Aperçu des pages à partir de Dreamweaver dans tout navigateur
Vous pouvez prévisualiser une page dans Dreamweaver à l'aide d'un navigateur installé sur votre ordinateur. Et rappelez-vous, en regardant une page Web dans le navigateur est vraiment la seule façon de voir ce que votre page va ressembler dans tout navigateur particulier.
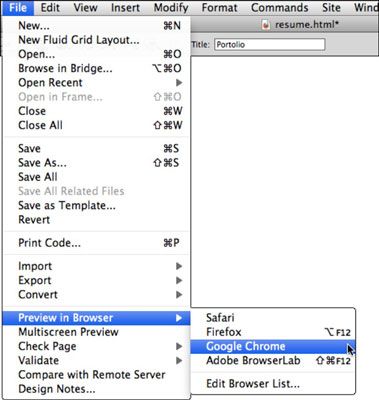
Pour prévisualiser une page dans un navigateur, choisissez Fichier-Aperçu dans le navigateur, et sélectionnez un navigateur dans le sous-menu.

Bien que le mode Création montre une interprétation étroite, différents navigateurs affichent les choses un peu différemment. Vous avez besoin de prévisualiser vos pages dans les navigateurs actuels vous concevez pour.
De toute évidence, dans cette ère du multimédia, personne ne peut prévisualiser des pages Web dans tous les navigateurs, la version du navigateur ou dispositif. Selon une évaluation de votre public, vous devez prendre des décisions sur ce que les environnements sont essentiels.
Si l'auditoire important de personnes utilisant Internet Explorer 6-8 est essentiel à votre mission, test sur ces navigateurs. Si les utilisateurs d'iPad sont les plus importants, vous pourriez avoir besoin de mettre la main sur un iPad.
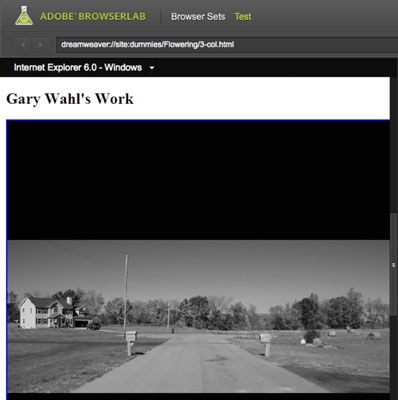
Vous pouvez utiliser l'option Adobe BrowserLab dans le sous-menu Aperçu dans le navigateur pour vous de profiter de Adobe (à cette écriture, gratuit) utilitaire en ligne qui simule la façon dont les pages seront regarder dans les différents navigateurs. Il ne teste pas pour les appareils mobiles, mais elle Testez vos pages vont travailler dans les anciens navigateurs (ainsi que les versions actuelles des navigateurs en mode plein écran).
BrowserLab est une ressource précieuse, car aucun concepteur aura accès aux versions de travail réelles des anciennes versions de navigateurs. La figure suivante, par exemple, montre une page être testé dans Internet Explorer 6.