Comment créer une seule colonne grille de mise en page fluide dans Dreamweaver
Avant de vous plonger dans la création d'une conception de la grille fluide compliquée dans Dreamweaver, envisager d'essayer un plus simple. Commencez par créer un une colonne grille de fluide mise en page simple, suite à ces instructions simples:
Choisissez Fichier-Nouveau.
La fenêtre Nouveau document ouvre. Note: Assurez-vous que vous avez terminé le processus de configuration du site avant de commencer à travailler sur une nouvelle disposition de la grille fluide.
Du côté gauche de l'écran, sélectionnez Grille Fluid Disposition.
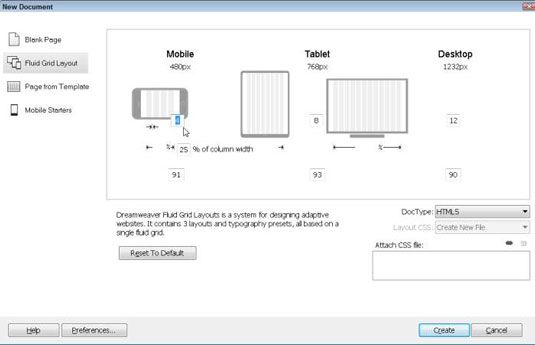
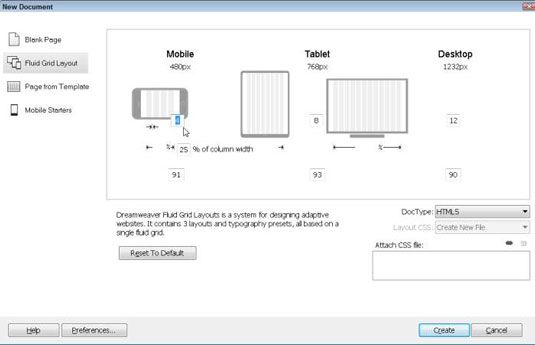
Les options de la fenêtre Nouveau document changer les options de la grille des fluides.

Spécifiez le nombre de colonnes que vous voulez dans chacun des trois modèles.
Pour ajouter ou supprimer des colonnes, sélectionnez le champ de texte sur chaque colonne à son tour et entrez le nombre de colonnes que vous voulez.
Spécifiez le pourcentage de la fenêtre du navigateur que vous voulez chaque mise à couvrir.
Sélectionnez le champ de texte ci-dessous chaque mise à son tour et entrez un numéro représentant le pourcentage d'espace que vous voulez que la disposition pour couvrir lorsque la conception est affichée dans une fenêtre de navigateur. Par exemple, par défaut, la disposition du bureau est réglée à prendre 90 pour cent de l'espace disponible, mais vous pouvez le modifier à 95 pour cent pour vous donner plus d'espace de conception et de réduire l'espace de la marge.
Changez le pour cent de la largeur de la colonne pour modifier la quantité d'espace de marge entre chaque colonne.
Par défaut, Dreamweaver définit chaque marge à prendre en hausse de 25 pour cent de l'espace disponible.
Utilisez la liste déroulante pour spécifier un doctype.
Par défaut, les layouts de la grille de fluide sont créés en utilisant le doctype HTML5. Sauf si vous avez besoin de changer le doctype à être plus compatible avec d'autres formatage utilisé dans votre site web, HMTL5 est l'option recommandée pour la conception Web sensibles.
Cliquez sur Créer.
La boîte de dialogue Enregistrer sous apparaît prêt à enregistrer un fichier CSS.
Entrez un nom pour votre fichier CSS et cliquez sur Enregistrer.
