Comment valider et confirmer les mots de passe dans dreamweaver
Outils Dreamweaver CS6 pour la collecte et conforme mots de passe fonctionnent comme ceci: D'abord, vous créez un champ de mot de passe en utilisant un widget Validation Spry, puis vous créez un champ de confirmation à l'aide d'un widget Validation Spry.
Sommaire
- Choisissez insertion-form-validation spry de passe.
- Entrez un nom de champ de formulaire dans le champ id.
- Entrez une étiquette descriptive qui indique aux gens ce qu'il faut mettre dans le domaine de l'étiquette.
- Cliquez sur ok et de définir les attributs de champ de formulaire nécessaires à l'inspecteur de propriétés.
- Cliquez sur l'étiquette de l'aqua-dessus du champ de formulaire pour définir les critères de validation.
- Créer le champ de confirmation en choisissant insérer-form-validation spry confirmer.
- Testez vos champs de validation en économisant votre page, et tout le code javascript généré, puis la prévisualisation dans un navigateur.
Bien sûr, pour créer ceux-ci, ou tout les champs de formulaire, votre point d'insertion doit être à l'intérieur d'un formulaire. Avec tout ça en place, suivez ces étapes pour créer un ensemble de champ de formulaire de passe / passe-confirmation:
Choisissez Insertion-Form-Validation Spry de passe.
Le Tag d'entrée Attributs d'accessibilité boîte de dialogue apparaît.
Entrez un nom de champ de formulaire dans le champ ID.
Par exemple, utiliser “. Le mot de passe ”
Entrez une étiquette descriptive qui indique aux gens ce qu'il faut mettre dans le domaine de l'étiquette.
Par example, “ Entrez un à six chiffres ou plusieurs mot de passe ici ”.
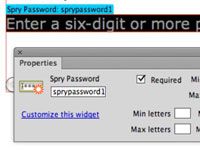
Cliquez sur OK et de définir les attributs de champ de formulaire nécessaires à l'inspecteur de propriétés.
Par exemple, vous pouvez définir une largeur et / ou un nombre maximum de caractères qu'un utilisateur peut entrer (dans les boîtes Char largeur ou Max Chars, respectivement).

 Agrandir
AgrandirCliquez sur l'étiquette de l'aqua-dessus du champ de formulaire pour définir les critères de validation.
Par exemple, vous pourriez faire ce domaine requis, et exiger un minimum de six caractères.
Créer le champ de confirmation en choisissant Insérer-Form-Validation Spry Confirmer.
Vous pouvez utiliser les mêmes techniques que vous avez utilisées pour définir le champ de mot de passe pour définir le champ de confirmation. Mais parce que tout ce qui est entré dans le champ de formulaire de confirmation doit correspondre à ce qui a été entré dans le champ de mot de passe, les paramètres ne sont vraiment nécessaires ici un ID (par exemple, “ confirmer ”) et l'étiquette (“ Tapez votre mot de passe à nouveau ”.).

 Agrandir
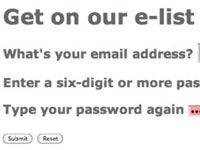
AgrandirTestez vos champs de validation en économisant votre page, et tout le code javascript généré, puis la prévisualisation dans un navigateur.
Essayer “ enfreindre les règles ” vous avez défini pour tester vos scripts de validation.
Par exemple, vous pouvez essayer de saisir une adresse e-mail avec seulement trois caractères. Ou, une adresse e-mail sans “ @ ” symbole. Ou, une adresse e-mail sans “. ” (dot) en elle. Le script de validation rejettera toutes ces entrées.





