Box et frontalières propriétés des feuilles de style en cascade (CSS)
Avec les propriétés de la boîte, vous pouvez positionner des objets de style n'importe où dans une fenêtre de navigateur, la position des objets par rapport aux autres objets sur la page, et d'appliquer les règles de remplissage et la boîte style marge sélectivement à tout ou tous les quatre côtés de l'objet de style, tels que gauche et en bas ou en haut, à gauche, et à droite.
Au moment du coiffage moins que tous les quatre côtés, veillez à ajouter 0 des valeurs sur les côtés qui ne devrait pas contenir des valeurs, plutôt que de les laisser en blanc.
largeur/hauteur: Utilisez le largeur et hauteur attributs pour définir les dimensions d'un objet ou d'un récipient comme une table, une cellule de tableau, ou une couche. Définissez les attributs à auto pour forcer la taille de l'objet en fonction du contenu de l'objet, ou entrer une valeur positive ou négative, en px (pixels), ordinateur personnel (pica), pt (points), dans (pouces), mm (millimètres), cm (centimètres) em (EMS), ex (EX), ou % (en pourcentage).
#rings {height: largeur automatique: 475px; }flotteur: Utilisez ce style pour contrôler le côté (gauche, droit, ou aucun) Sur lequel d'autres objets flottent autour de l'objet de style.
.saleitems {float: right; }clair: Souvent utilisé en conjonction avec le flotteur la propriété, cet attribut de style contrôle si d'autres objets peuvent apparaître à côté de l'objet de style. Variables pour cet attribut comprennent gauche, droit, les deux, et aucun. Par exemple, lorsqu'une couche apparaît sur le côté d'un objet avec le clair côté spécifié, cet objet est heurté à la zone en dessous de la couche.
.nouvelles {clear: Bothwell}rembourrage: Cette propriété est comme la marge, seulement avec un rembourrage vous appliquez un espace supplémentaire entre l'objet de style et de toute la frontière qui l'entoure, comme une phrase ou un mot dans une cellule de tableau. Définissez la taille de rembourrage sur la gauche, droite, haut, et / ou bas côtés en utilisant une valeur quelconque, positif ou négatif, en px (pixels), ordinateur personnel (pica), pt (points), dans (pouces), mm (millimètres), cm (centimètres) em (EMS), ex (EX), ou % (en pourcentage).
Lorsque tailles uniformes sont appliqués à tous les quatre côtés de l'objet de style, une seule valeur, comme dans padding: 10px;, doit être inscrite dans la déclaration. Sinon, spécifier des valeurs pour les quatre côtés:
.sidebarimage {padding: 0px 10px 10px 0px; }marge: Utilisez le marge propriété pour ajouter ou soustraire un espace supplémentaire entre le bord de la page (ou conteneur parent) et l'objet de style, tels que la zone entourant un mot ou une couche. Définissez la taille de la marge sur la gauche, droite, haut, et / ou bas côtés en utilisant une valeur quelconque, positif ou négatif, en px (pixels), ordinateur personnel (pica), pt (points), dans (pouces), mm (millimètres), cm (centimètres) em (EMS), ex (EX), ou % (en pourcentage).
Vous pouvez également utiliser la auto valeur sur les deux faces d'un objet de style de centrer l'objet à l'intérieur de son conteneur parent. Lorsque les valeurs uniformes sont appliqués à tous les quatre côtés, une seule valeur doit être inscrite dans la déclaration. Sinon, spécifier des valeurs pour les quatre côtés:
#contact {margin: 0px 0px auto automatique}Propriétés frontaliers définissent la couleur, le style, et la largeur des frontières autour d'un objet de style. Parce que les frontières peuvent aller sur les quatre côtés d'un objet, de chaque côté peut avoir totalement différents attributs de frontières! Pour de meilleurs résultats, comme avec marges et le remplissage, assurez-vous d'ajouter un 0 ou aucun à tout bien côté ne pas être de style:
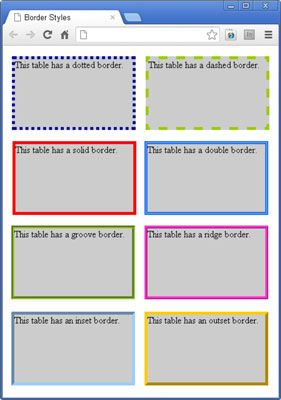
.TableCell {border-top: 0px none; border-right: pointillé # 069-border-bottom 2px: solide # 09C-gauche frontière 1px: 2px pointillés # 069-}style: Vous pouvez spécifier les frontières dans tous les styles suivants: solide, pointillé, pointillés, double, rainure, crête, insérer, début, ou aucun. Style doit être spécifié en conjonction avec la couleur et la largeur.
.TableCell {border: 2px pointillés 330066- #}largeur: Vous pouvez définir des options pour l'épaisseur de la frontière mince, moyen, ou épais. Ou, pour des mesures plus précises, utiliser comme toute valeur px (pixels), ordinateur personnel (pica), pt (points), dans (pouces), mm (millimètres), cm (centimètres) em (EMS), ex (EX), ou % (pourcentage. Spécifiez la largeur avec le style de la couleur et de la frontière.
.TableCell {border: 1px pointillés # 660033-}couleur: Pour colorer l'attribut border, spécifier la valeur hexadécimale de la couleur désirée et être sûr d'inclure le symbole de numéro (#) Avant la valeur hexadécimale. Inclure aussi un type de style et la largeur de la bordure.

.TableCell {border: solid 5px # 003366- } 





