Comment concevoir des sites Web au sein de la grille 960
Un angle utile à partir de laquelle se tailler dans le défi de la conception de pages web, il commencer par pourquoi pages web sont 960 px de large. Mais sont-ils? Non, pas tous d'entre eux. Mais il ya de puissantes raisons impérieuses pour lesquelles les concepteurs Web sont graviter vers la création de pages d'une largeur normalisée de 960 px: fonction et la forme.
Tout d'abord, un très, très large gamme de fenêtres peut afficher une page 960 px. Comment à la fois un écran pleine grandeur et un iPhone peuvent afficher une page 960 px? Cette question a une réponse en deux parties:
Une page 960 px ne se remplit pas toute la largeur d'un écran pleine grandeur - mais cela est une bonne chose. Une page Web qui remplit toute la largeur d'un moniteur grand écran serait trop difficile à digérer. Les lignes de texte serait trop long à lire. Contenu de la page serait trop étendu pour les visiteurs à absorber comme un tout unifié.
Les appareils mobiles ont plus de pixels par pouce que les moniteurs en mode plein écran. Ainsi, même les androïdes, iPhones, et d'autres petits appareils peuvent afficher 960 pages px.
L'autre attraction de l'utilisation d'une grille 960 est que “ 960 ” est facilement divisible. Cela signifie que vous pouvez briser (fracture) votre page dans gérables - Colonnes - pour aider à tracer votre conception. Par exemple, disons que vous basez un dessin sur une approche à trois colonnes, chaque 320 px de large.

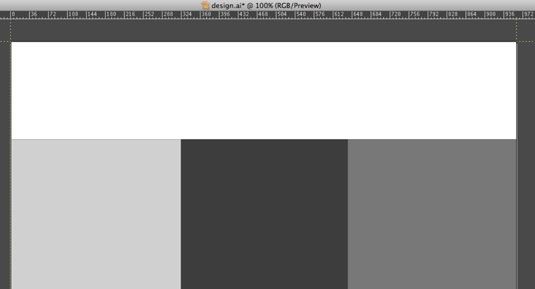
La figure montre une telle conception: une grille 960 divisé en trois colonnes de même largeur, en utilisant Adobe Illustrator comme un outil de conception. Dans cette illustration, un en-tête (en blanc) remplit la partie supérieure de l'écran, et les trois colonnes sont placés au-dessous de l'en-tête.
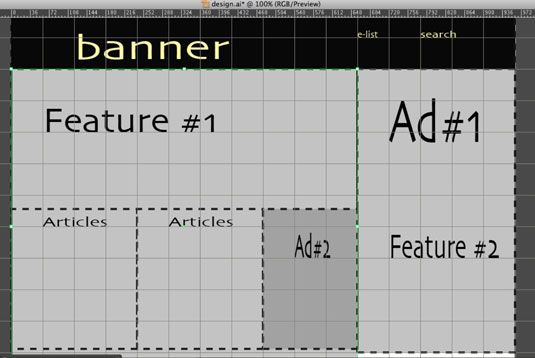
Ou, une grille 960 peut être facilement divisé en huit colonnes (120 px de large) ou 16 colonnes (60 px de large). Cette répartition de l'immobilier, il est facile pour un concepteur (qui pourrait être vous!) Pour créer des illustrations de taille appropriée pour les annonces, bannières, et autres contenus.

En fait, si les problèmes techniques étaient la seule question, concepteurs de sites Web pourraient avoir page web standardisé taille un peu plus grande que 960 px, et les conteneurs seraient encore en forme dans les appareils mobiles. La plupart des fenêtres, y compris mobiles, prétendent être d'au moins 1024 pixels de large - mais la valeur de l'aide de 960 réside dans la capacité à utiliser le “ divisibilité ” de ce nombre dans les flux de travail.
Le point essentiel est que les concepteurs - en utilisant des programmes comme Adobe Illustrator, Adobe Photoshop, ou même une feuille de papier quadrillé - peuvent créer jusqu'à 16 colonnes de taille égale (60 px).
Et, par la création de leur conception sur le dessus de cette grille 16-colonne, ils se tournent alors l'œuvre d'art sur un web designer qui traduit la page en HTML et CSS en utilisant un 960 px; récipient large et plusieurs colonnes qui correspondent à ceux de l'original artwork.





