4 façons de produire une mise en page de CSS3 rapide
Un concepteur doit connaître tous les détails des différentes mises en page, puis crée le CSS3 nécessaire pour mettre en œuvre une disposition particulière déterminée par les besoins des clients et le type de contenu. La plupart des développeurs ne pas avoir le temps de vérifier tous ces détails et de créer une mise en page personnalisée.
Sommaire
Ces quatre conseils aide que vous avez passé ces détails et de créer une mise en page rapide qui ressemble tout simplement bon - que tout le monde se sent correspond au format de contenu, les besoins des consommateurs, et les attentes des spectateurs.
Notions de base de propriétés CSS3 de mise en page
Peu importe la façon dont vous interagissez avec les mises en page CSS, vous aurez éventuellement besoin de savoir ce que les propriétés sont et comment interagir avec eux.
Même lorsque vous travaillez avec un générateur, le générateur va produire un code qui repose sur ces properties- si vous ne savez pas ce que les propriétés font, vous ne serez pas en mesure de faire quelques réglages nécessaires pour le code généré. Vous pouvez utiliser un tutoriel, comme celle sur le site W3Schools, mais un article sert souvent dans le but de mieux.
L'article intitulé «Maîtriser les New feuille CSS Propriétés" fournit précisément ce que vous avez besoin dans un court espace. Cet article traite des sujets aussi divers que les préfixes de fournisseurs et l'utilisation des différentes propriétés de la colonne. Il vous obtient allant rapidement, même si vous utilisez un générateur pour produire votre code.
Si vous trouvez plus tard que vous ne savez pas tout à fait tous les biens nécessaires, vous pouvez toujours vous rabattre sur le site W3Schools (ou une alternative qui fournit des informations similaires).
Comment créer des modèles de base avec CSS3 Disposition Générateur
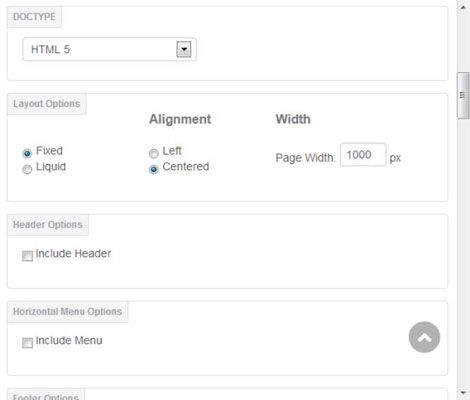
Le générateur de la mise en page CSS vous permet de créer des présentations liquides fixe ou en remplissant des questions dans un formulaire. Vous dites à l'assistant de la version de HTML à utiliser, ce genre de disposition que vous voulez, les spécificités de la zone de contenu, et certains l'esthétique, comme la couleur de fond.

Une fois que vous avez fini de remplir le formulaire, vous cliquez sur Créer la mise en page. L'assistant génère la mise que vous avez demandé et l'affiche à l'écran. Voici un échantillon layout- vôtre peut différer, en fonction des paramètres que vous définissez.

À ce stade, vous devez déterminer si la disposition va fonctionner. Essayez de redimensionner votre navigateur pour voir comment la disposition travaillera avec différents types d'appareils. Si vous aimez la mise en page, puis cliquez sur Télécharger Layout - sinon, vous cliquez sur le bouton Retour de votre navigateur et apporter des modifications supplémentaires.
Qu'est-ce que vous recevez est un fichier .zip contenant le code HTML et CSS nécessaires pour créer votre mise en page. Vous pouvez utiliser ces fichiers en tant que modèles pour personnaliser le contenu.
Comment comprendre mises CSS3 avec la mise en page CSS savoir
Ce livre fournit tout ce dont la plupart des développeurs ont besoin de travailler à travers les aléas de la mise en page et la conception en utilisant le CSS. Cependant, il ya des moments où vous êtes partie d'une équipe plus grande et peuvent avoir besoin d'interagir avec des designers et des artistes qui ne aiment vraiment la conception de tout à partir de zéro.
Dans ces situations, vous avez parfois besoin de potasser sur votre CSS terminologie de mise en page afin que vous pouvez parler avec ces autres groupes intelligemment. L'un des meilleurs tutoriels rapides est d'apprendre la mise en page CSS. Il vous fournit les éléments essentiels que vous devez savoir, sans vous encombrer de tous les détails.
Il ya plusieurs caractéristiques qui recommandent ce tutoriel. Pour une chose, il est disponible en plusieurs langues, y compris plusieurs langues orientales anglais, allemand, français, espagnol, portugais, et. Vous êtes également pas coincé effectuer le tutoriel une étape à la fois. Cliquez sur Table des matières et vous voyez une liste de sujets qui tutoriel couvre, de sorte que vous pouvez passer à la seule information que vous devez vraiment savoir.
Ce tutoriel est particulièrement bien à raconter ce qui se passe, pourquoi cela doit se produire, et comment créer un effet à un niveau de base. Il ne fournit pas essentiels d'affaires ou des recommandations sur quand utiliser une technique particulière. Vous ne trouverez pas une liste des meilleures pratiques dans ce tutoriel. L'avantage de ce tutoriel est qu'il est à la fois simple et rapide - vous obtenez des informations essentielles rapidement.
Comment utiliser une réinitialisation de CSS3 pour surmonter les erreurs
L'un des pires scénarios que vous pouvez rencontrer lorsque la page est étonnant que vous avez travaillé sur avère travailler seulement dans quelques navigateurs, et vous avez à entendre une foule d'utilisateurs se plaignent de problèmes de compatibilité du site qui en résultent. Heureusement, il existe des réinitialisations là-bas pour aider à résoudre ce problème.
UN réinitialiser est un type particulier de feuille de style qui permet de réduire ou d'éliminer les différences entre les navigateurs. Avec une réinitialisation, même si vous ne pouvez pas faire de l'apparence de votre site sur tous les navigateurs regarder exactement la même, vous pouvez faire la différence si petit que personne ne remarquera des erreurs. Il ya un certain nombre de bonnes réinitialise ligne. Voici quelques-uns de commentaire pour inclusion potentielle dans votre projet:
CSS: resetr
Reset CSS
Outils CSS: Reset CSS
CSS la réinitialisation d'Eric Meyer
HTML5 Réinitialiser Stylesheet
normalize.css
Yahoo! développeur Réinitialiser
YUI Réinitialiser
Il est possible de rouler votre propre réinitialisation. Cependant, vous devez vous assurer que vous comprenez l'essentiel de la réalisation de la tâche. Vous pouvez trouver les instructions pour l'élaboration de votre propre réinitialisation.




