Comment utiliser des widgets mobiles jquery de Dreamweaver
Le menu Insertion dans Dreamweaver comprend une collection de widgets mobiles jQuery vous pouvez utiliser pour créer des éléments de formulaire et les autres éléments couramment utilisés dans les applications web mobiles. Par exemple, vous pouvez utiliser le widget mobile jQuery pour ajouter des éléments de formulaire mobile-friendly, tels que les zones de texte et cases à cocher.
Avant que vous puissiez utiliser tous les widgets mobiles jQuery, vous devez d'abord définir une page jQuery Mobile en choisissant la page, l'élément dans la liste des widgets mobiles jQuery.

Créer une page web dans Dreamweaver.
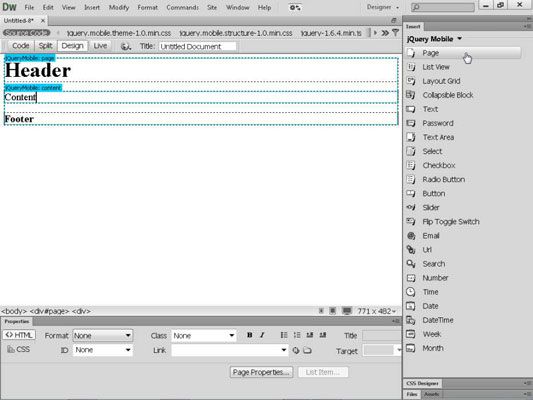
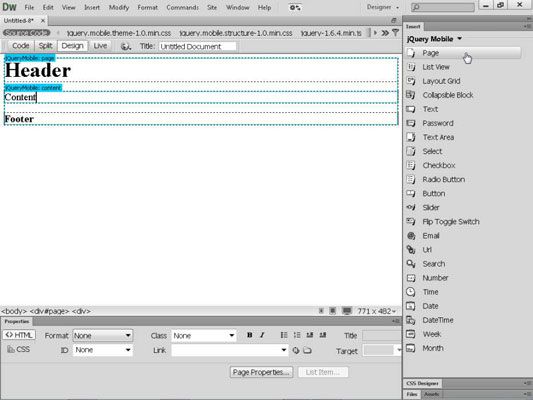
Cliquez pour placer votre curseur dans la partie supérieure gauche de la nouvelle page, puis choisissez la page dans le panneau jQuery Mobile Insertion.
La boîte de dialogue des fichiers jQuery Mobile ouvre.
Modifiez les paramètres par défaut dans la boîte de dialogue jQuery Mobile fichiers (ou les laisser définir les valeurs par défaut), puis cliquez sur OK.
La boîte de dialogue de la page ouvre.
Entrez un nom dans le champ ID, et sélectionner ou désélectionner les cases à cocher à côté de tête et de pied, selon que vous voulez sections de tête et de pied dans votre page mobile.
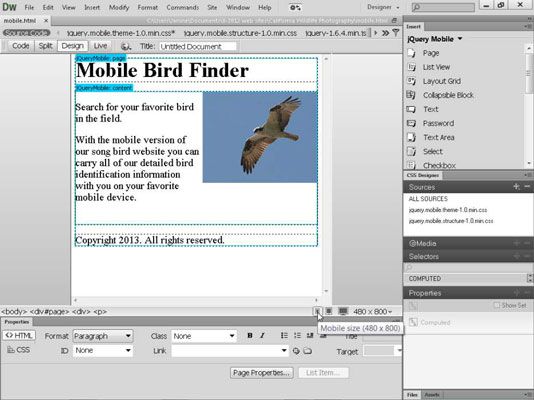
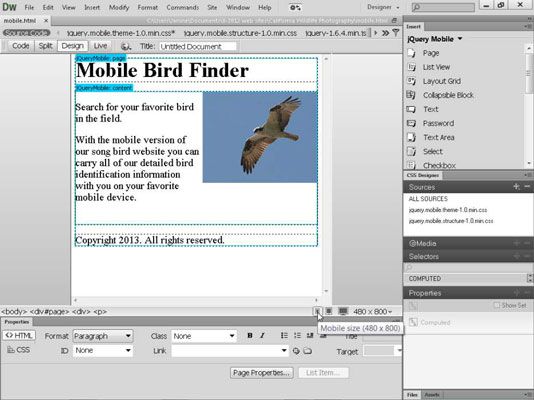
Remplace le Tête, Content, et Footer texte avec le texte, les images, et d'autres éléments que vous voulez dans votre page mobile.
Vous pouvez ajouter du texte et insérer des images et d'autres éléments dans une page d'application mobile jQuery comme vous le feriez de toute autre page dans Dreamweaver.
Le texte doit être court et les images doit être petit pour afficher sur les petits écrans mobiles.
Cliquez sur l'icône Taille mobile dans le bas à droite de l'espace de travail pour afficher la page dans une petite fenêtre.
L'option Mobile Taille vous permet de visualiser la page d'une manière similaire à la façon dont il apparaîtra sur un petit appareil mobile.

Ajouter d'autres options jQuery Mobile comme vous le souhaitez.
Le reste de la jQuery Mobile options dans le panneau jQuery insert mobile sont facultatifs. Utilisez-les pour ajouter des fonctionnalités supplémentaires à votre page mobile, y compris des éléments de formulaire tels que les champs de mot de passe, des boutons radio, et les zones de texte.
Choisissez Fichier-Enregistrer pour enregistrer la page- lorsque la boîte de dialogue Fichiers dépendants de Copie apparaît, cliquez sur OK pour générer tous les fichiers connexes.
