Liste et de vulgarisation propriétés des feuilles de style en cascade (CSS)
Listes de style avec des feuilles de style en cascade (CSS) sont beaucoup plus robuste que les listes de style avec un formatage liste HTML standard. Avec CSS, vous pouvez facilement sélectionner le type de liste pour les deux listes numérotées et à puces, régler la position des balles relatifs au contenu dans la liste, et même choisir d'utiliser votre propre graphique pour l'image de la balle.
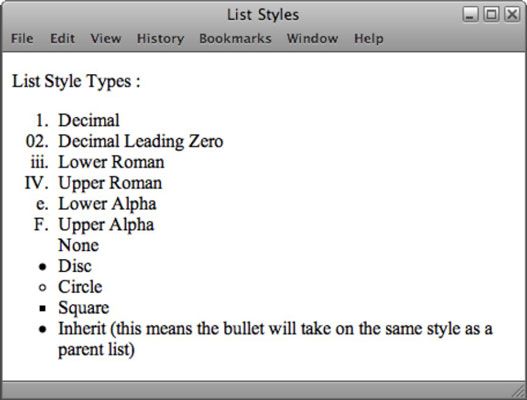
list-style-type: Pour les listes ordonnées, définir le type de liste décimal, inférieur-romaine, supérieure-romaine, inférieur alpha-, supérieur alpha-, ou aucun. Lors de la création des listes non ordonnées, choisissez le disque, cercle, ou carré Type de liste. L'illustration montre des exemples de chacun de ces types de liste.

li {list-style-type: Circle-}list-style-image: Pour utiliser votre propre image personnalisée comme une balle, entrez l'emplacement et le nom de l'image désirée comme un attribut de la liste tag non ordonnée. Vous pouvez également supprimer la partie de balle de la liste style en utilisant la valeur de propriété aucun.
ul {list-style-image: url (images / mybullet.jpg) -}Pour créer une liste avec des graphismes différents pour chaque élément de la liste, créer des styles personnalisés pour chaque élément de la liste, puis ajoutez chaque tag avec le correspondant classe attribuer, comme illustré ci-dessous et illustré dans l'exemple de code suivant, ce qui rend également chaque élément dans la liste un lien hypertexte:

.redarrow {list-style-image: url (redarrow.jpg) -} bluearrow. {list-style-image: url (bluearrow.jpg) -}- Allez sur ce site
- Allez à ce site
list-style-position: Avec la propriété de position, vous pouvez positionner la balle par rapport au contenu à l'intérieur de chaque élément de la liste. La position peut être situé à l'intérieur ou en dehors du texte. Comme illustré ci-dessous, lorsqu'il est réglé sur à l'intérieur, le texte est renvoyé sous la balle le long de la marge de gauche, et lorsqu'il est réglé sur dehors, la balle reste en dehors de tout texte enveloppé, comme un retrait négatif.

li {list-style-position: outside-}Avec les propriétés d'extension, vous pouvez changer la façon dont le curseur affiche dans des circonstances différentes, de créer des sauts de page, et ajouter des filtres d'effets spéciaux à certains éléments de la page.
Malheureusement, depuis leur création, très peu d'entre eux sont pris en charge par les navigateurs les plus populaires. Si vous souhaitez utiliser un de ces attributs, les tester dans autant de navigateurs que vous pouvez à la fois sur Mac et PC pour vous assurer qu'ils fonctionnent et / ou échouer d'une manière acceptable.
page-break-before/-après: Cet attribut force un saut de page lors de l'impression d'une page, soit avant ou après l'objet de style avec cet attribut. Choisir gauche, droit, toujours, ou auto valeurs pour avant et / ou après l'objet de style désiré, comme dans l'exemple suivant:
# sidebar3 {page-break-before: toujours-page-break-après: left;}curseur: Vous pouvez spécifier un autre curseur à apparaître quand un visiteur souris sur un objet qui est de style avec cet attribut. Choisissez parmi réticule, texte, attendez, défaut, Aidez-moi, e-resize, ne-resize, n-resize, NW-redimensionnement, w-resize, sw-resize, s-resize, SE-redimensionnement, et auto.
Il ya aussi 15 nouvelles options CSS3 de curseur, qui tous travaillent dans la dernière version de Firefox, Chrome, Safari, Opera, et IE9 +: aucun, menu contextuel, cellule, vertical-texte, alias, copie, aucune baisse, interdit, ew-redimensionnement, ns-redimensionnement, nouvelles redimensionnement, NWSE-redimensionnement, col-resize, row-resize, et tout défilement. Pour voir des exemples de ces curseurs en action, visitez Sitepoint.
#helpmenu {cursor: Aide-}filtre: Vous pouvez choisir parmi plusieurs filtres d'effets spéciaux, y compris Alpha, BlendTrans, Blur, Chroma, DropShadow, fliph (flip horizontal), FlipV (flip vertical), Glow, Gray, Inverser, Lumière, Masque, revealTrans, Ombre, Vague, et Xray. La plupart des filtres exigent entrée numérique tels que le filtre de masque, qui doit contenir la valeur hexadécimale de la couleur pour le masque, comme dans filtre: Masque (couleur = # FFCC33) -.
#details {filtres: inversible}Bien qu'il est vrai que ces filtres peuvent faire des choses fraîches et inhabituelles, le plus longtemps, ils ont pas travaillé dans tous les navigateurs autres que IE. Pour voir un exemple de quelques-uns de ces filtres, ouvrez le lien suivant dans un navigateur IE: Xentrik. Heureusement, beaucoup de ces filtres ont été réinventé en tant que nouveaux styles CSS3 qui ont un bien meilleur support du navigateur.






