS si vous ne voulez pas les numéros).Comment…
 Comment faire des listes de liens pour HTML5 et CSS3 programmation
Comment faire des listes de liens pour HTML5 et CSS3 programmation Beaucoup de pages Web se révèlent être des listes de liens en HTML5 et CSS3 programmation. Parce que les listes et les liens vont si bien ensemble, il est bon de regarder un exemple. Notez cette liste de liens vers des livres écrits par un…
 Comment utiliser des images dans les listes pour HTML5 et CSS3 programmation
Comment utiliser des images dans les listes pour HTML5 et CSS3 programmation Il est pas tout à fait un fond, mais vous pouvez également utiliser des images pour les éléments de liste pour votre page web HTML5 et CSS3. Parfois, vous voudrez peut-être un certain type de puce spéciale pour vos listes.Sur cette page,…
 Comment formater les listes de votre page web sur la PI de framboise
Comment formater les listes de votre page web sur la PI de framboise Lors de la création d'une page sur le Raspberry Pi web, vous aurez probablement besoin de savoir comment formater une liste. Les listes sont utilisées plus que vous pourriez penser à communiquer des informations, donc il ya un moyen standard de…
 Comment créer des puces et des listes numérotées dans NaturallySpeaking
Comment créer des puces et des listes numérotées dans NaturallySpeaking Effacer et concis, exige plus que de simples paragraphes. Par example, Pour les nuls livres ne pouvaient tout simplement pas exister sans les balles et les listes numérotées. Comment pouvez-vous créer des listes à puces avec des commandes…
 Pour les aînés: comment créer des listes à puces et numérotées dans Microsoft Word
Pour les aînés: comment créer des listes à puces et numérotées dans Microsoft Word Microsoft Word permet de créer des listes à puces et numérotées dans vos documents faciles. Que vous souhaitiez créer une liste à puces pour une liste d'emballage pour un voyage pour voir vos petits-enfants ou une liste numérotée pour une…
 Comment créer des listes de HTML dans le bloc-notes
Comment créer des listes de HTML dans le bloc-notes Y compris des listes de vos pages Web est une bonne conception. Les listes sont intéressants à regarder, facile à parcourir, et vous inspirer à écrire des phrases courtes et percutantes. Suivez ces étapes pour créer une liste dans le…
 Comment utiliser les listes de HTML sur votre page web
Comment utiliser les listes de HTML sur votre page web Utilisation des listes de HTML est un excellent moyen de présenter des informations aux lecteurs sur vos pages Web. Listes de rendre l'information sur votre page Web facile à analyser. Voici quelques autres raisons d'utiliser des listes de vos…