Comment les utilisateurs à naviguer dans un monde de l'écran tactile
La façon dont les visiteurs de votre site d'interagir avec vos pages et de naviguer vos liens est radicalement différent sur un iPhone ou un iPad à un ordinateur de bureau ou portable. Les visiteurs du site en utilisant un iPhone ou un iPad utilisent leurs doigts - pas une souris, un clavier ou stylet. Cela signifie que les liens doivent être faciles à identifier et assez grand pour que les utilisateurs ne cliquent pas accidentellement sur un trop grand nombre à la fois avec un doigt.
Aussi garder à l'esprit que des effets de survol ne fonctionnent pas de la même manière sur un iPhone ou iPad comme ils le font sur un navigateur de bureau. Effets de survol, et effets de survol similaires, qui font que quelque chose se passe comme un utilisateur déplace un curseur sur une image ou un autre élément sur une page web, sont automatiquement converties en "sur clic" des événements dans un iPhone ou un iPad.
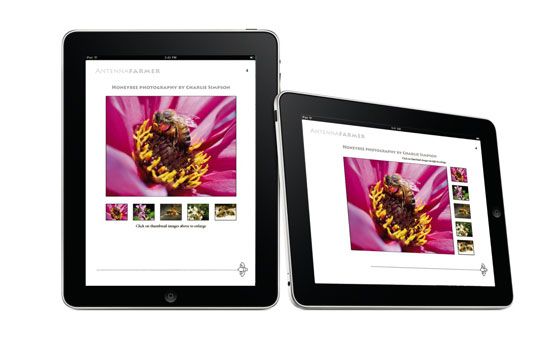
Dans cette figure, vous voyez une technique de dessin commun sur le web - une rangée de vignettes qui sont liés à des versions plus grandes. Sur votre ordinateur, vous souhaitez rouler votre curseur sur chaque image pour voir la version-grand sur un iPad ces événements de roulement seraient converties en liens, déclenchée par le toucher d'un doigt.

Concevez vos liens à travailler sur l'écran tactile, et assurez-vous de vérifier si des effets de survol et menus déroulants peuvent être activés avec le toucher d'un doigt, ainsi que d'une souris.
Pour faciliter la navigation pour iPhone et iPad visiteurs, vous devez
Faire des liens faciles à cliquer: Liens distincts avec suffisamment d'espace entre eux pour le rendre plus facile de les exploiter en utilisant seulement un doigt. (À titre indicatif, Apple recommande que les liens être mis à occuper au moins 44 pixels par 44 pixels d'espace.)
Cette recommandation est la même pour l'iPhone et l'iPad car il est basé sur la taille d'un doigt, et non sur la résolution de l'appareil ou la taille de l'écran. (Même si certains doigts sont plus gros que les autres, 44 pixels est un bon guide.)
Faire des liens faciles à voir: Liens de style de sorte qu'ils sont faciles à distinguer des autres éléments de texte et sur une page. Rappelez-vous que vos visiteurs peuvent être distraits ou pressés et peuvent être en basse lumière ou, pire, la lumière vive lorsque vous utilisez un de ces appareils hautement portatifs. Distinguer liens à l'aide du texte et des images qui contraste nettement avec le fond.
Organiser liens: Groupe relie à des éléments connexes ensemble, et si vous avez un sous-navigation dans un site, d'organiser ces liens dans leurs propres sections, facilement reconnus.
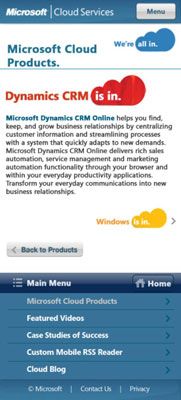
Sur le petit écran iPhone, menus lieu de navigation en bas de l'écran, pas au sommet: Liens de navigation peuvent occuper beaucoup de place sur un écran mobile.
Plutôt que d'encombrer le haut de votre conception avec des liens, comprend un bouton de menu unique en haut de chaque page, comme indiqué dans cette conception, et de créer un lien qui saute vers le bas de la page, où vous pouvez inclure plus de liens sans enterrant le contenu.

La conception représentée sur cette figure a été créée pour Microsoft par le talentueux designer Sia Ea, qui travaille à Ansible Mobile.


