Comment construire une largeur fixe disposition flottante pour HTML5 et CSS3 programmation
Mises fluides sont formidables. Ils sont très flexibles, et ils ne sont pas difficiles à construire en HTML5 et CSS3. Parfois, cependant, il est agréable à utiliser une mise en page à largeur fixe, surtout si vous voulez que votre mise en page de se conformer à une image de fond particulier.
Sommaire
La caractéristique principale d'une mise en page à largeur fixe est l'utilisation d'une mesure fixe (pixels presque toujours), plutôt que les mesures de pondération utilisés dans une mise en page fluide.

Comment mettre en place le code HTML
Comme d'habitude, le code HTML est minime. Il contient quelques divs nommés.
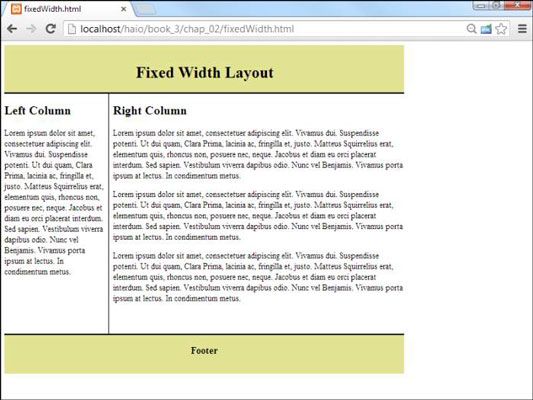
fixedWidth.html Mise en page à largeur fixe
La colonne de gauche
Colonne de droite
Footer
Fixer la largeur avec CSS
Après le code HTML est mis en place, vous pouvez utiliser les CSS pour appliquer le schéma à deux colonnes.
Voici le code CSS:
#header {background-color: # e2e393-border-bottom: 3px solide noir-text-align: center-width: 800px; padding-top: 1em -} {# gauche float: left; largeur: 200px; clear: left; border-right: 1px solid black-height: 30em-overflow: auto-padding-right: .5em -} {# droit float: left; largeur: 570px; hauteur: 30em-overflow: auto-padding-left: .5em- } #footer {width: 800px; text-align: center-background-color: # e2e393-border-top: 3px noir double-clair: Bothwell}Tout est assez simple:
Colorer chaque élément pour voir ce qui se passe.
Commencez en donnant à chaque div une couleur de fond différente de sorte que vous pouvez voir ce qui se passe.
Déterminer la largeur totale de la mise en page.
Choisissez une largeur de cible pour la mise en page entière. 800 pixels a été choisi parce qu'il est d'une largeur raisonnable standard.
Ajuster la largeur des éléments de la page à l'échelle.
Il est souvent plus facile de commencer avec des éléments comme l'en-tête et pied de page qui prennent souvent toute la largeur de la conception.
Flotter les colonnes.
Flotteur chaque colonne vers la gauche.
Définir la largeur des colonnes.
Commencer en faisant la largeur des colonnes ajouter à la largeur de l'ensemble du dessin. Plus tard, vous aurez un peu pour ajuster les marges et les frontières.
Désactivez la colonne de gauche.
Assurer la colonne de gauche a le clair: gauche la règle appliquée.
Définissez les hauteurs de colonne.
Donnez à chaque colonne à la même hauteur. Cela rend les choses paraissent bien si vous ajoutez des frontières ou des couleurs de fond pour les colonnes.
Réglez frontières et le rembourrage.
Utilisez frontières, le rembourrage et la marge d'ajuster votre page pour obtenir le look que vous voulez.
Ajustez à nouveau largeurs.
Ajout de bordures, le remplissage et la marge peut modifier les largeurs des éléments existants. Après que vous avez modifié ces attributs, jeter un regard attentif à votre disposition pour être sûr qu'il ne se foiré, et modifier les différentes largeurs si nécessaire.