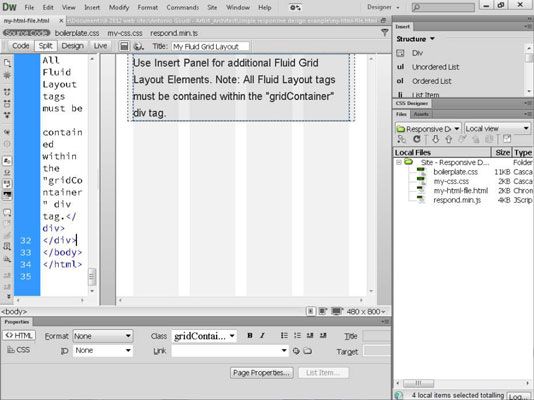
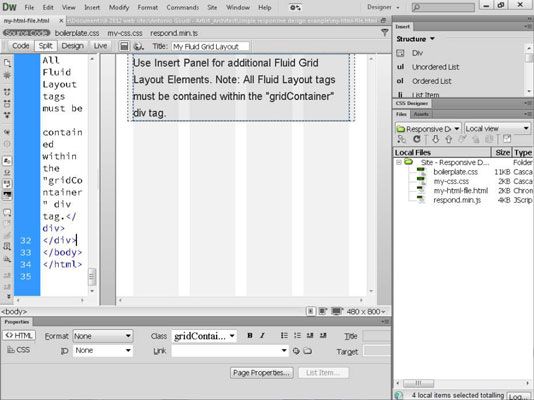
Un nouveau fichier HTML ouvre dans l'espace Dreamweaver, mais n'a pas encore sauvé. Le fichier CSS que vous avez nommé est enregistré et son nom devient visible dans le panneau Fichiers.
Note: Contrairement au processus de création d'autres types de pages dans Dreamweaver, le fichier CSS est d'abord enregistré et le fichier HTML est enregistré dans une étape ultérieure.
Choisissez Fichier-Save
La boîte de dialogue Enregistrer sous apparaît.
Entrez un nom pour votre fichier HTML, puis cliquez sur OK.
La boîte de dialogue Enregistrer sous se ferme et un avis apparaît dans Dreamweaver vous informant que votre configuration de la grille fluide nécessite deux fichiers supplémentaires: boilerplate.css et respond.min.js.
Cliquez sur OK pour copier les fichiers de boilerplate.css et respond.min.js au dossier de votre site.
Tous les trois fichiers sont ajoutés au panneau Fichiers et vous revenez à votre fichier HTML nouvellement nommé ouvert dans l'espace de travail de Dreamweaver.

Donner à la page un titre en entrant du texte dans le champ Titre en haut de l'espace de travail.
Et qui complète le processus de création d'un nouvel ensemble de fichiers pour votre configuration de la grille fluide.
A propos Auteur
 Comment créer une nouvelle page avec une mise en page CSS dans Dreamweaver
Comment créer une nouvelle page avec une mise en page CSS dans Dreamweaver Dreamweaver comprend deux mises en page CSS conçus avec des balises HTML5 que vous pouvez personnaliser pour créer une variété apparemment infinie de modèles de page. Ces dispositions vous donnent une longueur d'avance lorsque vous créez une…
 Comment créer une page html avec une nouvelle fenêtre de document de Dreamweaver
Comment créer une page html avec une nouvelle fenêtre de document de Dreamweaver Vous pouvez créer une nouvelle page HTML en utilisant la fenêtre Nouveau document de Dreamweaver, qui offre plus d'options que l'écran d'accueil, y compris l'accès à tous les modèles que vous avez créés avec Dreamweaver ainsi que d'une…
 Comment créer des fichiers et de créer et supprimer des dossiers dans dreamweaver
Comment créer des fichiers et de créer et supprimer des dossiers dans dreamweaver Dreamweaver vous donne de multiples options pour la gestion de l'information sur votre site Web. Vous pouvez créer un dossier ainsi que des dossiers et des fichiers de suppression. Il suffit de suivre ces étapes simples et rapides:Ouvrez le site…
 Comment lier des pages de votre site Web dans Dreamweaver
Comment lier des pages de votre site Web dans Dreamweaver Dreamweaver rend reliant d'une page à une autre page de votre site Web facile. Assurez-vous d'enregistrer vos pages dans le dossier de votre site local avant de commencer la mise en liens.Voici comment vous créez un lien d'une page dans un site à…
 Comment créer un lien vers les fichiers audio et vidéo dans Dreamweaver
Comment créer un lien vers les fichiers audio et vidéo dans Dreamweaver Vous pouvez utiliser Dreamweaver pour créer un lien vers un fichier audio ou un fichier vidéo. Un lien vers un fichier multimédia est aussi facile que de relier à tout autre fichier, comme vous le voyez dans les instructions qui suivent.Pour…
