Comment créer des listes numérotées en HTML5
Les listes sont des outils puissants pour regrouper des éléments similaires, et les listes donnent les visiteurs de votre site un moyen facile de faire un zoom sur les groupes d'information. Juste au sujet de quoi que ce soit inscrit dans une liste, à partir de séries d'instructions pour des collections de liens. UN liste numérotée est constitué d'au moins deux éléments, chacun précédé d'un numéro. Utilisez une liste numérotée lorsque l'ordre de priorité des éléments est important.
Vous utilisez deux types d'éléments pour une liste numérotée:
L'élément de liste ordonnée (
Éléments d'élément de liste (
- ) Marquer chaque élément dans la liste.
Une liste numérotée avec trois éléments nécessite des éléments et le contenu dans l'ordre suivant:
Contenu de la première élément de la liste
Contenu pour le deuxième élément de la liste
Contenu pour le troisième élément de la liste
Le balisage suivant définit un trois point liste numérotée:
Listes numérotées Choses à faire aujourd'hui
- Faire chat
- Lave-auto
- Courses
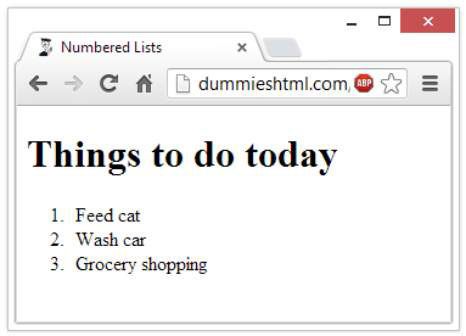
Cette figure montre comment un navigateur affiche ce balisage. Vous ne devez pas spécifier un numéro pour chaque élément dans une liste- le navigateur identifie les éléments de liste du balisage et ajoute des numéros, y compris une période après chacune par défaut.

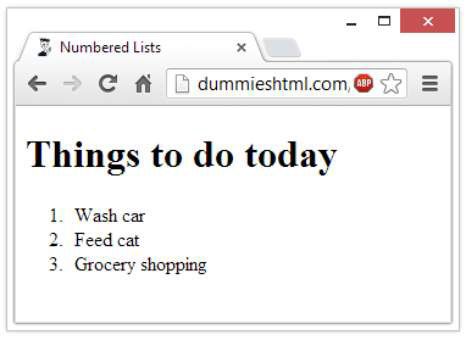
Si vous changez les deux premiers éléments de la liste, ils sont toujours numérotés dans l'ordre lorsque la page apparaît, comme le montre cette figure.

- Lave-auto
- Faire chat
- Courses






