Comment personnaliser votre iOS vue de tableau d'application pour l'iPad
Dans une application iOS modèle, la vue de la table elle-même est affecté à la fois la source de données et les propriétés des délégués. Cela signifie que toutes les fonctionnalités d'affichage Table est incorporé dans la classe d'affichage de la table. Cependant, ayant la possibilité d'attribuer des autres classes pour le délégué ou de la propriété source de données ouvre la possibilité pour vous de partager la fonctionnalité entre plusieurs objets.
Sommaire
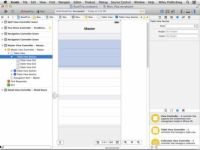
- Sélectionnez table view dans la structure du document dans le master view controller - master scène.
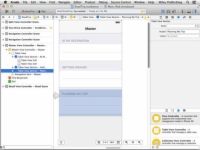
- Utilisation du sélecteur inspecteur, ouvrez l'inspecteur des attributs de la zone utilitaire, sélectionnez regroupés dans le menu déroulant style de l'inspecteur, puis entrez 3 dans le domaine des articles.
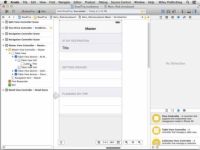
- Ouvrez le triangle à côté de table view dans le plan de document, consultez les sections voir le tableau en dessous, et sélectionnez la première section.
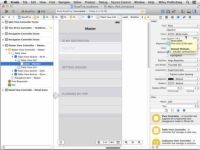
- Modifiez le champ des lignes dans l'inspecteur attributs pour 2 (ou de supprimer l'une des cellules) et entrez à ma destination dans le domaine de tête.
- Ouvrez la première table view.
- Toujours dans l'inspecteur attributs, choisissez de base dans le menu style.
- Sélectionnez l'étiquette dans la structure du document.
- Enfin, sélectionnez couleur blanche dans le menu déroulant couleur de la section de l'étiquette.
- Répétez les étapes 7-10 pour formater les deux cellules prochains, cette fois entrer événements et plan, respectivement, dans le champ de texte dans l'inspecteur attributs.
- Faites glisser une étiquette dans le volet bibliothèque sur la cellule.
- Avec l'étiquette sélectionnée, aller à l'inspecteur attributs et entrez trouver: dans le champ de texte et définir le libellé et le tableau voir le texte de la cellule à la couleur blanche, comme vous l'avez fait dans les étapes 9-11.
- Faites glisser un champ de texte dans le volet bibliothèque sur la cellule et le positionner.
- Dans l'inspecteur attributs, sélectionnez le premier style de bordure (no border) dans la section champ de texte.
- Utilisation des menus déroulants appropriés, définir le contexte de clear color et le texte à blanc couleur.
- Répétez les étapes 7-10 pour formater les deux cellules prochains, cette fois entrer destinations et test drive, respectivement, dans le champ de texte dans l'inspecteur attributs.
- Si vous supprimez le code point d'arrêt, puis cliquez sur le bouton exécuter pour la version ipad, vous verriez cet écran.
Vous trouverez un certain nombre de cas dans les frameworks Cocoa où la fonctionnalité d'un objet est fourni par elle-même ainsi que par d'autres objets qui peuvent de temps à être le même que l'objet primaire.
Si vous utilisez la vue Table seulement comme un type de table des matières pour votre application, la sélection de cellules statiques vous permet de créer le contenu des cellules dans Interface Builder et utilisez enchaînements storyboard de préciser ce qui arrive quand un utilisateur sélectionne une cellule.
Les étapes suivantes vous montrent comment personnaliser l'affichage de la table:
Sélectionnez Table View dans la structure du document dans le Master View Controller - Master Scène.
La structure du document peut être très utile.

 Agrandir
AgrandirUtilisation du sélecteur inspecteur, ouvrez l'inspecteur des attributs de la zone utilitaire, sélectionnez Regroupés dans le menu déroulant Style de l'inspecteur, puis entrez 3 dans le domaine des articles.
Notez que les vues de table viennent dans deux modèles de base:
Plaine: Le style par défaut est appelé plaine et ressemble vraiment sans fioritures - vanille. Il est une liste: juste une chose de reprise après l'autre. Vous pouvez indexer, bien que, tout comme la vue de la table dans l'application Contacts est indexée, de sorte qu'il peut être un outil très puissant.
Regroupés: L'autre style est le regroupés Tableau view- sans surprise, il vous permet de regrouper les entrées ensemble dans diverses catégories.
Ouvrez le triangle à côté de Table View dans le plan de document, consultez les sections Voir le tableau en dessous, et sélectionnez la première section.
L'inspecteur Attributs actualisé pour afficher les attributs de la première section Table View.

