Comment créer une liste déroulante dans un formulaire HTML5
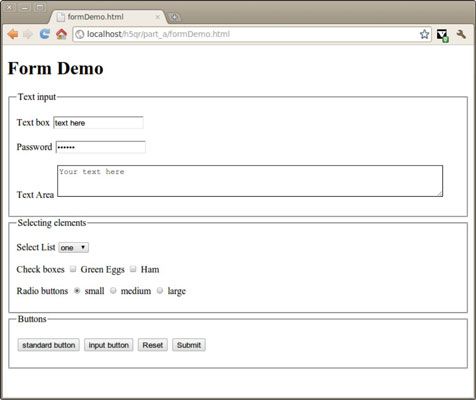
Des listes déroulantes sont une caractéristique commune dans les pages Web, et HTML5 rend créer assez infaillible. Des listes déroulantes vous permettent, le programmeur, de spécifier un certain nombre de choix que les visiteurs de votre site Web peuvent faire sans avoir à taper (une liste est montrée sur la figure). Des listes déroulantes sont particulièrement agréable car ils ne nécessitent pas beaucoup d'écran de l'immobilier - les options sont visibles que pendant que l'utilisateur de les sélectionner.

Des listes déroulantes ont un attribut extrêmement précieux en ce qu'ils empêchent certains types d'erreurs. Les options limitées rendent la réponse très prévisible parce que vous prédéterminer toutes les réponses possibles. Vous ne devez pas traiter avec toutes les choses folles utilisateurs peuvent taper dans une zone de texte.
En HTML5 / XHTML, listes déroulantes sont créés par deux types d'objet. La structure globale utilise le balises, tandis que chacun des choix possibles a sa propre balise, comme le code d'une page web avec une liste déroulante affiche:
formDemo.html Formulaire Démo
La liste de sélection est un véritable concentré de puissance, de sorte que vous devez savoir comment le faire:
Créez le premier élément.
Le conteneur pour la liste est un élément. La liste complète est enfermé dans le paire.
Donnez le sélectionner élément d'un ID.
Vous allez utiliser cet identifiant pour se référer à l'élément dans le code.
Ajoutez un option élément à l'élément de sélection.
Il aide à mettre en retrait les options pour vous rappeler qu'ils font partie de la sélectionner objet.
Donnez à chaque option, une valeur.
La valeur est la réponse envoyée à un programme lorsque l'utilisateur choisit une option. L'utilisateur ne verra pas nécessairement la valeur.
Indiquez le texte que l'utilisateur verra entre le et balises.
Cela peut être différente de la valeur, ou la même. (Cela fera plus de sens après vous faites un peu de javascript de codage.)
Ajouter autant d'options que vous voulez.
Créer un nouvel objet d'option pour chaque choix que vous voulez avoir disponible dans la liste.
Sélectionnez les boîtes ne sont pas avoir d'avoir le comportement déroulante. Si vous voulez que la boîte de prendre plus d'espace vertical sur la page, il suffit de spécifier le nombre de lignes avec le taille attribuer.






