Comment utiliser les champs de texte dans votre formulaire de html5
Vous pouvez utiliser une variété de types de champs d'entrée dans vos formulaires, tels que texte, mot de passe, radio (bouton), case, caché, recherche, tél (numéro de téléphone), URL, email (adresse), datetime, date, mois, semaine, temps, datetime local, nombre, gamme (définit une plage de valeurs numériques), couleur, et plus.
Pas tous les domaines requièrent des valeurs pour le nom et le type des attributs (par exemple, zone de texte ou des champs de mot de passe), mais il est une bonne idée de fournir aux utilisateurs des étiquettes et des exemples de données d'entrée tout de temps ils pourraient avoir des questions sur les formats explicatives - comme lorsque méditant l'opportunité d'inclure des tirets ou des espaces dans les numéros de carte de crédit.
Des cases à cocher et des boutons radio, d'autre part, exigent une telle information afin qu'ils puissent être correctement étiquetés lorsque le navigateur indique aux utilisateurs que les sélections sont disponibles.
Pour les éléments d'entrée qui nécessitent un utilisateur de sélectionner une option (une case à cocher ou le bouton radio) plutôt que tapant quelque chose dans un champ, vous définissez la fois le nom et la valeur. Lorsque l'utilisateur sélectionne une case à cocher ou un bouton radio, puis clique sur Envoyer, la forme renvoie le nom et la valeur attribuée à l'élément.
Les champs de texte sont des champs seule ligne dans lequel les utilisateurs tapent informations. Lorsque vous avez besoin pour offrir à l'utilisateur la possibilité de remplir plus d'une ligne, vous utilisez une zone de texte.
Voici comment faire pour créer un champ de texte sur une seule ligne:
Définir le type d'entrée comme un champ de texte en utilisant le avec l'élément type attribut défini sur texte.
Ensuite, utilisez la nom attribuer à donner le champ d'entrée de nom.
L'utilisateur fournit la valeur quand elle tape dans le domaine.
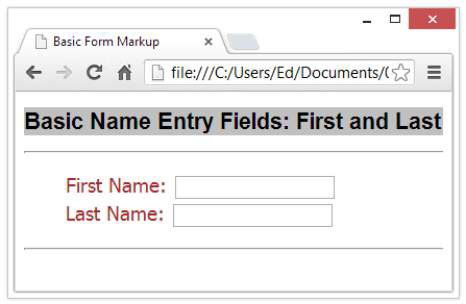
Le balisage suivant crée deux champs de saisie de texte, une pour un prénom et un pour un prénom:
En plus de éléments, ce balisage comprend la liste ( et ) Et des éléments du texte d'étiqueter chaque champ d'entrée. Par eux-mêmes, la plupart des éléments de formulaire ne donnent pas beaucoup d'indices sur le type d'information que vous voulez qu'ils entrent.
Vous devez utiliser des éléments de bloc HTML et inline pour formater l'apparence de votre formulaire et également de fournir le texte nécessaire. La figure montre comment un navigateur affiche ce genre de HTML.

Vous pouvez contrôler la taille d'un champ de texte avec les attributs suivants:
taille: La longueur (en caractères) de la zone de texte
longueur maximale: Le nombre maximum de caractères que l'utilisateur peut taper dans le champ
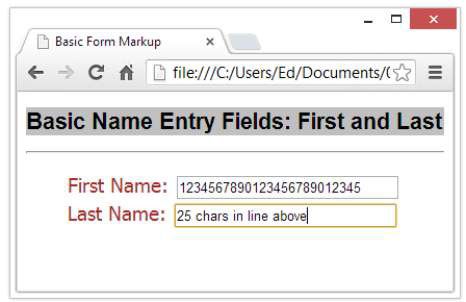
Le balisage suivant crée un formulaire qui établit les deux champs à un taille (de 30 caractères de long) et un longueur maximale (de 25 caractères). Même si chaque champ sera d'environ 30 caractères de long, un utilisateur peut taper seulement 25 caractères dans chaque champ, comme indiqué dans la figure.
(Réglage de la taille attribuer supérieure longueur maximale assure que le champ de texte aura toujours un espace blanc entre l'entrée de l'utilisateur et la fin de la zone de champ sur Display- vous ne devez pas faire vous-même, mais il est agréable visuellement.)