Créer un design web pour tous les périphériques
Si l'idée de concevoir un portrait et paysage web design iPhone et un portrait et paysage conception iPad - juste pour une seule page Web - a vous sentir débordé, voici un certain soulagement.
Le navigateur web Safari fait un bon travail d'affichage de la plupart des sites Web sur Internet, même si ces sites ne sont pas spécifiquement conçus pour ces deux dispositifs. Si vous voulez l'option la plus simple pour tout ou partie de vos sites Web, vous pouvez en créer un design qui est “ assez bon ” sur le bureau ainsi que sur l'iPhone, l'iPad et l'iPod touch.
Si vous décidez de créer une seule conception, assurez-vous de suivre ces lignes directrices:
Ne pas utiliser Adobe Flash. Désolé - ce qui est une déception pour les développeurs Flash, mais moins qu'Apple change sa position, tout conçu dans Flash ne fonctionne même pas sur un périphérique iOS. En conséquence, ne pas utiliser de Flash dans un de vos sites.
Créer un design qui est pas plus de 980 pixels de large. Bien que l'iPad affiche conceptions aussi large que 1024 pixels en mode paysage et seulement 768 en mode portrait, Safari redimensionne automatiquement votre conception de page Web si vous créez une page et ne le faites pas trop large.
Garder le nombre de pixels à entre 960 et 980 est idéal si vous voulez que votre site automatiquement le format efficacement. Gardez à l'esprit, cependant, que les images de redimensionnement automatique peuvent conduire à texte flou et des changements à vos conceptions qui peuvent les laisser moins de pixel-parfait.
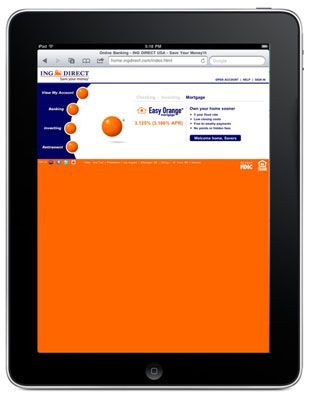
Créez des conceptions qui se prolongent plus de 600 pixels en bas de la page. Si vos sites intègrent parfaitement sur un écran avec une résolution de 800 x 600 pixels, ils sont probablement trop court pour faire bonne figure sur un iPad. Dans cette figure, vous pouvez voir un exemple de l'espace qui reste dans une page Web qui a été conçu pour tenir dans moins de 600 pixels de haut en bas.

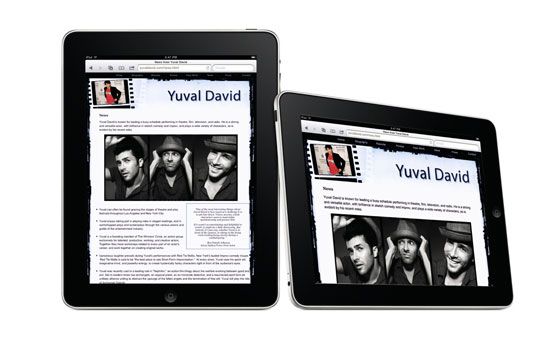
Si vous êtes à la recherche pour le “ Goldilocks ” option de conception (pas trop long et pas trop court), la conception de vos pages pour ressembler à celle illustrée ici. Dans ce site pour l'acteur David Yuval, vous voyez comment l'iPad affiche une page qui est de 970 pixels de large et près de 2000 pixels de haut en bas.

Notez que l'ensemble de la conception est automatiquement agrandi en mode paysage pour remplir la largeur de 1024 pixels et est réduit à seulement 768 pixels de large pour tenir dans le mode portrait.
Pour les meilleurs résultats, tester vos conceptions de pages Web sur un iPad ou iPhone pour vous assurer que votre page d'accueil remplit tout l'écran en mode portrait. Assurez-vous également que le texte et les images ne deviennent pas trop floue pour lire ou regarder de trop déformée quand ils sont automatiquement agrandie ou réduite.





