Comment créer des listes imbriquées en HTML5
Juste au sujet de quoi que ce soit inscrit dans une liste, à partir de séries d'instructions pour des collections de liens. Vous pouvez créer des sous-catégories par nidification listes intérieur des listes. Quelques utilisations courantes pour des listes imbriquées sont les suivants:
Les cartes de site et d'autres outils de navigation
Tables des matières pour les livres et documents en ligne
Grandes lignes
Vous pouvez combiner les trois types de listes pour créer nichée listes, comme une table des matières ou à plusieurs niveaux un aperçu qui mêle rubriques numérotées avec des articles de liste à puces que le niveau hiérarchique le plus bas.
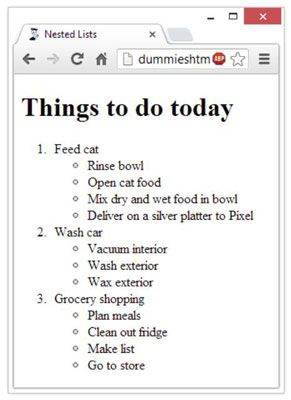
L'exemple suivant commence par une liste numérotée qui définit une liste de choses à faire pour la journée et utilise trois listes à puces à briser ces articles plus loin dans des tâches spécifiques:
Listes imbriquées Choses à faire aujourd'hui
- Faire chat
- Rincer bol
- Ouvrir la nourriture pour chat
- Mélanger la nourriture sèche et humide dans un bol
- Livrer sur un plateau d'argent à Pixel
- Lave-auto
- Intérieur du vide
- Lavage extérieur
- Wax extérieur
- Courses
- Planifiez vos repas
- Nettoyez réfrigérateur
- Faire la liste
- Aller à la boutique
Toutes les listes imbriquées suivent le même schéma balisage:
Chaque élément de la liste dans la liste de haut niveau commandé est suivie d'une liste complète de second niveau.
Les listes de second niveau asseoir à l'intérieur de la liste de haut niveau, pas dans la liste des éléments.
Cette figure montre comment un navigateur reflète cette imbrication dans son affichage.

Alors que vous construisez des listes imbriquées, regarder ouverture et de fermeture des balises soigneusement. “ Fermer d'abord ce que vous avez ouvert dernière ” est un axiome importante. Si vous ne ouvrir et fermer les balises correctement, listes pourraient pas utiliser tirets ou des chiffres cohérents, ou le texte pourraient être en retrait de manière incorrecte en raison d'une liste quelque part n'a jamais été correctement fermée.