Pour le jQuery Mobile dispose de travailler, vous devez télécharger ces fichiers sur votre serveur Web lorsque vous téléchargez la page Web.
Pour prévisualiser votre travail dans un navigateur, cliquez sur l'icône du globe en haut de l'espace de travail et sélectionnez un navigateur.
Pour tester un site mobile ou application web sur un appareil mobile, de publier la page et tous les fichiers associés à un serveur Web, puis afficher la page dans un navigateur Web sur un iPhone, un appareil Android, un Blackberry ou un autre appareil mobile.
A propos Auteur
 Comment ajouter jquery à une page
Comment ajouter jquery à une page Une fois que vous avez téléchargé ou jQuery savoir où trouver la version de CDN-hébergé, vous devez le référencer dans votre page. jQuery est comme tout fichier javascript externe.Ajouter jQuery locale à une pageTélécharger jQuery et…
 Comment créer une page mobile prêt dans Dreamweaver
Comment créer une page mobile prêt dans Dreamweaver Les pages jQuery Mobile Starter de Dreamweaver sont un bon moyen de générer rapidement un site mobile-friendly. La page de démarrage mobile crée une page HTML5 avec cinq jQuery Mobile Data-pages prédéfinies, ou des sections de la page HTML qui…
 Comment installer jquery
Comment installer jquery Il ya deux façons d'utiliser jQuery, soit téléchargés localement ou sur un réseau de diffusion de contenu (CDN). La copie locale est juste que, un fichier qui se trouve dans votre document racine sur le disque dur de votre serveur. Une version…
 Ressources jquery ligne
Ressources jquery ligne Comme vous acquérir de l'expérience avec jQuery, vous aurez probablement des questions sur les techniques les plus avancées jQuery. Et après vous utilisez jQuery plug-ins, vous serez accro et que vous souhaitez obtenir plus. jQuery.com fournit…
 Comment configurer vos paramètres mobiles de Facebook
Comment configurer vos paramètres mobiles de Facebook Activation vos paramètres mobiles permet de vous Facebook texte lorsque vous avez des demandes d'amis ou d'autres notifications. En outre, vous pouvez texte mises à jour (y compris les photos et vidéo) à partir de votre téléphone directement…
 Comment vous inscrire à facebook mobiles
Comment vous inscrire à facebook mobiles Beaucoup de gens utilisent maintenant Facebook à partir de leurs téléphones mobiles. Si jamais vous vous trouvez poser des questions sur Facebook mobile tout près d'un ordinateur, vous pouvez aller à la page mobile de Facebook pour une grande…
 Conception de votre site pour les utilisateurs mobiles
Conception de votre site pour les utilisateurs mobiles Grâce à la puissance des smartphones et leurs navigateurs mobiles entièrement fonctionnels, les visiteurs mobiles attendre à avoir une expérience de navigation satisfaisante. Vous aurez envie de prendre pleinement en considération…
 Comment effectuer des transformations de jQuery pour sites CSS3
Comment effectuer des transformations de jQuery pour sites CSS3 Il est possible d'utiliser jQuery pour effectuer des transformations et ces transformations sont souvent plus puissant, mais plus facile à utiliser, que les transformations CSS3 indigènes. Cependant, afin d'obtenir cette fonctionnalité, vous…
 Comment visualiser et accéder CSS3 prédéfini ThemeRoller thèmes
Comment visualiser et accéder CSS3 prédéfini ThemeRoller thèmes Pour voir la liste des thèmes CSS3 prédéfinis, sélectionnez l'onglet Galerie du menu ThemeRoller montré. Vous voyez une liste des thèmes par son nom. Notez que chaque entrée de thème comprend un aperçu du thème, le nom du thème, et deux…
 Choisissez widgets à afficher sur votre blog
Choisissez widgets à afficher sur votre blog Si vous êtes un blogueur, vous avez probablement ajouté un widget ou deux (ou dix). Après avoir configuré votre blog WordPress pour le Web mobile en utilisant WordPress mobile Pack, suivez ces étapes pour afficher des widgets pour vos…
 Lien vers les fichiers audio téléchargeables
Lien vers les fichiers audio téléchargeables Fournir un lien afin que les visiteurs de votre site mobile peuvent télécharger un fichier audio est l'option la plus simple, surtout par rapport à la diffusion audio. Il est préférable de créer un lien vers les fichiers audio plutôt que…
 Liez votre site Web à la bibliothèque jQuery
Liez votre site Web à la bibliothèque jQuery Si vous utilisez Galleria de construire un portefeuille de photo pour votre site Web à afficher sur l'iPad et l'iPhone, vous aurez besoin de créer un lien vers la bibliothèque jQuery sur le réseau de distribution de contenu de Google (CDN).La…
 Sélection d'éléments avec jQuery
Sélection d'éléments avec jQuery jQuery vous permet de sélectionner des éléments dans une page Web avec facilité. Vous pouvez trouver tout ce que vous voulez dans une page, puis utiliser jQuery pour ajouter des effets spéciaux, réagir aux actions de l'utilisateur, ou afficher…
 Concevez votre blog pour être mobile convivial
Concevez votre blog pour être mobile convivial Il est important de concevoir votre blog pour les lecteurs qui visitent votre blog sur un appareil mobile. Parce que les appareils mobiles ont de petits écrans, le design de votre blog ne peut pas apparaître le même que sur les grands dispositifs…