Comment créer absolue positionné (AP) des div dans Adobe Dreamweaver CS6
Adobe Dreamweaver CS6 utilise des conteneurs virtuels CSS-contrôlé, ou boîtes, créé par la balise DIV pour positionner librement le contenu sur une page. La DIV est une balise de base utilisé pour créer des zones pour le contenu sur votre page.
Vous pouvez créer des balises DIV de plusieurs endroits dans Dreamweaver, y compris la section Disposition du panneau Insertion. Chaque balise DIV peut avoir un style unique d'identification qui lui est attribué pour contrôler sa position, l'apparence et la taille. Le processus de placer contenu nécessite souvent deux étapes: la création de la balise DIV puis en créant son style correspondant.
Dreamweaver rend cette tâche facile avec l'outil AP Div, qui vous permet de dessiner des boîtes librement sur la page et placez le contenu à l'intérieur.
CSS traite la plupart des éléments de conteneurs sur une page boîtes- cette approche, dénommée Modèle de boîte CSS, permet à ces éléments de partager des propriétés uniformes tels que rembourrage, les marges, la largeur, la hauteur, et les frontières.
Bien que CSS peut considérer plus tout élément contenant sur une page comme une boîte (comme une table ou une liste), les balises DIV sont le plus souvent utilisés pour créer des boîtes virtuelles que vous pouvez utiliser pour positionner le texte, des images et même des boîtes imbriquées.
Chaque boîte peut avoir sa propre largeur, la hauteur, la position (via les propriétés haut et à gauche), frontière, les marges et padding- chacun est définie en utilisant les propriétés CSS appropriées.
Pour créer AP (Absolute-Positionné) Divs, suivez ces étapes:
Créer une nouvelle page ou d'ouvrir une page existante de votre site.
Sur le panneau Insertion, sélectionnez la catégorie Mise en page.
Sélectionnez l'outil Dessiner AP Div.
Le curseur apparaît comme une croix lorsque vous vous déplacez en arrière sur la page.
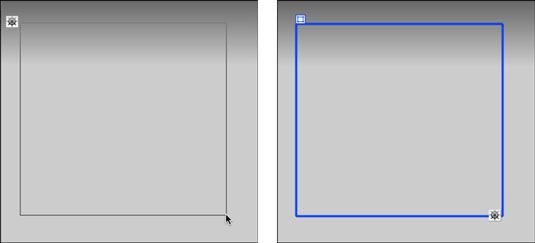
Cliquez n'importe où sur la page et faites glisser pour dessiner une nouvelle AP dendes relâchez le bouton de la souris.

Déplacez le pointeur de la souris sur le bord de la boîte jusqu'à ce qu'il se transforme en 4 voies de flèche cliquez une fois et poignées apparaissent sur tous les côtés.
Cliquez et faites glisser l'une de ces poignées pour redimensionner la boîte verticalement ou horizontalement.
Pour déplacer la boîte, cliquez et faites glisser par l'onglet qui se trouve sur le bord supérieur gauche et placer la boîte où vous le souhaitez sur la page.
Jetez un oeil à l'inspecteur des propriétés, et vous voyez le nom ainsi que de nombreuses propriétés DIV énumérés.
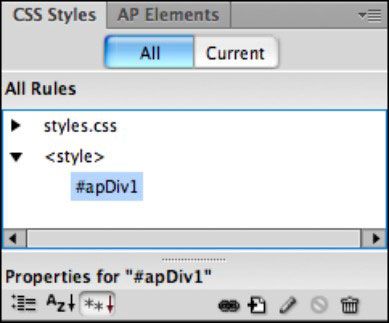
Si le panneau Styles CSS est pas ouvert, choisissez Fenêtre-styles CSS à it- ouvrir sous le Tout panneau, cliquez à gauche de la feuille de style () Pour le développer.
Vous voyez une nouvelle # apDiv1 Style de ID qui est attaché à la nouvelle div PA que vous avez créé. Pour chaque nouvelle DIV créés, ayants droit de Dreamweaver apDiv avec un nombre correspondant à l'ordre de création.

Cliquez dans la nouvelle zone pour taper, coller ou insérer de nouveaux contenus.
Lorsque vous dessinez une div PA sur la page, deux choses se produisent: Dreamweaver insère une balise pour créer la boîte et crée un sélecteur d'ID CSS qui stocke la position de la DIV, largeur, hauteur, et d'autres propriétés.
Après avoir créé une div PA, vous pouvez taper, coller ou insérer directement le contenu à l'intérieur. Vous pouvez également affecter une règle de classe à toute DIV de l'inspecteur de propriétés - le plus souvent pour la manipulation de la mise en forme du contenu, en laissant le sélecteur d'ID pour contrôler le positionnement et les dimensions.






