Comment positionner les éléments dans Dreamweaver pour créer trois configurations dans une grille de fluide
Ce qui rend configurations de grille fluide si puissant est que vous pouvez changer la position et la taille des éléments dans Dreamweaver afin qu'ils soient disposés différemment pour chacune des trois mises en page, la création de modèles qui sont optimisés pour les écrans mobiles, tablettes et ordinateurs de bureau. Pour modifier la largeur ou la position d'un élément, vous utilisez des outils visuels de Dreamweaver.
Sommaire
Comment modifier la disposition mobiles dans Dreamweaver
Dreamweaver définit les styles de façon à ce qu'ils tombent en cascade à travers chacun des trois modèles. Cela signifie que vous devez obtenir la conception mobile, la façon dont vous voulez en premier. Ensuite, passez à la disposition de la tablette et modifier uniquement les éléments que vous souhaitez voir apparaître différemment sur la tablette. Enfin, voir la disposition de bureau. Encore une fois, changer uniquement les éléments que vous souhaitez afficher différemment.
Pour modifier la mise en page mobile, suivez ces instructions.
Sélectionnez l'option Mobile Taille au bas de l'espace de travail.
Les changements d'espace de travail pour afficher la page dans l'aperçu mobile, formaté avec l'ensemble correspondant de styles.
Note: Les trois petites icônes en bas à droite de l'espace de travail permettent d'accéder aux extraits mobile, tablettes et ordinateurs de bureau. Lorsque vous passez de l'un à l'autre, vous changez non seulement la taille de la zone d'affichage, mais aussi l'ensemble correspondant de styles appliqués à votre page.

Ajoutez le texte et les images pour les éléments de votre configuration de la grille fluide comme vous le feriez ajouter du contenu à toute autre page dans Dreamweaver.
Vous pouvez copier et coller du texte ainsi que d'appliquer des balises HTML et formatage CSS.
Sélectionnez un élément dans la zone de conception.
Le style CSS correspondant est affiché dans le panneau des sélecteurs, où vous pouvez le modifier.
Créer, modifier et appliquer des styles de texte et les images comme vous le feriez dans tout autre conception de page dans Dreamweaver.

Styles que vous souhaitez appliquer à tous les trois dispositions devraient être créés lors de la mise en page mobile est choisi parce que ces styles seront applicables à tous les trois modèles, sauf contrordre par un autre style créé dans le comprimé ou de bureau mises en page.
Comment modifier la présentation de la tablette dans Dreamweaver
Après que vous obteniez la disposition mobile, la façon dont vous le voulez, passer à la tablette de taille mise en page et modifier les styles applicables à cette disposition.
Pour modifier la mise en page de la tablette, suivez ces instructions.
Sélectionnez l'option tablette de taille, en bas à droite de l'espace de travail.
Les changements d'espace de travail pour afficher la page dans l'aperçu de la tablette, formaté avec l'ensemble correspondant de styles.
Sélectionnez un élément que vous souhaitez modifier dans une colonne et utilisez les poignées sur le côté droit pour faire glisser la colonne à la largeur désirée.
Dreamweaver propose une collection d'outils d'édition visuels qui rendent plus facile à ajuster la taille et le positionnement des éléments de grille fluide.

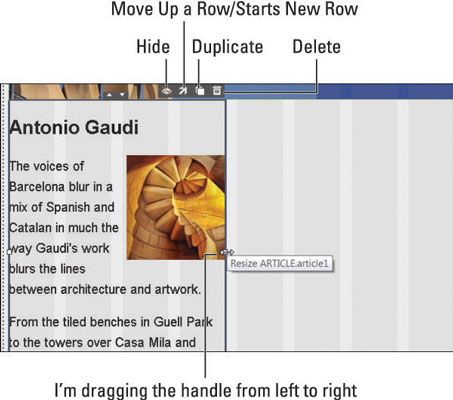
Si vous faites glisser la poignée de tout élément de grille fluide de gauche à droite, vous ajoutez l'espace de marge qui force l'élément de rester à droite de la mise en page. Si vous faites glisser une poignée de droite à gauche, vous redimensionnez l'élément.
Sélectionnez un élément redimensionné ce que vous voulez repositionner, puis cliquez sur les boutons Monter une flèche de Row.
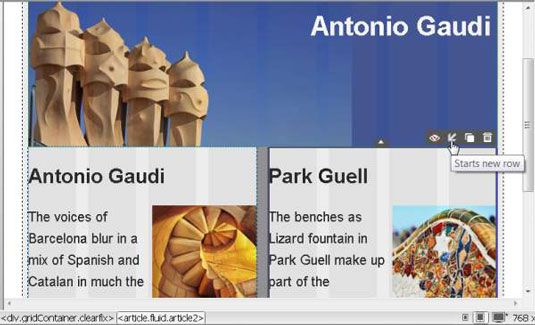
L'élément se déplace vers le haut et se rallie à côté de l'élément au-dessus.

