Ap DIV création dans Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver utilise CSS-positionné des conteneurs virtuels, ou boîtes, créé par la balise DIV pour positionner librement le contenu sur une page. La DIV est une balise de base utilisé pour créer des zones pour le contenu sur votre page. Chaque balise DIV peut avoir un style unique d'identification qui lui est attribué pour contrôler sa position, l'apparence et la taille.
Le processus de placer contenu nécessite souvent deux étapes: la création de la balise DIV puis en créant son style correspondant. L'outil Div PA vous permet de dessiner des boîtes librement sur la page et placer le contenu à l'intérieur.
AP Div est court pour dendes absolue positionné un élément avec une position absolue est fixée à un emplacement spécifique sur la page. Lorsque vous dessinez une div PA, sa position est couramment définie en utilisant les propriétés haut et à gauche CSS, avec le coin supérieur gauche de la page comme point de référence.
CSS traite chaque élément d'une page comme une boîte qui détient content- dénommé Modèle de boîte CSS. Bien que CSS peut considérer une boîte pour être plus tout élément contenant sur une page (comme une table ou une liste), les balises DIV sont le plus souvent utilisés pour créer des boîtes virtuelles que vous pouvez utiliser pour positionner le texte, les images, et même d'autres boîtes.
Chaque boîte peut avoir sa propre largeur, la hauteur, la position (via les propriétés haut et à gauche), frontière, les marges et padding- chacun est définie en utilisant des règles CSS.
Sur le panneau Insertion, sélectionnez la catégorie Mise en page.
Sélectionnez l'outil Dessiner AP Div.
Le curseur apparaît comme une croix lorsque vous vous déplacez en arrière sur la page.
Cliquez n'importe où sur la page et faites glisser pour dessiner une nouvelle AP dendes relâchez le bouton de la souris.
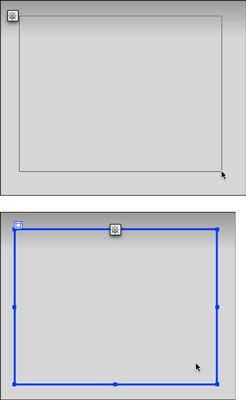
 Cliquez et faites glisser la page avec l'outil Dessiner AP Div pour créer une boîte.
Cliquez et faites glisser la page avec l'outil Dessiner AP Div pour créer une boîte.Déplacez le pointeur de la souris sur le bord de la boîte jusqu'à ce qu'il se transforme en un clic main une fois et poignées apparaissent sur tous les côtés.
Cliquez et faites glisser l'une de ces poignées pour redimensionner la boîte verticalement ou horizontalement.
Pour déplacer la boîte, cliquez et faites glisser par l'onglet qui se trouve sur le bord supérieur gauche et placer la boîte où vous le souhaitez sur la page.
Jetez un oeil à l'inspecteur des propriétés, et vous voyez le nom ainsi que de nombreuses propriétés DIV énumérés.
Si le panneau Styles CSS est pas ouvert, choisissez Fenêtre-styles CSS à it- ouvrir sous le Tout panneau, cliquez à gauche de la feuille de style () Pour le développer.
Vous voyez une nouvelle # apDiv1 Style de ID qui est attaché à la nouvelle div PA que vous avez créé. Pour chaque nouvelle DIV créés, ayants droit de Dreamweaver apDiv avec un nombre correspondant à l'ordre de création.
Cliquez dans la nouvelle zone pour taper, coller ou insérer de nouveaux contenus.
Lorsque vous dessinez une div PA sur la page, Dreamweaver insère une balise pour créer la boîte et crée un sélecteur d'ID qui stocke la position de la DIV, largeur, hauteur, et d'autres propriétés. Après avoir créé une div PA, vous pouvez taper, coller ou insérer directement le contenu à l'intérieur. Vous pouvez également affecter une règle de classe à toute DIV de l'inspecteur des propriétés.
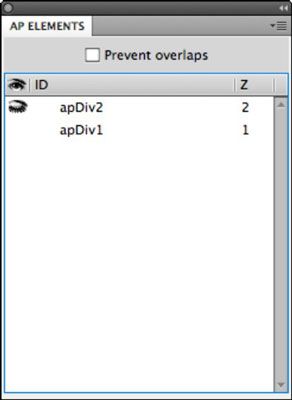
Chaque AP Div vous dessinez est cotée automatiquement dans le panneau Eléments PA (choisissez Fenêtre-AP éléments à afficher. Le panneau Eléments PA peut vous aider à sélectionner, masquer et montrer toute div PA sur la page.