Comment construire une largeur fixe disposition flottante centrée pour HTML5 et CSS3 programmation
Mises en page à largeur fixe sont communs, mais ils ont l'air un peu étrange si le navigateur est pas la largeur spécifiée dans le CSS3. Si le navigateur est trop étroit, la mise en page ne fonctionne pas, et la deuxième colonne (généralement) descendre à la ligne suivante.
Si le navigateur est trop large, la page semble être chiffonné sur la marge de gauche avec beaucoup d'espace blanc sur la droite.
La solution naturelle est de faire une conception relativement étroite de largeur fixe qui est centré dans la page entière.

Certains ont appelé ce type de conception (largeur fixe flottant centré dans le navigateur) une jello mise en page, car il est pas tout à fait fluide et pas tout à fait fixe.
Fabrication d'un corps de substitution avec un tout div
Dans tous les cas, le code HTML nécessite qu'un seul élément nouveau, un tous div qui enveloppe tout le reste dans le corps:
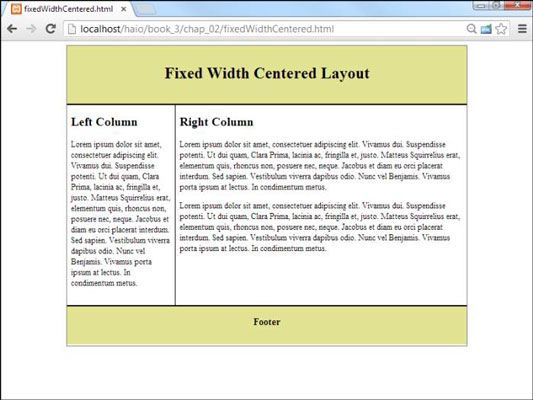
fixedWidthCentered.html Disposition Largeur centrales fixes
La colonne de gauche
Colonne de droite
Footer
Le contenu des pages entières sont maintenant encapsulées dans un div spéciale. Cette div seront redimensionnées à une largeur standard (typiquement 640 ou 800 pixels). La tous élément sera centré dans le corps, et les autres éléments est placé à l'intérieur tous comme si elle était le corps:
#all {width: 800px; hauteur: 600px; margin-left: auto-margin-right: auto-border: 1px solide gris -} {# tête background-color: # e2e393-border-bottom: 3px solide noir texte- align: center-width: 800px; hauteur: 100px; padding-top: 1em -} # gauche {float: left; largeur: 200px; clear: left; border-right: noir-hauteur 1px solid: 400px; padding-right: .5em -} {# droit float: left; largeur: 580px; hauteur: 400px; padding-left: .5em -} # footer {width: 800px; hauteur: 60px; text-align: center-background-color: # e2e393 -border-dessus: 3px noir double-padding-bottom: 1em-clair: Bothwell}Comment les travaux de mise en page jello
Ce code est très similaire au style, mais il a quelques nouvelles fonctionnalités importantes:
La tous élément a une largeur fixe. La largeur de cet élément permettra de déterminer la largeur de la partie fixe de la page.
tous également besoin d'une hauteur fixe. Si vous ne spécifiez pas de hauteur, tous sera de 0 pixels de haut parce que tous les éléments à l'intérieur sont flottait.
Center. Rappelez-vous, pour centrer divs (ou d'autres éléments de niveau bloc) vous définissez margin-left et margin-right à la fois auto.
Faire pas flotteur tous. La margin: auto astuce ne fonctionne pas sur les éléments flottants. tous ne doit pas avoir un flotteur ensemble d'attributs.
Vérifiez que les largeurs intérieures ajoutent jusqu'à tous'largeur de s. Si tous a une largeur de 800 pixels, assurez-vous que les largeurs, les frontières, et les marges de tous les éléments à l'intérieur tous ajouter jusqu'à exactement 800 pixels. Si vous allez même un pixel plus, quelque chose va déborder et gâcher l'effet. Vous pourriez avoir à jouer avec les largeurs de faire tout ce travail.
Ajustez les hauteurs: Si votre conception a une hauteur fixe, vous aurez également besoin de jouer avec les hauteurs d'obtenir tout pour ressembler exactement à droite. Calculs obtiendront vous fermez, mais vous aurez généralement besoin de passer du temps de qualité de jongler avec des mesures exactes pour obtenir tout juste à droite.
Limitations de la mise en page de jello
Dispositions de Jello représentent un compromis entre mises en page fixes et fluides, mais ils ne sont pas parfaits:
Largeur minimum implicite: Navigateurs très étroits (comme les téléphones cellulaires) ne peuvent rendre la mise en page comme vous le souhaitez. Heureusement, le contenu sera encore visible, mais pas exactement dans le format que vous vouliez.
Très bon espace de l'écran: Si vous faites la partie rendu de la page étroit, beaucoup d'espace est pas utilisé dans les navigateurs plus haute résolution. Cela peut être frustrant.
Complexité: Bien que cette technique de mise en page est beaucoup plus simple que de présentations sur la table, il est encore un peu impliqué. Vous ne devez planifier vos divs de faire ce type de travail de mise en page.






