Les bases de la conception Web mobile-friendly
Lors de la conception ou de la refonte d'un site Web, vous devez également envisager la création d'alternatives versions, mobile-friendly du site. Ces versions ne sont pas confondre avec les applications natives qui vivent sur vos téléphones intelligents (ceux que vous téléchargez à partir de app stores). Les téléphones intelligents ont tous les navigateurs Web et peuvent rendre votre site Web avec des degrés variables de succès. Essentiellement, vous devez faire une liste de ce que les dispositifs vous soutenir, et les sites de conception d'alternatives pour répondre à ces objectifs multiples. Autre que cela, la contrainte la plus évidente, ils partagent tous est la petite taille de l'écran de fenêtres de navigateur de téléphone.
Sommaire
Vous pouvez ajouter du code à votre site qui détecte la machine d'un utilisateur et les redirige vers la version appropriée de votre site web. Avec autant de dispositifs à choisir, les développeurs créent généralement divers des profils de périphérique et regrouper plusieurs appareils en un d'une poignée de ces profils. Les profils sont généralement dictés par la taille de l'écran:
*Microscopique: 132 pixels ou moins large
*Minuscule: 240 pixels ou moins large
*Petit: 320 ou moins large
Compte tenu de ces petits espaces écran dans lequel pour livrer votre expérience sur le web, il ya pas moyen de contourner la nécessité de fournir des conceptions alternatives.
Regardez pixels pour les sites Web mobiles
Ce qui est unique à des dispositifs est qu'ils ne ont plus de 72 dpi pixels. Beaucoup de ces dispositifs ont des résolutions plus élevées. Ceci est où les choses se compliquent, car pour les sites web et les CSS, vous devez toujours définir les éléments en pixels qui sont 1/72 pouce de large. Cette mesure n'a rien à voir avec la densité de pixels de dispositifs, de sorte que le pixel est maintenant une unité de mesure par rapport.
Néanmoins, si vous étiez à mettre en place un modèle Photoshop pour simuler un espace d'écran de l'iPhone, vous devriez utiliser 640 x 960 à 72 dpi. Cette taille de l'écran vous donne le droit “ rétinienne affichage ” détail que vous aurez sur un iPhone. Mais ne soyez pas tentés de serrer beaucoup de texte et des images dans cet espace. Ceci est clairement une taille de toile beaucoup plus grande que le téléphone. Pour avoir une idée de la façon dont votre conception sera effectivement afficher sur le téléphone, un zoom arrière de votre document Photoshop à 50 pour cent.
Simplifier la navigation d'un site Web mobile
Rappelez-vous, il n'y a pas de souris pour se déplacer. Beaucoup d'utilisateurs mobiles disposent d'un clavier ou un écran tactile. Il n'y a pas beaucoup d'espace pour montrer tous les éléments de navigation vous pourriez normalement inclure dans le site principal. Pour cette raison, les versions mobiles de sites ont souvent un système de navigation stripped-down.
Souvent, ces sites sont réduits frustrant pour les utilisateurs qui sont sur la route et qui ont besoin d'accéder à une certaine zone du site normal. Voilà pourquoi il est recommandé d'inclure un lien pour voir le site principal.

Réduire la taille des fichiers
Quand ils ne sont pas en utilisant le Wi-Fi pour naviguer sur le Web, les appareils mobiles came accumuler un grand nombre de méga-octets sur le plan d'un utilisateur de données, qui peut avoir une limite mensuelle. Par conséquent, plus vous pouvez réduire la taille du fichier et les dimensions de l'interface et le contenu des composants, ne sera pas seulement votre site télécharger plus rapidement sur les réseaux cellulaires, mais il faudra marcher légèrement sur budget mensuel d'allocation de transfert de données de l'utilisateur. Vous pouvez également supprimer le code inutile, commentaires et balises optionnelles pour accélérer les choses.
L'orientation horizontale et verticale
La navigation mobile est un environnement fluide. Entre la variété de densités de pixels et la capacité d'afficher des sites dans des orientations à la fois horizontaux et verticaux, il est préférable d'approcher votre site Web mobile-friendly avec une mise en page flexible, par opposition à une mise en page à largeur fixe. En ne spécifiant pas la largeur du site et de le laisser se remplir l'espace disponible naturellement, vous adaptez votre site plus efficacement à un environnement d'affichage mobile. En outre, utiliser la couleur de CSS et graphiques carrelés, plutôt que des images simples pixels lié, pour remplir vos composants.
Utilisez une seule colonne sur un site Web mobile
Même si les téléphones intelligents sont plus grands que leurs prédécesseurs, ils sont toujours pas assez grand pour soutenir efficacement plus d'une seule colonne lors de l'affichage du contenu. Ceci est une modification de conception importante à faire à votre conception de sites Web principale, mais il vaut bien l'effort en termes de l'élan de convivialité. Une disposition du contenu à une colonne qui utilise toute la largeur de l'écran (quelle que soit l'orientation) évite la nécessité d'un utilisateur de se déplacer d'avant en arrière ou zoomer. Laissez le contenu élargir bas de la page à la place. Les utilisateurs sont beaucoup plus accepter de faire défiler en bas de page que ce qu'ils sont d'avoir à se déplacer latéralement et zoom.
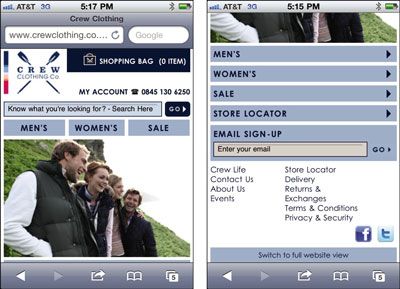
Le site mobile Crew Clothing Company est un excellent exemple d'un site mobile e-commerce complexe qui utilise un système de navigation simplifié et une seule colonne à emballer dans un grand nombre de fonctionnalités. En outre, ils fournissent également un lien clair pour voir le site principal en cas utilisateurs ont besoin des fonctionnalités supplémentaires qui a été dépouillé de la version mobile.