Pour déplacer un élément vers le bas, cliquez sur le Démarre une nouvelle ligne flèche.
Note: Cliquez sur chacun des quatre icônes pour cacher un élément, déplacer vers le haut ou vers le bas, dupliquer ou le supprimer.
Comment modifier la mise en page de bureau dans Dreamweaver
Après que vous obteniez le mobile et la tablette layouts la façon dont vous les voulez, passer à la mise en page et la taille bureau modifier les styles qui correspondent à la plus grande des trois mises en page.
Pour modifier la mise en page de bureau, suivez ces instructions.
Sélectionnez l'option Taille de bureau en bas à droite de l'espace de travail.
Les changements d'espace de travail pour afficher la page dans l'aperçu de bureau, formaté avec l'ensemble correspondant de styles.
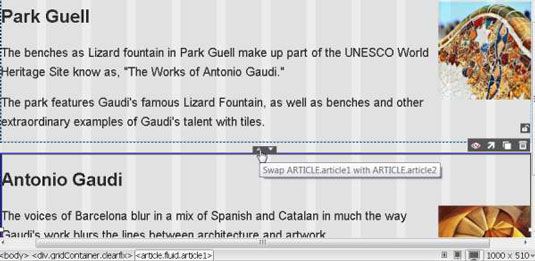
Sélectionnez une flèche de swap dans le milieu de deux éléments pour changer les positions des deux éléments.
Les éléments Article1 et Article2 peuvent être échangés en cliquant simplement sur la flèche de swap entre eux.

Formater le texte, des images et d'autres éléments comme vous le souhaitez pour la conception de bureau.
Toutes les autres options de mise en forme visuelle couverts dans la présentation de la tablette, sont disponibles.
Choisissez Fichier-Enregistrer tout pour enregistrer tous les fichiers dans la configuration de la grille fluide.
Lorsque vous modifiez une disposition en grille fluide, vous apporter des modifications au fichier HTML ainsi que sur une feuille de style externe. Utilisation de l'option Enregistrer tout assure que vous avez enregistré tous les fichiers nécessaires avant de les prévisualiser ou publiez votre site sur un serveur web.
Comment commutation entre les mises en page dans Dreamweaver
Il est une bonne pratique pour concevoir dispositions de la grille de fluide dans l'ordre suivant: d'abord la version mobile, puis la version de la tablette, et enfin la version de bureau. Vous pouvez, toutefois, basculer entre ces trois dispositions que vous affinez vos créations.
Gardez à l'esprit les quelques règles générales suivantes et des meilleures pratiques:
Dispositions de la grille des fluides sont créés en utilisant des requêtes des médias qui agissent comme des diviseurs entre chacun des ensembles de styles qui formatent les mises mobile, tablettes et ordinateurs de bureau.
Lorsque vous modifiez les styles, vous devez veiller à ce que vous modifiez les styles qui correspondent à la disposition que vous souhaitez travailler.
Si vous affichez les styles correspondants qui sont automatiquement créés en vue de code, vous verrez que les largeurs et les autres tailles sont spécifiées pour le quatrième point décimal, par exemple, largeur: 48,2758%. Si vous modifiez ces numéros en mode Code, Dreamweaver ne sera plus automatiquement les ajuster pour vous.
Lorsque vous créez les styles que vous souhaitez appliquer à tous les trois mises en page, sélectionnez d'abord tous les médias à partir du panneaumedia dans le panneau de Designer CSS,