 Agrandir
AgrandirModifiez le champ des lignes dans l'inspecteur Attributs pour 2 (ou de supprimer l'une des cellules) et entrez à ma destination dans le domaine de tête.
Sélectionnez la deuxième partie et, après l'inspecteur Attributs rafraîchit, changer le champ Rangs dans l'inspecteur Attributs pour 2, et entrez Se déplacer dans le champ d'en-tête.
Sélectionnez la troisième section et, après l'inspecteur Attributs rafraîchit, changer le champ Rangs dans l'inspecteur Attributs pour 2, et entrez préparais mon voyage dans le domaine de tête.
Ouvrez la première Table View.
Sélectionnez la première Table View Cell.

 Agrandir
AgrandirToujours dans l'inspecteur Attributs, choisissez de base dans le menu Style.
Le menu Style propose un certain nombre d'options pour la façon dont la cellule est formatée. Chacun formate le texte dans la cellule un peu différemment dans l'étiquette (s) il ajoute à la cellule pour afficher le texte. (Ou vous pouvez le laisser tel personnalisée, faites glisser une étiquette (s), et formater l'étiquette comme vous le souhaitez.)
Lorsque vous sélectionnez Basic, un triangle est ajouté à côté de la première Table View cellulaire dans la structure du document dans le Master View Controller - Master Scène. Si vous l'ouvrez, vous voyez qu'une seule étiquette a été ajoutée pour vous.

 Agrandir
AgrandirSélectionnez l'étiquette dans la structure du document.
L'inspecteur Attributs affiche les propriétés d'étiquetage - y compris le texte, que vous pouvez changer pour le contenu de votre coeur.
Si vous voulez, vous pouvez changer le style de police en sélectionnant l'icône de la police. Cependant, rappelez-vous que le contenu de votre application devrait être la pièce maîtresse, donc l'utilisation des polices standard et de styles pour des choses telles que les étiquettes est généralement une bonne idée. Réglez le texte de l'étiquette de Météo.

 Agrandir
AgrandirEnfin, sélectionnez couleur blanche dans le menu déroulant Couleur de la section de l'étiquette.
Oui, il est en fait le cas que vous ne serez pas en mesure de voir très bien le texte.
Répétez les étapes 7-10 pour formater les deux cellules prochains, cette fois entrer événements et Plan, respectivement, dans le champ de texte dans l'inspecteur Attributs.
Events est la deuxième cellule à ma destination, et carte est la première cellule de se déplacer. Vous devez traiter la cellule de Recherche en Se déplacer un peu différemment. Plutôt que de simplement ajouter un titre à la Table Afficher la cellule, vous allez ajouter un champ de texte étiquette et entrée à l'intérieur la cellule de tableau.
Commencez par laisser le type de cellule personnalisée dans le menu Style. Continuer avec les étapes qui suivent.
Faites glisser une étiquette dans le volet Bibliothèque sur la cellule.
Lorsque vous travaillez, vous pouvez remarquer que Xcode place un objet View contenu à l'intérieur du tableau Voir Cell-vos nouveaux objets tels que l'étiquette sont placés à l'intérieur du contenu Vue automatiquement.

 Agrandir
AgrandirAvec l'étiquette sélectionnée, aller à l'inspecteur Attributs et entrez Trouver: dans le champ de texte et définir le libellé et le tableau Voir le texte de la cellule à la couleur blanche, comme vous l'avez fait dans les étapes 9-11.
Il devrait ressembler à ceci.

 Agrandir
AgrandirFaites glisser un champ de texte dans le volet Bibliothèque sur la cellule et le positionner.
Au sommet de la section Champ de texte de l'inspecteur Attributs, entrez Entrez l'adresse ou le lieu dans le champ d'espace réservé pour aider l'utilisateur à comprendre ce que ce champ de texte est pour.
Dans l'inspecteur Attributs, sélectionnez le premier style de bordure (No Border) dans la section Champ de texte.
Le champ de texte semblera disparaître, mais vous pouvez toujours sélectionner à nouveau dans les grandes lignes du document.

 Agrandir
AgrandirUtilisation des menus déroulants appropriés, définir le contexte de Clear Color et le texte à blanc couleur.
Redimensionner et remodeler le champ de texte comme désiré.

 Agrandir
AgrandirRépétez les étapes 7-10 pour formater les deux cellules prochains, cette fois entrer Destinations et Test Drive, respectivement, dans le champ de texte dans l'inspecteur Attributs.
Portez une attention particulière au plan du document à la gauche pour faire certain que vous avez tous les morceaux en place.

 Agrandir
AgrandirSi vous supprimez le code point d'arrêt, puis cliquez sur le bouton Exécuter pour la version iPad, vous verriez cet écran.
Cliquant ou en tapant dans une cellule ne vous obtenir encore rien, mais ce sera bientôt.