 Comment positionner les éléments dans Dreamweaver pour créer trois configurations dans une grille de fluide
Comment positionner les éléments dans Dreamweaver pour créer trois configurations dans une grille de fluide Ce qui rend configurations de grille fluide si puissant est que vous pouvez changer la position et la taille des éléments dans Dreamweaver afin qu'ils soient disposés différemment pour chacune des trois mises en page, la création de modèles…
 Comment enregistrer une page comme un modèle Dreamweaver
Comment enregistrer une page comme un modèle Dreamweaver Parfois, vous obtenez à mi-chemin à travers la conception d'une page dans Dreamweaver avant que vous réalisiez que vous voudrez probablement plus de pages qui sont semblables. Si vous tournez la page dans un modèle, vous pouvez créer le reste…
 Comment faire pour démarrer un nouveau site dans Adobe Dreamweaver CS6
Comment faire pour démarrer un nouveau site dans Adobe Dreamweaver CS6 Même si vous créez une seule page à l'aide d'Adobe Dreamweaver CS6, assurez-vous de créer un site. Un site vous donne une méthode organisée de garder ensemble des images et des autres actifs et offre des options supplémentaires pour la…
 Comment utiliser Adobe fichiers bord animés dans Dreamweaver
Comment utiliser Adobe fichiers bord animés dans Dreamweaver Adobe Edge est un logiciel que vous pouvez utiliser avec les nouvelles fonctions de CC de Dreamweaver qui permet aux concepteurs qui sont familiers avec l'interface Flash pour créer des animations, puis les exporter sous forme groupée .oam…
 Comment créer une page mobile prêt dans Dreamweaver
Comment créer une page mobile prêt dans Dreamweaver Les pages jQuery Mobile Starter de Dreamweaver sont un bon moyen de générer rapidement un site mobile-friendly. La page de démarrage mobile crée une page HTML5 avec cinq jQuery Mobile Data-pages prédéfinies, ou des sections de la page HTML qui…
 Comment ajouter un doctype dans Dreamweaver
Comment ajouter un doctype dans Dreamweaver Si vous êtes un utilisateur de Dreamweaver, vous avez failli ne devez pas penser à la définition de type de document (DTD) lors de la création d'une page web parce que le programme insère automatiquement le DOCTYPE choisi et DTD dans le code…
 Comment lier des feuilles de style en cascade (CSS) avec Dreamweaver
Comment lier des feuilles de style en cascade (CSS) avec Dreamweaver Les utilisateurs de Dreamweaver peuvent facilement insérer une balise de lien vers une feuille de style externe en cascade (CSS) sans avoir à engager à la mémoire tout le code requis ou la syntaxe correcte. En outre, lors de la création des…
 Tester votre code avec les fonctions de reporting du site de Dreamweaver
Tester votre code avec les fonctions de reporting du site de Dreamweaver Si vous avez utilisé Dreamweaver pour créer votre site Web mobile, vous pouvez vérifier votre travail en utilisant les fonctions de reporting Dreamweaver site. Il vous permet de créer une variété de rapports et même les personnaliser pour…
 Exploration de la nouvelle interface Dreamweaver MX 2004
Exploration de la nouvelle interface Dreamweaver MX 2004 Avec Dreamweaver MX, Macromedia ColdFusion et HomeSite intégré dans une interface unique, puissante, si vous aviez le choix de travailler avec cette nouvelle interface ou avec l'ancienne interface de Dreamweaver 4 (ou, dans le jargon de…