Établir la priorité visuel sur votre site
Si vous êtes à la conception d'un nouveau site web pour un client, ce client peut être si près de l'objet qu'il ne peut pas décider que les choses sont le plus important sur un site Web. Leur inclinaison est de faire tout ce grand et inclure autant de détails sur chaque élément que possible. En tant que concepteur, vous devez les aider à créer un ordre décroissant d'importance. Si vous faites tout de la même taille, tout est en concurrence pour l'attention de l'utilisateur, et rien ne se démarque.
Sommaire
Comparez les deux illustrations suivantes. Dans l'illustration supérieure, il est impossible de déterminer quelle section est le point principal de la page. Parce que tout est de la même taille, pas de priorité visuel est établie. Pas un élément particulier semble plus important qu'un autre élément, et ainsi votre oeil commence naturellement en haut à gauche et fait son chemin vers le bas, indépendamment de savoir si le concepteur vous aviez l'intention de consommer les éléments de la page, dans cet ordre.
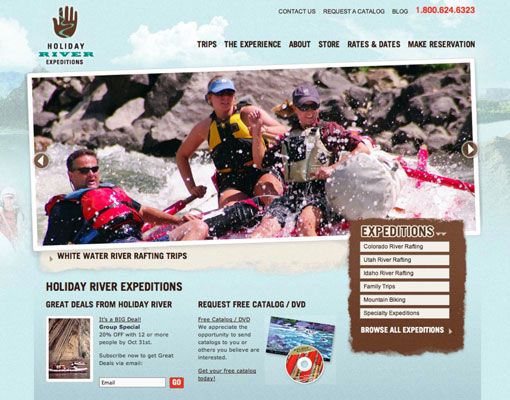
La clé pour atteindre, une disposition bien équilibrée priorité est de se concentrer sur une chose à la fois. Décidez quels sont les éléments les plus importants et de leur donner une plus grande part de l'espace de l'écran, comme dans la deuxième figure ci-dessous.

Mise en œuvre du “ grande, moyenne, petite ” stratégie dans la conception web
Lors de la conception d'une page Web, considérer divisé en trois sections - une grande section pour les choses les plus importantes, une zone de taille moyenne pour la prochaine choses les plus importantes, et le reste de la page pour les choses moins importantes. En pensant à la page en termes de zones qui ont “ grand, ” “ moyenne, n ° 148; et “ petite ” importance visuelle, vous limiter automatiquement la quantité de détails que vous pouvez inclure pour les choses moins importants sur la page. Par exemple, si la superficie du fondateur de l'histoire est l'un des éléments les moins importants sur la page, vous pouvez laisser sur une image et utilisez simplement un court titre et lead-in phrase qui mène à une autre page avec plus de détails.

Utilisation d'un “ grande, moyenne, petite ” stratégie vous empêche de donner la même priorité visuelle pour tout sur la page. Ceci non seulement vous permet de guider l'oeil d'un utilisateur dans la page de la manière prescrite, il contribue également à rendre la page plus facile pour l'utilisateur de lire et de naviguer. Il est un gagnant-gagnant.
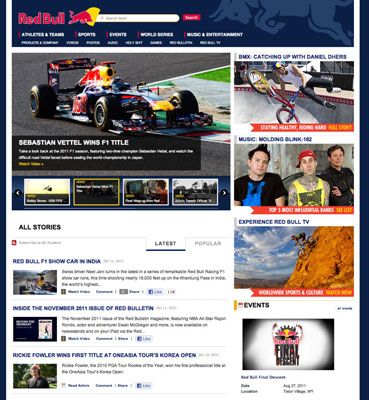
La rupture d'une page web dans les zones gérables
Parfois, vous ne pouvez pas éviter le fait que votre page Web a beaucoup de choses qui se passent. Pour un site Web axé nouvelles, par exemple, diviser la page en quelques domaines différents que vous pouvez concevoir séparément aide à organiser votre mise en page. En utilisant des champs de couleurs et de lignes de règle pour briser la page, vous créez l'illusion de plus d'espace, car chaque section fonctionne indépendamment de l'œil à digérer.

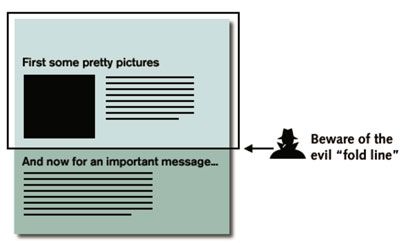
Conception autour de la ligne de pliage sur des sites Web
Si vous êtes un concepteur d'impression, vous êtes probablement familier avec le terme la ligne de pliage. Le terme se réfère à l'endroit où une brochure ou d'un journal ou d'autre type de document imprimé se plie en deux. Tout ce qui dépasse la ligne de pliage est immédiatement visible- tout en dessous il est caché jusqu'à ce que le spectateur se déroule le papier, ou effectue une action similaire. Sur le web, la partie immédiatement visible est assez petite en raison de la taille de l'écran. Le point où votre page Web est coupé de la vue - obliger les gens à faire défiler - est appelé ligne de pliage.
Une autre façon que le web diffère de la monde de l'impression est que la ligne de pliage est jamais tout à fait le même d'un ordinateur à l'autre. Certaines personnes ont une grande Moniteurs certains sont affichés sur le web par le biais Périphériques- mobile et tablette et certaines personnes font délibérément leurs réglages police par défaut de taille plus ou moins grande. Cela signifie que vous devez concevoir pour le pire des cas ou décider que votre site ne répondre à certaines entreprises moniteurs. Le pire des cas est une zone de visualisation de 800 x 600 pixels. En conséquence, pour accueillir la plupart des utilisateurs, vous devez placer les choses importantes dans les 800 x 600 premiers pixels. Sinon, vous courez le risque de téléspectateurs de ne pas pouvoir les voir.